| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 문자열과 불변성
- 프론트엔드강의
- 프론트엔드웹개발의모든것초격차패키지
- 패스트캠퍼스이벤트
- 패스트캠퍼스 프론트엔드
- 노마드코더 #개발자북클럽
- 패스트캠퍼스
- 딥 다이브
- 원시값
- 엘리스트랙 프리트랙
- 한화시스템 부트캠프 5기
- 노마드북챌리닞
- 코딩애플 자바스크립트
- 프론트엔드 강의
- 유사배열
- 리액트JSX문법
- 한화시스템 부트캠프
- 모던 딥다이브
- 강의 패키지
- deep dive
- 한화시스템 5기
- 코딩애플
- JSX문법
- 자바스크립트
- 자바스크립트 연산자
- 패스트캠퍼스 강의 패키지
- 프론트엔드웹개발의모든것초격차패키지Online
- 노마드코더 #북클럽
- 코딩애플자바스크립트
- 프론트엔드 강의 패키지
- Today
- Total
개발자 연쨘
[딥 다이브] 함수와 일급 객체 본문
일급 객체 🐰
다음과 같은 조건을 만족하는 객체를 일급 객체라 한다.
- 무명의 리털럴로 생성할 수 있다. 즉, 런타임에 생성 가능
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
자바스크립트의 함수는 다음 예제와 같이 위의 조건을 모두 만족하므로 일급 객체!
// 1. 함수는 무명의 리터럴로 생성할 수 있다.
// 2. 함수는 변수에 저장할 수 있다.
// 런타임(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (num) {
return ++num;
};
const decrease = function (num) {
return --num;
};
// 2. 함수는 객체에 저장할 수 있다.
const auxs = { increase, decrease };
// 3. 함수의 매개변수에게 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(aux) {
let num = 0;
return function () {
num = aux(num);
return num;
};
}
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const increaser = makeCounter(auxs.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const decreaser = makeCounter(auxs.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2
함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미이다.
객체는 값이므로 함수는 값과 동일하게 취급할 수 있다.
따라서 함수는 값을 사용할 수 있는 곳
→ (변수 할당문, 객체의 프로퍼티 값, 배열의 요소, 함수 호출의 인수, 함수 반환문)이라면
어디서든지 리터럴로 정의할 수 있으며 런타임에 함수 객체로 평가된다.
일급 객체로서 함수가 가지는 가장 큰 특징
- 일반 객체와 같이 함수의 매개변수에 전달 가능
- 함수의 반환값으로 사용할 수 있다.
이는 함수형 프로그래밍을 가능하게 하는 자바스크립트의 장점!
함수는 객체이지만 일반 객체와는 차이가 있다.
일반 객체는 호출 ❌
함수 객체는 호출 ⭕
함수 객체는 일반 객체에는 없는 함수 고유의 프로퍼티를 소유
함수 객체의 프로퍼티 🐰
함수는 객체이다.
따라서 함수도 프로퍼티를 가질 수 있다.
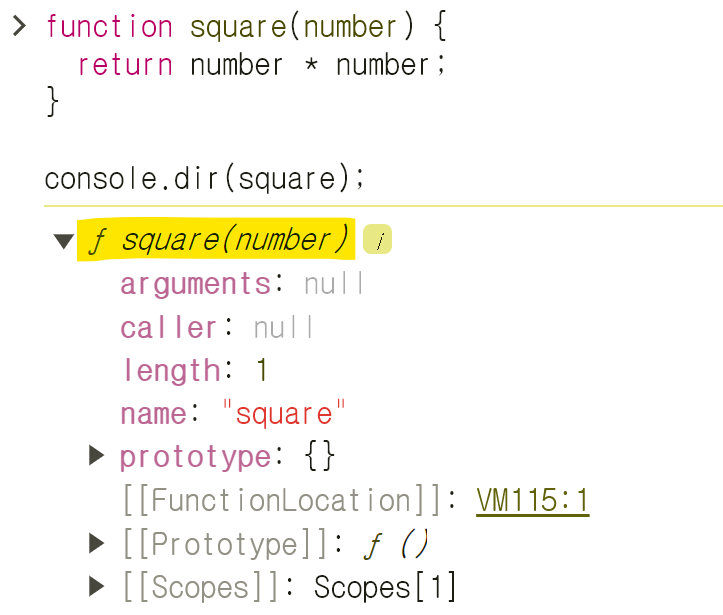
브라우저 콘솔이 console.dir 메서드를 사용하여
함수 객체의 내부를 들여다보자!
function square(number) {
return number * number;
}
console.dir(square);

square 함수의 모든 프로퍼티의 프로퍼티 어트리뷰트를
Object.getOwnPropertyDescriptors 메서드로 확인해 보면 다음과 같다.
function square(number) {
return number * number;
}
console.log(Object.getOwnPropertyDescriptors(square));
/*
{
length: {value: 1, writable: false, enumerable: false, configurable: true},
name: {value: "square", writable: false, enumerable: false, configurable: true},
arguments: {value: null, writable: false, enumerable: false, configurable: false},
caller: {value: null, writable: false, enumerable: false, configurable: false},
prototype: {value: {...}, writable: true, enumerable: false, configurable: false}
}
*/
// __proto__는 square 함수의 프로퍼티가 아니다.
console.log(Object.getOwnPropertyDescriptor(square, '__proto__')); // undefined
// __proto__는 Object.prototype 객체의 접근자 프로퍼티다.
// square 함수는 Object.prototype 객체로부터 __proto__ 접근자 프로퍼티를 상속받는다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
이처럼 arguments, caller, length, name, prototype 프로퍼티는
모든 함수 객체의 데이터 프로퍼티다.
이들 프로퍼티는 일반 객체는 없는 함수 객체 고유의 프로퍼티다.
하지만 __proto__는 접근자 프로퍼티이며, 함수 객체 고유의 프로퍼티가 아니라
Object.prototype 객체의 프로퍼티는 모든 객체가 상속받아 사용할 수 있다!
즉, Object.prototype 객체의 __proto__ 접근자 프로퍼트는 모든 객체가 사용할 수 있다.
이부분은 프로토타입 부분에서 자세히 알아볼 예정!
일단 함수 객체의 프로퍼티에 대해서 하나씩 살펴보자!
arguments 프로퍼티 -발표
함수 객체의 arguments 프로퍼티 값은 arguments 객체다.
arguments 객체는 함수 호출 시 전달된 인수들의 정보를 담고 있는
순회 가능한 유사 배열 객체이며, 함수 내부에서 지역 변수처럼 사용된다.
즉, 함수 외부에서는 참조 ❌
함수 객체의 arguments 프로퍼티는 현재 일부 브러우저에서 지원하고 있지만
ES3부터 표준에서 폐지되었다.
따라서 Function.arguments와 같은 사용법은 권장 ❌!
함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체를 참조하도록 하자!
자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
따라서 함수 호출 시 매개변수 개수만큼 인수를 전달하지 않아도 에러 발생 ❌
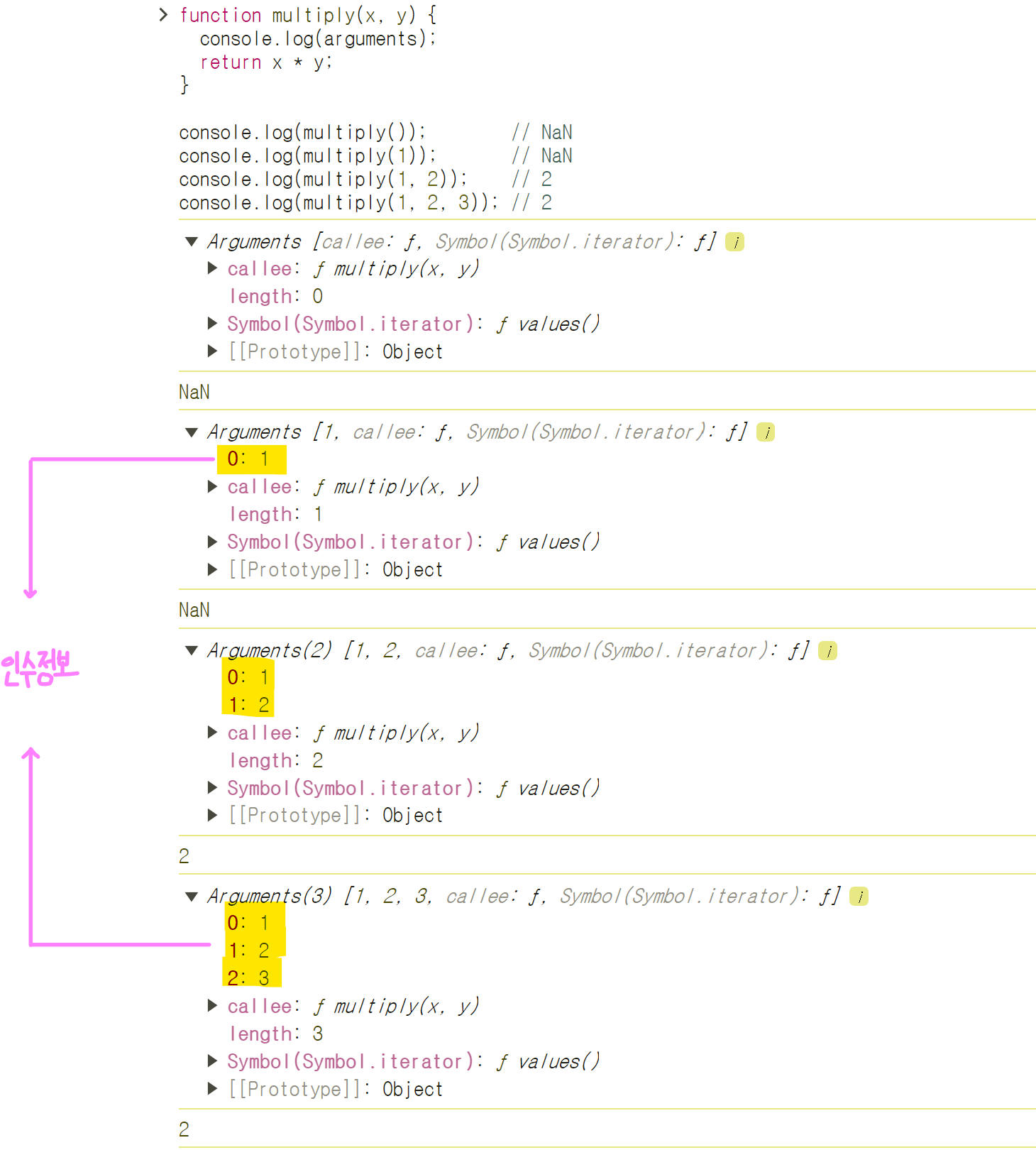
function multiply(x, y) {
console.log(arguments);
return x * y;
}
console.log(multiply()); // NaN
console.log(multiply(1)); // NaN
console.log(multiply(1, 2)); // 2
console.log(multiply(1, 2, 3)); // 2
함수를 정의할 때 선언한 매개변수는 함수 몸체 내부에서 변수와 동일하게 취급된다.
즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 선언되고
undefuned로 초기화된 이후 인수가 할당된다.
선언된 매개변수의 개수보다 인수를 적게 전달했을 경우(multiply(), mutiply(1))
인수가 전달되지 않은 매개변수는 undefined로 초기화된 상태 유지.
매개변수의 개수보다 인수를 더 많이 전달한 경우(multiply(1, 2, 3))
초과된 인수는 무시.
그렇다고 초과된 인수가 그냥 버려지는 것은 아니다.
모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
위 예제를 브라우저 콘솔에서 실행해보자!

arguments 객체는 인수를 프로퍼티 값으로 소유하며
프로퍼티 키는 인수의 순서를 나타낸다.
arguments 객체의 callee 프로퍼티는 호출되어 arguments 객체를 생성한 함수,
즉 함수 자신을 가리킨다.
arguments 객체의 length 프로퍼티는 인수의 개수를 가리킨다.
arguments 객체의 Symbol(Symbol.iterator) 프로퍼티
arguments 객체의 Symbol(Symbol.iterator) 프로퍼티는 arguments 객체를
순회 가능한 자료구조인 이터러블로 만들기 위한 프로퍼티다.
Symbol.iterator를 프로퍼티 키로 사용한 메서드를
구현하는 것에 의해 이터러블이 된다.
function multiply(x, y) { // 이터레이터 const iterator = arguments[Symbol.iterator](); // 이터레이터의 next 메서드를 호출하여 이터러블 객체 arguments를 순회 console.log(iterator.next()); // {value: 1, done: false} console.log(iterator.next()); // {value: 2, done: false} console.log(iterator.next()); // {value: 3, done: false} console.log(iterator.next()); // {value: undefined, done: true} return x * y; } multiply(1, 2, 3);
이에 대해서는 이터러블에서 자세히 살펴볼 예정!
선언된 매개변수의 개수와 함수를 호출할 때 전달하는
인수의 개수를 확인하지 않는 자바스크립트의 특성 때문에
함수가 호출되면 인수 개수를 확인하고 이에 따라
함수의 동작을 달리 정의할 필요가 있을 수 있다.
이때 유용하게 사용되는 것이 arguments 객체이다!
arguments 객체는 매개변수 개수를 확정할 수 없는
가변 인자 함수를 구현할 때 유용하다.
function sum() {
let res = 0;
// arguments 객체는 length 프로퍼티가 있는 유사 배열 객체이므로 for 문으로 순회할 수 있다.
for (let i = 0; i < arguments.length; i++) {
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3)); // 6
arguments 객체는 배열 형태로 인자 정보를 담고 있지만
실제 배열이 아닌 유사 배열 객체이다.
유사 배열 객체와 이터러블
ES6에서 도입된 이터레이션 프로토콜을 준수하면
순회 가능한 자료구조인 이터러블이 된다.
이터러블의 개념이 없었던 ES5에서 arguments 객체는
유사 배열 객체로 구분되었다.
하지만 이터러블이 도입된 ES6부터 arguments 객체는
유사 배열 객체이면서 동시에 이터러블이다.
유사 배열 객체는 배열이 아니므로 배열 메서드 사용하면 에러!
따라서 배열 메서드를 사용하려면
Function.prototype.call, Function.prototype.apply를
사용해 간접 호출해야 하는 번거로움이 있다.
간접 호출과 배열에 대해서는 지금은 참고로만 알아보고
나중에 나오는 파트에서 알아보도록 하자!
function sum() {
// arguments 객체를 배열로 변환
const array = Array.prototype.slice.call(arguments);
/*리듀서 함수는 네 개의 인자를 받을 수 있으나,
여기서는 두 개만 사용, 누적값(pre)과 현재 값(cur). 초기값으로 0을 전달*/
return array.reduce(function (pre, cur) {
return pre + cur;
}, 0);
}
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3, 4, 5)); // 15
▼ reduce 🔎 ▼
array.reduce(function(accumulator, currentValue, currentIndex, array) {
// 로직 실행
}, initialValue);- accumulator (누적값): 현재까지의 연산 결과가 누적되는 변수입
첫 번째 호출에서는 initialValue가 주어지면 그 값이, 아니면 배열의 첫 번째 요소가 이 값이 된다. - currentValue (현재 값): 현재 처리되고 있는 배열의 요소이다.
- currentIndex (현재 인덱스) [선택적]: 현재 처리되고 있는 배열의 요소의 인덱스이다.
initialValue가 주어지면 0부터 시작하고, 그렇지 않으면 1부터 시작 - array [선택적]: reduce 함수를 호출한 배열
- initialValue [선택적]: accumulator의 초기값
이 값이 제공되지 않으면 배열의 첫 번째 요소를 사용한다.
배열이 비어있고 initialValue가 제공되지 않으면 TypeError가 발생
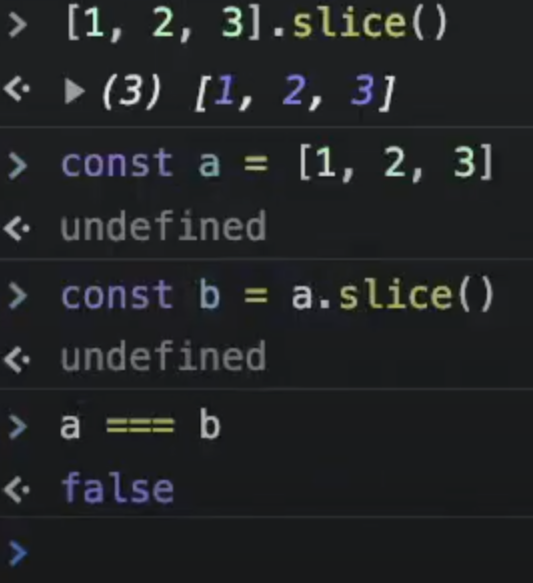
▼ slice 메서드 🔎 ▼
여기서 위에 slice라는 메서드를 저렇게 쓰면 배열로써 반환을 한다.
원래 slice는 배열의 메서드

a에 [1, 2 ,3] 배열을 담고
b에 그 배열을 slice 한걸 담은걸 비교해보면
false! 다르다고 나온다! 이말은 즉 slice는 새로운 배열을 만든다는 뜻!

한단계 낮은 복사를 했다고 생각하자!
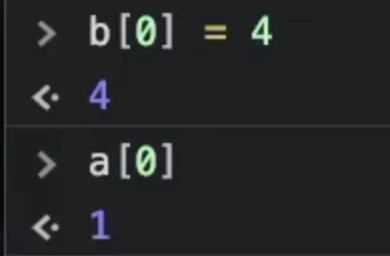
그래서 이렇게 값을 변경해도 하나만 바뀌고
한개는 바뀌지 않는다!
이러한 번거로움을 해결하기 위해 ES6에서는 Rest 파라미터를 도입했다.
// ES6 Rest parameter
function sum(...args) {
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3, 4, 5)); // 15
ES6 Rest 파라미터의 도입으로 모던 자바스크립트에서는
arguments 객체의 중요성이 이전 같지는 않지만,
언제나 ES6만 사용하지 않을 수 있기 때문에 알아둘 필요가 있다.
arguments 객체와 Rest 파라미터에 대해서는
나중에 Rest 파라미터 파트에서 자세히 다뤄보자!
caller 프로퍼티
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티이다.
이후 표준화될 예정도 없는 프로퍼티이므로 사용하지 말고 참고로만 알아두자!
함수 객체의 caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
function foo(func) {
return func();
}
function bar() {
return 'caller : ' + bar.caller;
}
// 브라우저에서의 실행한 결과
console.log(foo(bar)); // caller : function foo(func) {...}
console.log(bar()); // caller : null
함수 호출 foo(bar)의 경우 bar 함수를 foo 함수 내에서 호출했다.
이때 bar 함수의 caller 프로퍼티는 bar 함수를 호출한 foo 함수를 가리킨다.
함수 호출 bar()의 경우 bar 함수를 호출한 함수는 없다.
따라서 caller 프로퍼티는 null을 가리킨다.
위 결과는 브라우저에서 실행한 결과이다.
만약 Node.js 환경에서 위 예제를 실행하면
다른 결과가 나온다. 이는 모듈과 관계가 있는데
모듈은 모듈 파트에서 알아보자.
length 프로퍼티
함수 객체의 length 프로퍼티는 함수를 정의할 때
선언한 매개변수의 개수를 가리킨다.
function foo() {}
console.log(foo.length); // 0
function bar(x) {
return x;
}
console.log(bar.length); // 1
function baz(x, y) {
return x * y;
}
console.log(baz.length); // 2
arguments 객체의 length 프로퍼티와
함수 객체의 length 프로퍼티의 값은
다를 수 있으므로 주의해야 한다!
arguments 객체의 length 프로퍼티는 인자의 개수를 가리키고,
함수 객체의 length 프로퍼티는 매개변수의 개수를 가리킨다.

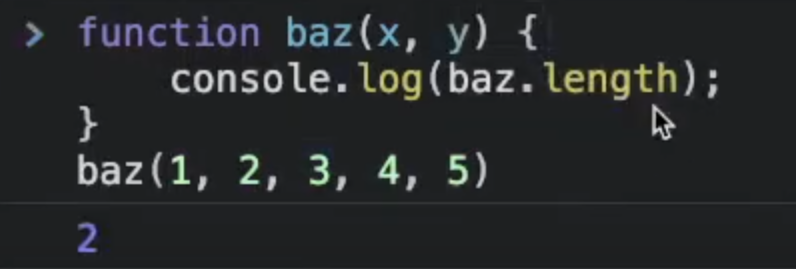
함수 객체의 length는 매개변수 개수를 나타내니까
위에서 5가 나올 수 있다 생각하지만 2가 나온다!
name 프로퍼티
함수 객체의 name 프로퍼티는 함수 이름을 나타낸다.
name 프로퍼티는 ES6 이전까지는 비표준이었다가 ES6에서 정식 표준이 되었다!
name 프로퍼티는 ES5와 ES6에서 동작을 달리하므로 주의!
익명 함수 표현식의 경우 ES5에서 name 프로퍼티는 빈 문자열을 값으로 갖는다!
하지만 ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다!
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function() {};
// ES5: name 프로퍼티는 빈 문자열을 값으로 갖는다.
// ES6: name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로 갖는다.
console.log(anonymousFunc.name); // anonymousFunc
// 함수 선언문(Function declaration)
function bar() {}
console.log(bar.name); // bar
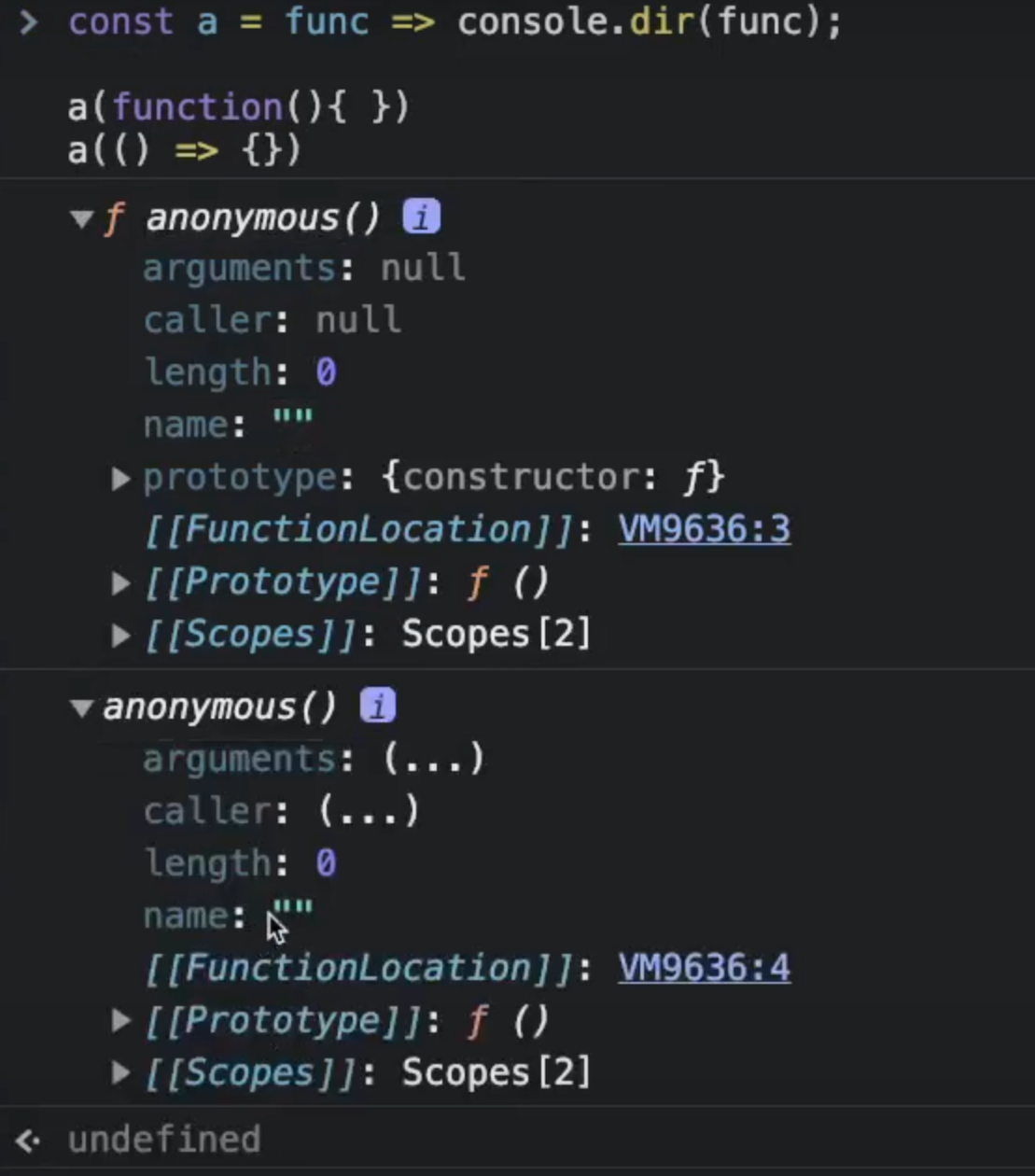
화살표 함수로 봤을때 보면 name 비어있는거 확인할 수 있다!

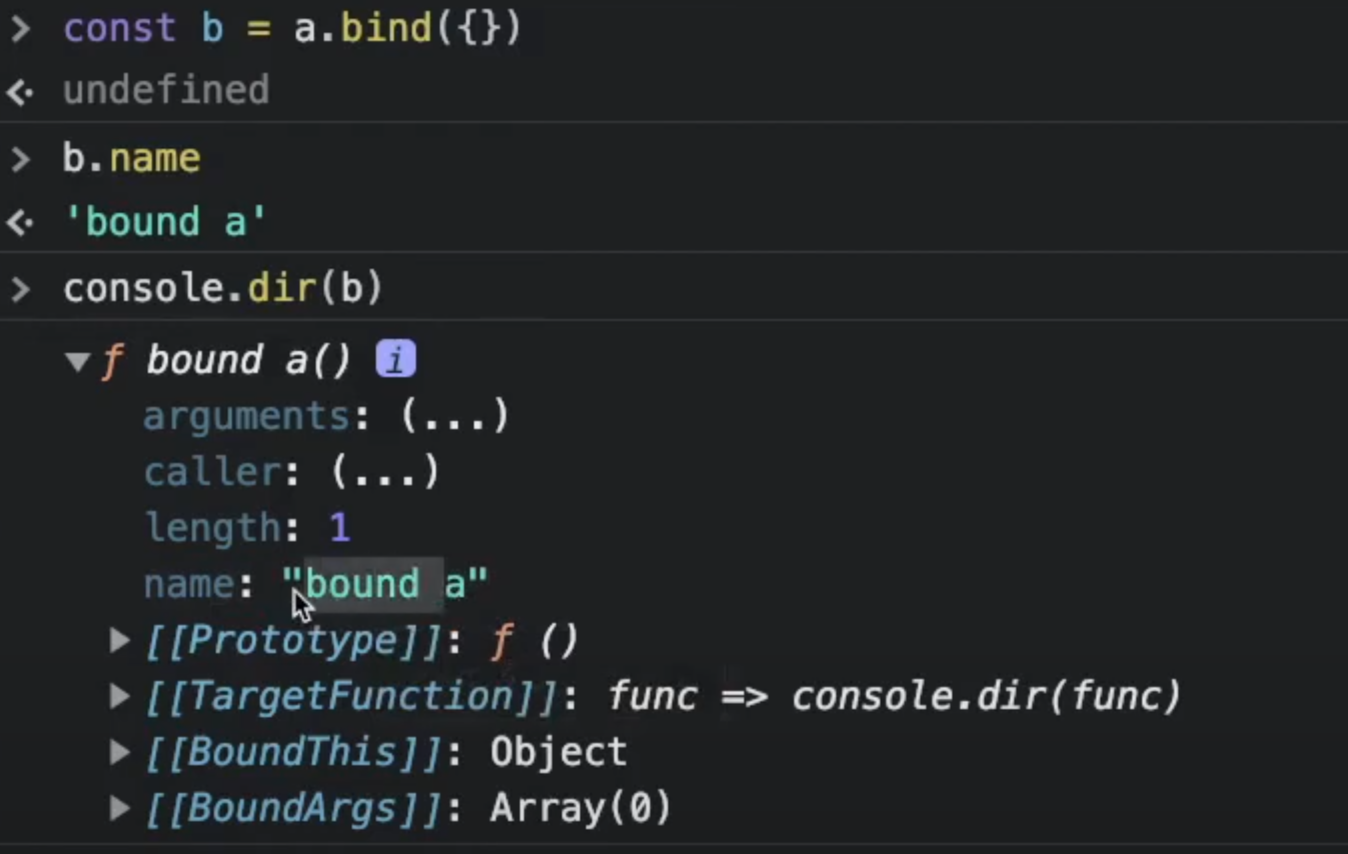
이렇게 bind 함수를 사용하고 name 확인하면
bound a가 나오는걸 확인 할 수 있다.
함수 선언문 파트에서 함수 이름과
함수 객체를 가리키는 식별자는 의미가 다르다는걸 늘 기억하자!
함수를 호출할 때는 함수 이름이 아닌 함수 객체를 가리키는 식별자로 호출한다.
__proto__ 접근자 프로퍼티
모든 객체는 [[Prototype]]이라는 내부 슬롯을 갖는다.
[[Prototype]] 내부 슬롯은 객체지향 프로그래밍의 상속을
구현하는 프로토타입 객체를 가리킨다.
프로토타입 객체에 대해서는 프로토타입에서 자세히 살펴볼 예정!
__proto__프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에
접근하기 위해 사용하는 접근자 프로퍼티이다.
내부 슬롯에는 직접 접근 ❌,
간접적인 접근 방법을 제공하는 경우에 한하여 접근할 수 있다.
[[Prototype]] 내부 슬롯에도 직접 접근할 수 없으며
__proto__ 접근자 프로퍼티를 통해 간접적으로 프로토타입 객체에 접근할 수 있다.
const obj = { a: 1 };
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ === Object.prototype); // true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 메서드다.
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')); // false
hasOwnProperty 메서드
hasOwnProperty 메서드는 이름에서 알 수 있듯이
인수로 전달받은 프로퍼티 키가
객체 고유의 프로퍼티 키인 경우에만 true를 반환하고
상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.
prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체,
즉 constructor만이 소유하는 프로퍼티이다.
일반 객체와 생성자 함수로 호출할 수 없는 non-constructor에는
prototype 프로퍼티가 없다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // -> true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // -> false
prototype 프로퍼티는 함수가 객체를 생성하는 생성자 함수로 호출될 때
생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
'스터디 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [딥 다이브] strict mode (4) | 2024.05.09 |
|---|---|
| [딥 다이브] 생성자 함수에 의한 객체 생성 (27) | 2024.04.03 |
| [딥 다이브] 프로퍼티 어트리뷰트 (22) | 2024.03.21 |
| [딥 다이브] let, const 키워드와 블록 레벨 스코프 (2) | 2024.03.13 |
| [딥 다이브] 스코프, 전역변수 문제점 (2) | 2024.03.07 |




