| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 모던 딥다이브
- 한화시스템 부트캠프
- 프론트엔드웹개발의모든것초격차패키지
- 리액트JSX문법
- 패스트캠퍼스 프론트엔드
- 패스트캠퍼스 강의 패키지
- 노마드북챌리닞
- 자바스크립트 연산자
- 코딩애플
- 한화시스템 부트캠프 5기
- 코딩애플 자바스크립트
- 노마드코더 #개발자북클럽
- 자바스크립트
- deep dive
- 강의 패키지
- 딥 다이브
- 코딩애플자바스크립트
- 프론트엔드 강의 패키지
- 문자열과 불변성
- 유사배열
- 프론트엔드강의
- 노마드코더 #북클럽
- 프론트엔드웹개발의모든것초격차패키지Online
- 패스트캠퍼스
- 엘리스트랙 프리트랙
- 한화시스템 5기
- 프론트엔드 강의
- 원시값
- JSX문법
- 패스트캠퍼스이벤트
- Today
- Total
개발자 연쨘
[딥 다이브] 스코프, 전역변수 문제점 본문
🐰 스코프란? 🐰
스코프는 자바스크립트를 포함한 모든 프로그래밍 언어의
기본적이며 중요한 개념이다.
특히 자바스크립트의 스코프는 다른 언어의 스코프와
구별되는 특징이 있어서 주의가 필요하다.
그리고 var키워드로 선언한 변수와 let또는 const 키워드로
선언한 변수의 스코프도 다르게 동작한다.
즉, 스코프는 변수 그리고 함수와 깊은 관련이 있다는뜻!
함수의 매개변수는 함수 몸체 내부에서만 참조할 수 있고
함수 몸체 외부에서는 참조할 수 없다.
이것은 매개변수를 참조할 수 있는 유효범위,
즉 매개변수의 스코프가 함수 몸체 내부로 한정되기 때문이다!!
function add(x, y) {
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
// 즉, 매개변수의 스코프(유효범위)는 함수 몸체 내부다.
console.log(x, y); // 2 5
return x + y;
}
add(2, 5);
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y); // ReferenceError: x is not defined
변수는 코드의 가장 바깥 영역뿐 아니라 코드 블록이나
함수 몸체 내에서도 선언할 수 있다.
이때 코드 블록이나 함수는 중첩될 수 있다!!
var var1 = 1; // 코드의 가장 바깥 영역에서 선언한 변수
if (true) {
var var2 = 2; // 코드 블록 내에서 선언한 변수
if (true) {
var var3 = 3; // 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo() {
var var4 = 4; // 함수 내에서 선언한 변수
function bar() {
var var5 = 5; // 중첩된 함수 내에서 선언한 변수
}
}
console.log(var1); // 1
console.log(var2); // 2
console.log(var3); // 3
console.log(var4); // ReferenceError: var4 is not defined
console.log(var5); // ReferenceError: var5 is not defined
변수는 자신이 선언된 위치에 의해 자신이 유효한 범위,
즉 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다.
변수뿐만 아니라 모든 식별자가 그렇다.
즉, 모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된
위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다.
🗨️🐯: 이를 스코프라고 하고, 식별자가 유효한 범위를 말한다는 뜻이다.
다음 예제가 어떻게 동작하는지 생각해보자!
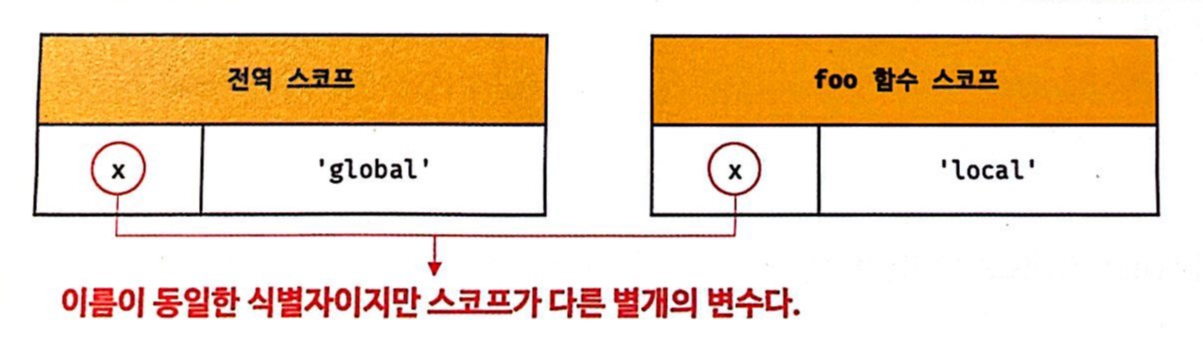
var x = 'global';
function foo() {
var x = 'local';
console.log(x); // ①
}
foo();
console.log(x); // ②
코드의 가장 바깥 영역과 foo함수 내부에 같은 이름을 갖는 x 변수를 선언했고
①과 ②에서 x 변수를 참조 한다.
이때 두 개의 변수중 어떤 변수를 참조해야 할 것인지 결정해야한다.
=> 이 행위를 식별자 결정이라고함
따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙!
자바스크립트 엔진은 코드를 실행할 때 코드의 문맥을 고려한다!
코드가 어디서 실행되며 주변에 어떤 코드가 있는지에 따라 위 예제의
①과 ②처럼 동일한 코드도 다른 결과를 만들어 낸다.
코드의 문맥과 환경
'코드가 어디서 실행되며 주변에 어떤 코드가 있는지' => 렉시컬 환경
코드의 문맥은 렉시컬 환경으로 이루어진다.
이를 구현한 것이 실행 컨덱스트 이며, 모든 코드는
실행 컨텍스트에서 평가되고 실행된다.
위 예제에서 코드의
가장 바깥 영역에 선언된 x변수는 어디서든 참조 ⭕
foo 함수 내부에서 선언된 x 변수는 foo 함수 내부에서만 ⭕, 외부는 ❌
이때 두 개의 x 변수는 식별자 이름이 동일하지만
스코프가 다른 별개의 변수이다.

만약 스코프라는 개념이 없다면 같은 이름을 갖는 변수는
충돌을 일으키고 프로그램 전체에서 하나밖에 사용하지 못할것이다.
식별자는 어떤 값을 구별할 수 있어야 하므로 유일해야한다.
따라서 식별자인 변수 이름은 중복될 수 없다.
즉 하나의 값은 유일한 식별자에 연결 되어야한다!
파일 이름은 하나의 파일을 구별하여 식별할 수 있는 식별자이다.
식별자인 파일 이름은 유일해야한다.
하지만 우리가 컴퓨터를 사용할 때 하나의 파일 이름만 사용하지 않는다.
식별자인 파일 이름을 중복 해서 사용할 수 있는 이유가
폴더(디렉토리)라는 개념이 있기 때문이다.
만약 폴더가 없을 경우 파일 이름은 유일해야한다!
하지만 컴퓨터내에서 하나의 파일 이름만 사용하는건 번거로운일이다.
이와 마찬가지로 프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의
충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다.
스코프 내에서 식별자는 유일해야 하지만,
다른 스코프에는 같은 이름의 식별자를 사용할 수 있다. => 스코프는 네임스페이스다.
var 키워드로 선언한 변수의 중복 선언
var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용!
이는 의도치 않게 변수값이 재할당되어 변경되는 부작용이 발생한다.
function foo() { var x = 1; // var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다. // 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다. var x = 2; console.log(x); // 2 } foo();
하지만 let이나 const 키워드로 선언된 변수는 같은 스코프 내에서
중복 선언을 허용하지 않는다.
🐰 스코프의 종류 🐰
코드는 전역과 지역으로 구분할 수 있다.
| 구분 | 설명 | 스코프 | 변수 |
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |
이때 변수는 자신이 선언된 위치(전역 혹은 지역)에 의해
자신이 유효한 범위인 스코프가 결정된다.
즉, 전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고,
지역에서 선언된 변수는 지역 스코프를 갖는 지역변수이다.

전역과 전역 스코프🐰
전역이란 코드의 가장 바깥 영역.
전역에 변수를 선언하면
전역 스코프를 갖는 전역 변수.
🐯🗨️: 전역 변수는 어디서든 참조할 수 있다!
함수 외부, 내부 모두 ⭕
지역과 지역 스코프🐰
지역이란 함수 몸체 내부를 말한다.
지역에 변수를 선언하면
지역 스코프를 갖는 지역 변수.
지역 변수는 자신이 선언된 지역과
하위 지역(중첩 함수) 에서만 참조 가능.
🐯🗨️: 지역 변수는 자신의 지역 스코프와
하위 지역 스코프에서 유효.
var x = "global x";
var y = "global y";
function outer() {
var z = "outer's local z";
console.log(x); // ① global x
console.log(y); // ② global y
console.log(z); // ③ outer's local z
function inner() {
var x = "inner's local x";
console.log(x); // ④ inner's local x
/*↑ 자바스크립트 엔진이 스코프 체인을 통해 참조할 변수 검색
해서 전역변수가 아닌 지역변수 참조*/
console.log(y); // ⑤ global y
console.log(z); // ⑥ outer's local z
}
inner();
}
outer();
console.log(x); // ⑦ global x
console.log(z); // ⑧ ReferenceError: z is not defined
🐰 스코프의 체인 🐰
함수는 전역에서 정의할 수도 있고 함수 몸체 내부에서 정의할 수도 있다.
함수 몸체 내부에서 함수가 정의 된것을 '함수의 중첩'이라 한다.
그리고 함수 몸체 내부에서 정의한 함수를
'중첩 함수', 중첩 함수를 포함하는 함수를 '외부 함수' 라고 한다.
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다.
이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는것을 의미.
다시 말해, 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의
지역 스코프와 계층적 구조를 갖는다.
이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라 한다.
위에서 지역, 전역 함수 알아봤을때 지역은 outer, inner 함수 지역이 있다.
inner 함수는 outer 함수의 중첩 함수이다.
이때 outer 함수가 만든 지역 스코프는 inner 함수가 만든
지역 스코프의 상위 스코프다.
그리고 outer 함수의 지역 스코프의 상위 스코프는 전역 스코프다.
이러한 계층 구조를 그림으로 나타내면 아래와 같다.

이처럼 모든 스코프는 하나의 계층적 구조로 연결되며,
모든 지역 스코프의 최상위 스코프는 전역 스코프다.
이렇게 스코프가 계층적으로 연결된 것을 스코프 체인 이라고 한다!
위 그림에서 스코프 체인은 최상위 스코프인 전역 스코프,
전역에서 선언된 outer함수의 지역 스코프, outer 함수 내부에서 선언된
inner 함수의 지역 스코프로 이뤄진다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는
코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서 참조할 수 있다.
스코프 체인은 물리적인 실체로 존재!
자바스크립트 엔진은 코드(전역 코드와 함수 코드)를 실행하기에
앞서 위 그림과 유사한 자료구조인 렉시컬 환경을 실제로 생성한다.
변수 선언이 실행되면 변수 식별자가 이 자료구조(렉시컬 환경)에 키로 등록되고,
변수 할당이 일어나면 이 자료구조의 변수 식별자에 해당하는 값을 변경한다.
변수의 검색도 이 자료구조 상에서 이뤄진다!!
렉시컬 환경
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다.
전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고
함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
이와 관련된 내용은 실행 컨텍스트글을 작성할때
자세히 다룰 예정!
스코프 체인에 의한 변수 검색 🐰
var x = "global x";
var y = "global y";
function outer() {
var z = "outer's local z";
console.log(x); // ① global x
console.log(y); // ② global y
console.log(z); // ③ outer's local z
function inner() {
var x = "inner's local x";
console.log(x); // ④ inner's local x
/*↑ 자바스크립트 엔진이 스코프 체인을 통해 참조할 변수 검색
해서 전역변수가 아닌 지역변수 참조*/
console.log(y); // ⑤ global y
console.log(z); // ⑥ outer's local z
}
inner();
}
outer();
console.log(x); // ⑦ global x
console.log(z); // ⑧ ReferenceError: z is not defined
위에서 봤던 코드를 보면서 자바스크립트 엔진이 스코프 체인을 통해
어떻게 변수를 찾아내는지 알아보자!
④ x 변수를 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 x 변수가
선언되었는지 검색 → inner 함수 내에는 선언된 x 변수가 존재하므로
검색된 변수를 참조하고 검색 종료
⑤ y 변수를 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 y 변수가
선언되었는지 검색 → inner 함수 내에는 y 변수의 선언이 존재하지 않음
→ 상위 스코프인 outer 함수의 지역 스코프로 이동한다.
outer 함수 내에도 y 변수의 선언이 존재하지 않음 → 또 다시 상위 스코프인
전역 스코프로 이동하고 전역 스코프에는 y 변수의 선언이 존재하므로
검색된 변수를 참조하고 검색을 종료한다.
⑥ z 변수를 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 z 변수가
선언되었는지 검색 → inner 함수 내에는 z 변수의 선언이 존재하지 않음
→ 상위 스코프인 outer 함수의 지역 스코프로 이동 outer 함수 내에는
z 변수의 선언이 존재하므로 검색된 변수를 참조하고 검색을 종료한다.
이처럼 자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의
스코프에서 시작해서 → 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다!
(하위로 내려가면서 식별자 검색 ❌)
🗨️ 🐯: 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수
있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조 할 수 ❌
스코프 체인으로 연결된 스코프의 계층적 구조는 상속과 유사.
상속을 통해 부모의 자산을 자식이 자유롭게 사용할 수 있지만,
자식의 자산을 부모가 사용할 수 없다. 스코프 체인도 같은 개념!
스코프 체인에 의한 변수 검색 🐰
전역에서 정의된 foo 함수와 bar 함수 내부에서 정의된 foo 함수가 있다.
// 전역 함수
function foo() {
console.log('global function foo');
}
function bar() {
// 중첩 함수
function foo() {
console.log('local function foo');
}
foo(); // ①
}
bar();
함수 선언문과 함수 생성 시점과 함수 호이스팅 개념에서 보았듯이
함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다.
그리고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를
암묵적으로 선언하고 생성된 함수 객체를 할당한다.
따라서 위 예제의 모든 함수는 함수 이름과
동일한 이름의 식별자에 할당된다.
①에서 foo 함수를 호출하면 자바스크립트 엔진은 함수를 호출하기 위해
먼저 함수를 가리키는 식별자 foo를 검색한다.
이처럼 함수도 식별자에 해당되기 때문에 스코프를 갖는다.
사실 함수는 식별자에 함수 객체가
할당된 것 외에는 일반 변수와 다를 바 없다!
따라서 스코프를 식별자를 검색하는 규칙이라고 표현하는게 적합하다!
🐰 함수 레벨 스코프 🐰
코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다.
C나 자바 등을 비롯한 대부분의 프로그래밍 언어는 몸체만이 아니라
모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만든다.
이러한 특성을 블록 레벨 스코프라 한다.
하지만 var 키워드로 선언된 변수는 오로지
함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.
이러한 현상을 함수 레블 스코프라한다.
var x = 1;
if (true) {
// var 키워드로 선언된 변수는 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다.
// 따라서 x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수 값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10
전역 변수 x가 선언되었고 if문의 코드 블록 내에도 x 변수가 선언되었다.
이때 if문의 코드 블록 내에서 선언된 x 변수는 전역 변수이다.
var키워드로 선언된 변수는 함수 레벨 스코프만 인정하기 때문에
함수 밖에서 var키워드로 선언된 변수는 코드 블록 내에서
선언되었다 할지라고 모두 전역 변수이다.
따라서 전역 변수 x는 중복 선언되고
그 결과 의도치 않은 전역 변수의 값이 재할당 된다.
var i = 10;
// for 문에서 선언한 i는 전역 변수다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다.
for (var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
// 의도치 않게 변수의 값이 변경되었다.
console.log(i); // 5
블록 레벨 스코프를 지원하는 프로그래밍 언어에서는 for문에서 반복을 위해
선언된 i변수가 for문의 코드 블록 내에서만 유한 지역 변수이다.
하지만 var 키워드로 선언된 변수는 블록 레벨 스코프를
인정하지 않기 때문에 i 변수는 전역 변수가 된다.
=> 따라서 전역 변수 i는 중복 선언되고
그 결과 의도치 않은 전역 변수의 값이 재할당된다!
var 키워드로 선언된 변수는 오로지
함수의 코드 블록만을 지역 스코프로 인정하지만
ES6에서 도입된 let, const 키워드는 블록 레벨 스코프를 지원한다.
이에 대해서는 let, const 파트에서 자세히 살펴볼 예정!
🐰 렉시컬 스코프 🐰
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?
위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정된다.
두 가지 패턴을 예측할 수 있다!
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
=> 동적 스코프 - 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
=> 렉시컬 스코프 or 정적 스코프
첫 번째 방식으로 함수의 상위 스코프를 결정한다면 bar 함수의 상위 스코프는
foo 함수의 지역 스코프와 전역 스코프일 것이다.
두 번째 방식으로 함수의 상위 스코프를 결정한다면 bar 함수의 상위 스코프는
전역 스코프일 것 이다. 프로그래밍 언어는 일반적으로 이 두가지 방식 중
한 가지 방식으로 함수의 상위 스코프를 결정한다!
첫 번째 방식은 동적 스코프로, 함수를 정의하는 시점에는 함수가
어디서 호출될지 알 수 없다.
🐯🗨️: 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야
하기 때문에 동적 스코프라고 부른다
두 번째 방식을 렉시컬 스코프 또는 정적 스코프라고 한다.
자바스크립트를 비록한 대부분의 프로그래밍 언어는
렉시컬 스코프를 따른다.
🐯🗨️: 동적 스코프 방식처럼 상위 스코프가 동적으로
변하지 않고 함수 정의가 평가되는 시점에
상위 스코프가 정적으로 결정되기 때문에 정적 스코프라고 부른다.
자바스크립트는 렉시컬 스코프를 따르므로
함수를 어디서 호출했는지가 아니라
⭐ 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다 ⭐
함수가 호출된 위치는 상위 스코프 결정에 어떠한 영양도 주지 않는다.
🐯🗨️: 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다.
함수 정의(함수 선언문 또는 함수 표현식)가 실행되어
생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다.
함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다!
위 예제의 bar 함수는 전역에서 정의된 함수이다.
함수 선언문으로 정의된 bar 함수는 전역 코드가 실행되기 전에
먼저 평가되어 함수 객체를 생성한다.
이때 생성된 bar 함수 객체는 자신이 정의된 전역 스코프를 기억한다.
그리고 bar 함수가 호출되면 호출된 곳이 어디인지 관계없이
언제나 자신이 기억하고 있는 전역 스코프를 상위 스코프로 사용한다.
따라서 위 예제를 실행하면 전역 변수 x의 값 1을 두 번 출력한다.

렉시컬 스코프는 클로저와 깊은 관계가 있어서
클로저에 대해 공부할 때 자세히 살펴보자!
🐰 전역 변수의 문제점 🐰-발표
전역 변수의 무분별한 사용은 위험하다.
전역 변수를 반드시 사용해야 할 이유를
찾지 못하다면 지역 변수를 사용해야한다.
전역 변수의 문제점과 전역 변수의 사용을
억제할 수 있는 방법을 사펴보자!
🐰변수의 생명 주기🐰
지역 변수의 생명 주기🐰
변수는 선언의 의해 생성되고 할당을 통해 값을 갖고,
그리고 언젠가 소멸한다.
만약 변수에 생명 주기가 없다면 한번 선언된 변수는
프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유하게 된다.
변수는 자신이 선언된 위치에서 생성되고 소멸한다.
전역 변수의 생명 주기는 애플리케이션의 생명 주기와 같다.
하지만 함수 내부에서 선언된 지역 변수는 함수가 호출되면
생성되고 함수가 종료하면 소멸한다!
예시를 통해 살펴보자
function foo() {
var x = 'local';
console.log(x); // local
return x;
}
foo();
console.log(x); // ReferenceError: x is not defined
foo 함수를 호출하지 않으면 함수 내부의 변수 선언문이 실행되지 않기때문에
지역 변수 x는 foo 함수가 호출되기 이전까지는 생성되지 않는다.
앞에 변수 호이스팅에서 살펴보았듯이
변수 선언은 선언문이 어디에 있든 상관없이 가장 먼저 실행된다.
🐯🗨️: 다시 말해, 변수 선언은 런타임 이전 단계에서
자바스크립트 엔진에 의해 먼저 실행된다는 말이다!
엄밀히 말하자면 위 설명은 전역 변수에 한정된 것이다.
함수 내부에서 선언한 변수는 함수가 호출된 직후에
함수 몸체의 코드가 한 줄식 순차적으로 실행되기 이전에
자바스크립트 엔진에 의해 먼저 실행된다!
위 예제의 경우에는
foo 함수를 호출 → 함수 몸체의 다른 문들이 순차적으로
실행되기 이전에 x 변수의 선언문이 자바스크립트 엔진에 의해
가장 먼저 실행 → x 변수가 선언되고 undefined로 초기화
→ 함수 몸체를 구성하는 문들이 순차적으로 실행되기 시작
→ 변수 할당문이 실행되면 x 변수에 값이 할당
→ 함수가 종료하면 x 변수 소멸, 생명 주기 종료!
🐯🗨️: 함수 내부에서 선언된 지역 변수 x는 foo 함수가
호출되어 실행되는 동안에만 유효한다.
즉, 지역 변수의 생명 주기는 함수의 생명 주기와 일치한다.

함수 몸체 내부에서 선언된 지역 변수의 생명 주기는 함수의 생명 주기와
대부분 일치하지만 지역 변수가 함수보다 오래 생존하는 경우도 있다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는
그 메모리 공간을 식별하기 위해 붙인 이름이다.
따라서 변수의 생명 주기는 메모리 공간이 확보된 시점부터
메모리 공간이 해제되어 가용 메모리 풀에 반환되는 시점까지다.
함수 내부에서 선언된 지역 변수는 함수가 생성한 스코프에 등록된다.
함수가 생성한 스코프는 렉시컬 환경이라 부르는 물리적인 실체가 있는데
변수는 자신이 등록된 스코프가 소멸(메모리가 해제)될 때 까지 유효하다!
할당된 메모리 공간은 더 이상 그 누구도 참조하지 않을 때
가비지 콜렉터에 의해 해제되어 가용 메모리에 풀에 반환된다.
즉, 누군가가 메모리 공간을 참조하고 있으면 해제되지 않고
확보된 상태로 남아 있게 된다. (스코프도 마찬가지)
누군가가 스코프를 참조하고 있으면 스코프도 소멸하지 않고 생존!
일반적으로 함수가 종료하면 함수가 생성한 스코프도 소멸,
하지만 누군가가 스코프를 참조하고 있다면 스코프는 해제되지 않고 생존!
그렇기 때문에 지역 변수가 함수보다 오래 생성하는 경우도 있다는것이다.
이에 대해서는 클로저 부분에서 자세히 살펴볼 예정!
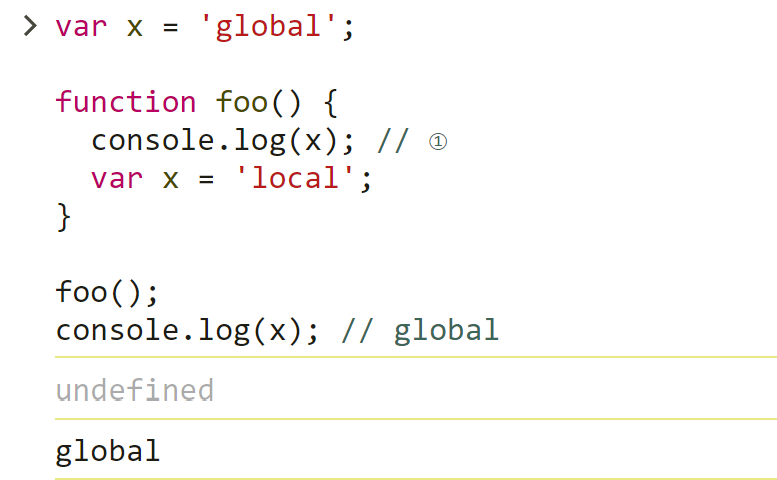
앞의 예제를 조금 변형한 퀴즈를 봐보자!
var x = 'global';
function foo() {
console.log(x); // ①
var x = 'local';
}
foo();
console.log(x); // global
foo 함수 내부에서 선언된 지역 변수 x는 ①의 시점에
이미 선언과 동시에 undefined로 초기화되어 있다.
따라서 지역 변수 x를 참조하는 것이 아니라
지역 변수 x를 참조해 값을 출력한다.
🐯🗨️: 즉, 지역 변수는 함수 전체에서 유효하다.
단, 변수 할당문이 실행되기 이전까지는 undefined값을 갖는다.
이처럼 호이스팅은 스코프를 단위로 동작한다.
전역 변수의 호이스팅은 전역 변수의 선언이 전역 스코프의
선두로 끌어 올려진 것처럼 동작한다.
따라서 전역 변수는 전역 전체에서 유효!!
지역 변수의 호이스팅은 지역 변수의 선언이 지역 스코프의 선두로
끌어 올려진 것처럼 동작, 따라서 지역 변수는 함수 전체에서 유효!!
🐯🗨️: 즉, 호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼
동작하는 자바스크립트의 고유의 특징.

지역 변수의 생명 주기🐰
함수와 달리 전역 코드는 명시적인 호출 없이 실행된다.
즉, 전역 코드는 함수 호출과 같이 전역 코드를 실행하는 특별한 진입점이
없고 코드가 로드되자마자 곧바로 해석되고 실행된다는 것이다.
함수는 함수 몸체의 마지막 문 또는 반환문이 실행되면 종료한다,
하지만 전역 코드에 반환문을 사용할 수 없으므로
마지막 문이 실행되어 더 이상 실행할 문이 없을 때 종료한다!
var 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 된다.
이는 전역 변수의 생명 주기가 전역 객체의 생명 주기와 일치한다는 것이다.
전역 객체
전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해
어떤 객체보다도 먼저 생성되는 특수한 객체이다.
전역 객체는 클라이언트 사이드환경(브라우저)에서는 window,
서버 사이드 환경(Node.js)에서는 global 객체를 의미한다.
환경에 따라 전역 객체를 가리키는
다양한 식별자(window, self, this, frames, global)가
존재했으나 ES11에서 gloabalThis로 통일되었다.
전역 객체는 표준 빌트인 객체(Object, String, Number, Function, Array···)와
환경에 따른 호스트 객체(클라이언트 Wep API 또는 Node.js의 호스트 API),
그리고 var 키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 갖는다.
더 자세한 전역 객체와 표준 빌트인 객체에 대한 내용은
빌트인 객체에서 알아볼예정이다!
브라우저 환경에서 전역 객체는 window이므로 브라우저 환경에서
var키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티다.
전역 객체 window는 웹페이지를 닫기 전까지 유효하다.
따라서 브라우저 환경에서 var 키워드로 선언한
전역 변수는 웹페이지를 닫을 때까지 유효하다!
즉, var 키워드로 선언한 전역 변수의 생명 주기는
전역 객체의 생명 주기와 일치한다.

🐰전역 변수의 문제🐰-발표
암묵적 결합
전역 변수를 선언한 의도는 전역, 즉 코드 어디서든 참조하고
할당할 수 있는 변수를 사용하겠다는 것이다.
이는 모든 코드가 전역 변수를 참조하고
변경할 수 있는 암묵적 결합을 허용하는 것이다.
변수의 유효 범위가 크면 클수록 코드의 가독성은
나빠지고 의도치 않게 상태가 변경될 수 있는 위험성도 높아진다.
긴 생명 주기
전역 변수는 생명 주기가 길다. 따라서 메모리 리소스도 오랜 기간 소비한다.
또한 전역 변수의 상태를 변경 할 수 있는 시간도 길고 기회도 많다.
더욱이 var 키워드는 변수의 중복 선언을 허용하므로
생명 주기가 긴 전역 변수는 변수 이름이 중복될 가능성이 있다.
변수 이름이 중복되면 의도치 않은 재할당이 이뤄진다.
var x = 1;
// ...
// 변수의 중복 선언. 기존 변수에 값을 재할당한다.
var x = 100;
console.log(x); // 100
지역 변수는 전역 변수보다 생명 주기가 훨씬 짧다.
크지 않은 함수의 지역 변수는 생존 시간이 극히 짧다.
따라서 지역 변수의 상태를 변경할 수 있는 시간도 짧고 기회도 적다.
이는 전역 변수보다 상태 변경에 의한 오류가 작다는 뜻이며,
메모리 리소스도 짧은 기간만 소비한다는 뜻이다.
스코프 체인 상에서 종점에 존재
전역 변수는 스코프 체인 상에서 종점에 존재한다.
이는 변수를 검색할 때 전역 변수가 가장 마지막에 검색되는걸 의미.
즉, 전역 변수의 검색 속도가 가장 느리다.
검색 속도의 차이는 그다지 크지 않지만 속도의 차이는 분명히 있음!
네임스페이스 오염
자바스크립트의 가장 큰 문제점 중 하나는 파일이 분리되어 있다 해도
하나의 전역 스코프를 공유한다는 것이다.
따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가
같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져올 수 있다.
🐰전역 변수의 사용을 억제하는 방법🐰
전역 변수의 무분별한 사용은 위험하다.
전역 변수를 반드시 사용해야 할 이유를 찾지 못한다면
지역변수를 사용해야한다! 변수의 스크포는 좁을수록 좋다.
전역 변수를 절대 사용하지 말라는 의미는 아니고, 무분별한
전역 변수의 남발은 억제해야 한다는 것이다.
전역 변수의 사용을 억제할 수 있는 방법들을 살펴보자!
즉시 실행 함수🐰
함수 정의와 동시에 호출되는 즉시 실행 함수는 단 한 번만 호출된다.
모든 코드를 즉시 실행 함수로 감싸면
모든 변수는 즉시 실행 함수의 지역 변수가 된다.
이러한 특성을 이용해 전역 변수의 사용을 제한!
(function () {
var foo = 10; // 즉시 실행 함수의 지역 변수
// ...
}());
console.log(foo); // ReferenceError: foo is not defined
이 방법을 사용하면 전역 변수를 생성하지 않으므로
라이브러리 등에 자주 사용된다.
네임스페이스 객체🐰
전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼
사용하고 싶은 변수를 프로퍼티로 추가하는 방법이다.
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.name = 'Lee';
console.log(MYAPP.name); // Lee
네임스페이스 객체에 또 다른 네임스페이스 객체를 프로퍼티로 추가해서
네임스페이스를 계층적으로 구성할 수도 있다.
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.person = {
name: 'Lee',
address: 'Seoul'
};
console.log(MYAPP.person.name); // Lee
네임스페이스를 분리해서 식별자 충돌을 방지하는 효과는 있으나
네임스페이스 객체 자체가 전역 변수에 할당되므로
그다지 유용해보이지는 않는다.
모듈 패턴🐰
모듈 패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 모아
즉시 실행 함수로 감싸 하나의 모듈을 만든다.
모듈 패턴은 자바스크립트의 강력한 기능인 클로저를 기반으로 동작한다.
모듈 패턴의 특징은 전역 변수의 억제는 물론 캡슐화까지 구현할 수 있다.
모듈 패턴을 이해하려면 클로저를 먼저 이해해야 하므로
지금은 클로저라는 기능을 통해 전역 변수를 억제할 수 있다는거에 주목하자!
클로저는 나중에 다시 살펴볼 예정.
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고
조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다.
캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로
사용하기도 한다. (정보은닉)
대부분의 객체지향 프로그래밍 언어는 클래스를 구성하는 멤버에 대해
public, private, protected 등의 접근 제한자를 사용해 공개 범위를 한정할 수 있다.
public으로 선언된 데이터 또는 메서드는 외부에서 접근 가능!
private으로 선언된 경우는 외부에서 접근할 수 없고, 내부에서만 사용된다.
이것은 클래스 외부에는 제한된 접근 권한을 제공하며
원하지 않는 외부의 접근으로부터 내부를 보호하는 기능을 한다.
하지만 자바스크립트는 public, private, protected 등의 접근 제한자 제공 ❌
모듈 패턴은 전역 네임스페이스의 오염을 막는 기능은 물론
한정적이기는 하지만 정보 은닉을 구현하기 위해 사용한다!
var Counter = (function () {
// private 변수
var num = 0;
// 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다.
return {
increase() {
return ++num;
},
decrease() {
return --num;
}
};
}());
// private 변수는 외부로 노출되지 않는다.
console.log(Counter.num); // undefined
console.log(Counter.increase()); // 1
console.log(Counter.increase()); // 2
console.log(Counter.decrease()); // 1
console.log(Counter.decrease()); // 0
위 예제의 즉시 실행 함수는 객체를 반환한다.
이 객체에는 외부에 노출하고 싶은 변수나 함수를 담아 반환한다.
이때 반환되는 객체의 프로퍼티는 외부에 노출되는 퍼블릭 맴버이다.
외부로 노출하고 싶지 않은 변수나 함수는 반환하는
객체에 추가하지 않으면 외부에서 접근할 수 없는 프라이빗 멤버가 된다.
ES6 모듈🐰
ES6모듈을 사용하면 더는 전역 변수를 사용할 수 없다.
ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다.
따라서 모듈 내에서 var 키워드로 선언한 변수는 더는
전역 변수가 아니며 window 객체의 프로퍼티도 아니다.
모던 브라우저에서는 ES6모듈을 사용할 수 있다.
script 태그에 type="module" 어트리뷰트를 추가하면
로드된 자바스크립트 파일은 모듈로서 동작한다.
모듈의 파일 확장자는 mjs를 권장한다.
<script type="module" src="lib.mjs"></script>
<script type="module" src="app.mjs"></script>
ES6 모듈은 IE를 포함한 구형 브라우저에서 동작 ❌
브라우저의 ES6 모듈 기능을 사용하더라도
트랜스파일링이나 번들링이 필요하기 때문에
아직까지는 브라우저가 지원하는 ES6 모듈 기능보다는
Webpack 등의 모듈 번들러를 사용하는 것이 일반적이다.
'스터디 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [딥 다이브] 프로퍼티 어트리뷰트 (25) | 2024.03.21 |
|---|---|
| [딥 다이브] let, const 키워드와 블록 레벨 스코프 (5) | 2024.03.13 |
| [딥 다이브] 함수 (2) | 2024.02.21 |
| [딥 다이브] 원시 값과 객체의 비교 (55) | 2024.01.21 |
| [딥 다이브] 객체 리터럴 (6) | 2024.01.11 |




