| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 원시값
- 코딩애플 자바스크립트
- 노마드북챌리닞
- 패스트캠퍼스
- 패스트캠퍼스 강의 패키지
- 모던 딥다이브
- 강의 패키지
- 한화시스템 부트캠프 5기
- 딥 다이브
- 리액트JSX문법
- 노마드코더 #개발자북클럽
- 엘리스트랙 프리트랙
- deep dive
- 노마드코더 #북클럽
- 한화시스템 부트캠프
- 프론트엔드웹개발의모든것초격차패키지Online
- 자바스크립트 연산자
- 자바스크립트
- 프론트엔드강의
- 프론트엔드 강의
- JSX문법
- 프론트엔드웹개발의모든것초격차패키지
- 패스트캠퍼스이벤트
- 코딩애플자바스크립트
- 유사배열
- 프론트엔드 강의 패키지
- 문자열과 불변성
- 코딩애플
- 패스트캠퍼스 프론트엔드
- 한화시스템 5기
- Today
- Total
개발자 연쨘
[딥 다이브] strict mode 본문
strict mode란? 🐰
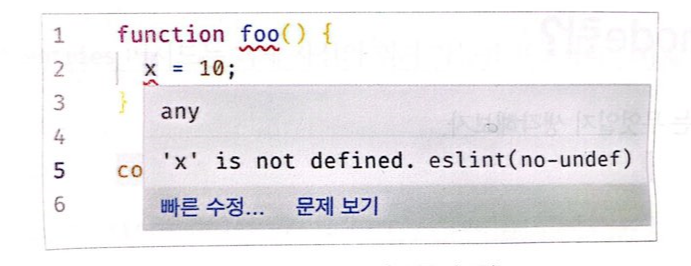
아래 예제의 실행 결과는 무엇일지 생각해보자
function foo() {
x = 10;
}
foo();
console.log(x); // ?
foo 함수 내에서 선언하지 않은 x 변수에 값10을 할당했다.
이때 x 변수를 찾아야 x에 값을 할당할 수 있기 때문에
자바스크립트 엔진은 x 변수가어디에서 선언되었는지
스코프 체인을 통해 검색하기 시작한다.
자바스크립트 엔진은 먼저 foo 함수의 스코프에서 x 변수의 선언을 검색한다.
foo 함수의 스코프에는 x 변수의 선언이 없으므로 검색에 실패할것이고,
자바스크립트 엔진은 x 변수를 검색하기 위해
foo 함수 컨텍스트의 상위스코프(위 예제의 경우 전역 스코프)에서 x 변수의 선언을 검색한다.
전역 스코프에도 x 변수의 선언이 존재하지 않기 때문에
ReferenceError를 발생시킬 것 같지만 자바스크립트 엔진은 암묵적으로
전역 객체에 x 프로퍼티를 동적 생성한다.
이때 전역 객체의 x 프로퍼티는 마치 전역변수처럼 사용할 수 있다.
이러한 현상을 암묵적 전역이라한다.
개발자의 의도와는 상관없이 발생한 암묵적 전역은 오류를 발생시키는
원인이 될 가능성이 크다.
따라서 반드시 var, let, const 키워드를 사용하여 변수를 선언한 다음 사용해야 한다.
하지만 오타나 문법 지식의 미비로 인한 실수는언제나 발생한다.
따라서 오류를 줄여 안정적인 코드를생산하기 위해서는 좀 더 근본적인 접근이 필요하다.
다시 말해, 잠재적인 오류를 발생시키기 어려운 개발환경을 만들고
그 환경에서 개발하는 것이 좀 더 근본적인 해결책이라고 할수 있다.
이를 지원하기 위해 ES5부터 strict mode(엄격 모드)가 추가되었다.
strict mode는 자바스크립트 언어의 문법을 좀 더 엄격히 적용하여
오류를 발생시킬 가능성이 높거나 자바스크립트 엔진의
최적화 작업에 문제를 일으킬 수 있는 코드에 대해 명시적인 에러를 발생시킨다.
ESLint 같은 린트 도구를 사용해도 strict mode와 유사한 효과를 얻을 수있다.
린트 도구는 정적 분석 기능을 통해 소스코드를 실행하기 전에
소스코드를 스캔하여 문법적 오류만이 아니라 잠재적 오류까지 찾아내고
오류의 원인을 리포팅해주는 유용한 도구다.

린트 도구는 strict mode가 제한하는 오류는 물론 코딩 컨벤션을 설정 파일 형태로
정의하고 강제할수있기때문에 더욱 강력한 효과를 얻을 수있다.
따라서 여기선 strict mode보다 린트 도구의 사용을 선호한다.
ESLint를 사용하는 방법
ESLint의 설치 및 비주얼스튜디오 코드에서 ESLint를 사용하는 방법에 대해서는
https://poiemaweb.com/eslint를 참고!
strict mode의 적용 방법과 strict mode가 발생시키는 에러에 대해 간략히 살펴보자.
참고로 ES6에서 도입 된 클래스와 모듈은 기본적으로 strict mode가 적용된다.
strict mode의 적용 🐰
strict mode를 적용하려면 전역의 선두 또는
함수 몸체의 선두에 'use strict';를 추가한다.
전역의 선두에 추가하면 스크립트 전체에 strict mode가적용된다.
'use strict';
function foo() {
x = 10; // ReferenceError: x is not defined
}
foo();
함수 몸체의 선두에 추가하면 해당 함수와 중첩 함수에 strict mode가 적용된다.
function foo() {
'use strict';
x = 10; // ReferenceError: x is not defined
}
foo();
코드의 선두에 'use strict';를 위치시키지 않으면 strict mode가 제대로 동작하지 않는다.
function foo() {
x = 10; // 에러를 발생시키지 않는다.
'use strict';
}
foo();
전역에 strict mode를 적용하는 것은 피하자 🐰
전역에 적용한 strict mode는 스크립트 단위로 적용된다.
<!DOCTYPE html>
<html>
<body>
<script>
'use strict';
</script>
<script>
x = 1; // 에러가 발생하지 않는다.
console.log(x); // 1
</script>
<script>
'use strict';
y = 1; // ReferenceError: y is not defined
console.log(y);
</script>
</body>
</html>
위 예제와 같이 스크립트 단위로 적용된 strict mode는 다른 스크립트에
영향을 주지 않고 해당 스크립트에 한정되어 적용된다!
하지만 strict mode 스크립트와 non-strict mode 스크립트를
혼용하는 것은 오류를 발생시킬 수있다.
특히 외부 서드파티 라이브러리를 사용하는 경우
라이브러리가 non-strict mode인 경우도 있기 때문에
전역에 strict mode를 적용하는 것은 바람직하지 않다.
이러한 경우 즉시 실행 함수로 스크립트 전체를 감싸서
스코프를 구분하고 즉시 실행함수의 선두에 strict mode를 적용한다.
// 즉시 실행 함수의 선두에 strict mode 적용
(function () {
'use strict';
// Do something...
}());
함수 단위로 strict mode를 적용하는 것도 피하자 🐰-발표
앞서 말한바와 같이 함수 단위로 strict mode를 적용할수도 있다.
그러나 어떤 함수는 strict mode를 적용하고
어떤 함수는 strict mode를 적용하지 않는 것은 바람직하지 않으며,
모든 함수에 일일이 strict mode를 적용하는 것은 번거로운 일이다.
그리고 strict mode가 적용된 함수가 참조할 함수 외부의 컨텍스트에
strict mode를 적용하지 않는다면 이 또한 문제가 발생할수있다.
(function () {
// non-strict mode
var lеt = 10; // 에러가 발생하지 않는다.
function foo() {
'use strict';
let = 20; // SyntaxError: Unexpected strict mode reserved word
}
foo();
}());
따라서 strict mode는 즉시 실행 함수로 감싼 스크립트 단위로 적용하는 것이 바람직하다.
strict mode가 발생시키는 에러 🐰-발표
다음은 strict mode를 적용했을 때 에러가 발생하는대표적인 사례다.
암묵적 전역
선언하지 않은 변수를 참조하면 ReferenceError가 발생한다.
(function () {
'use strict';
x = 1;
console.log(x); // ReferenceError: x is not defined
}());
변수, 함수, 매개변수의 삭제
delete 연산자로 변수, 함수, 매개변수를 삭제하면 SyntaxError가 발생한다.
* delete 연산자는 객체의 속성을 제거해줌 *
use strict 사용안하고 delete 적용했을때
(function () {
let x = 1;
let result1 = delete x;
function foo(a) {
delete a;
}
let result2 = delete foo;
console.log(result1);//false, delete는 변수 삭제 안함
console.log(result2);//false, delete는 함수 삭제 안함
}());
use strict 사용했을때
(function () {
'use strict';
var x = 1;
delete x;
// SyntaxError: Delete of an unqualified identifier in strict mode.
function foo(a) {
delete a;
// SyntaxError: Delete of an unqualified identifier in strict mode.
}
delete foo;
// SyntaxError: Delete of an unqualified identifier in strict mode.
}());
매개변수 이름의 중복
중복된 매개변수 이름을 사용하면 SyntaxError가 발생한다.
use strict 사용안했을때
(function () {
function foo(x, x) {
return x + x;
}
console.log(foo(1, 2));//4
}());
use strict 사용했을때
(function () {
'use strict';
//SyntaxError: Duplicate parameter name not allowed in this context
function foo(x, x) {
return x + x;
}
console.log(foo(1, 2));
}());
with 문의 사용
with 문을 사용하면 SyntaxError가 발생한다.
with 문은 전달된 객체를 스코프 체인에 추가한다.
with 문은 동일한 객체의 프로퍼티를 반복해서 사용할 때
객체 이름을 생략할 수 있어서 코드가 간단해지는 효과가 있지만
성능과 가독성이 나빠지는 문제가 있다.
따라서 with 문은 사용하지 않는 것이 좋다.
with 문? (참고로 ECMAScript5 엄격모드에서 with문 금지되었음)
let obj = {
a: 1,
b: 2,
c: 3
};
with (obj) {
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3
}
위의 예제에서 with 문은 obj 객체의 속성 a, b, c에 대한 참조를 단순화한다.
with 블록 안에서는 obj.a, obj.b, obj.c 대신 a, b, c로 참조할 수 있다.
with문 use strict
(function () {
'use strict';
// SyntaxError: Strict mode code may not include a with statement
with({ x: 1 }) {
console.log(x);
}
}());
with 문 주의사항
- with 문은 코드의 가독성을 떨어뜨리고 디버깅을 어렵게 만들 수 있으며,
엄격 모드(strict mode)에서는 with 문을 사용할 수 없다. - 최신 JavaScript 코드에서는 with 문 대신 명확한 객체 참조 방식을 사용하는 것이 좋다.
따라서, with 문의 사용은 피하는 것이 좋으며, 객체의 속성을 명확하게 참조하는 방식을 권장한다.
strict mode 작용에 의한 변화 🐰
일반 함수의 this
strict mode에서 함수를 일반함수로서 호출하면
this에 undefined가 바인딩된다.
생성자 함수가 아닌 일반 함수 내부에서는
this를 사용할 필요가 없기 때문이다.
이때 에러는 발생하지않는다.
(function () {
'use strict';
function foo() {
console.log(this); // undefined
}
foo();
function Foo() {
console.log(this); // Foo
}
new Foo();
}());
use strict 사용 안했을 때
(function () {
function foo() {
console.log(this); // Window
}
foo();
function Foo() {
console.log(this); // Foo
}
new Foo();
}());
arguments 객체
strict mode에서는 매개변수에 전달된 인수를 재할당하여
변경해도 arguments 객체에 반영되지않는다.
(function (a) {
'use strict';
// 매개변수에 전달된 인수를 재할당하여 변경
a = 2;
// 변경된 인수가 arguments 객체에 반영되지 않는다.
console.log(arguments); // { 0: 1, length: 1 }
}(1));
use strict 사용안했을 때
(function (a) {
// 매개변수에 전달된 인수를 재할당하여 변경
a = 2;
// 변경된 인수가 arguments 객체에 반영
console.log(arguments); // { 0: 2, length: 1 }
}(1));'스터디 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [딥 다이브] 함수와 일급 객체 (2) | 2024.04.11 |
|---|---|
| [딥 다이브] 생성자 함수에 의한 객체 생성 (27) | 2024.04.03 |
| [딥 다이브] 프로퍼티 어트리뷰트 (22) | 2024.03.21 |
| [딥 다이브] let, const 키워드와 블록 레벨 스코프 (2) | 2024.03.13 |
| [딥 다이브] 스코프, 전역변수 문제점 (2) | 2024.03.07 |




