| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 한화시스템 부트캠프
- 자바스크립트
- 엘리스트랙 프리트랙
- 패스트캠퍼스이벤트
- 유사배열
- 한화시스템 5기
- 모던 딥다이브
- 강의 패키지
- 노마드코더 #북클럽
- 리액트JSX문법
- 한화시스템 부트캠프 5기
- 원시값
- 코딩애플 자바스크립트
- 노마드북챌리닞
- JSX문법
- 프론트엔드 강의 패키지
- 자바스크립트 연산자
- 패스트캠퍼스
- 코딩애플
- 문자열과 불변성
- 노마드코더 #개발자북클럽
- 프론트엔드 강의
- deep dive
- 코딩애플자바스크립트
- 딥 다이브
- 패스트캠퍼스 강의 패키지
- 패스트캠퍼스 프론트엔드
- 프론트엔드웹개발의모든것초격차패키지
- 프론트엔드강의
- 프론트엔드웹개발의모든것초격차패키지Online
- Today
- Total
개발자 연쨘
[딥 다이브] let, const 키워드와 블록 레벨 스코프 본문
var 키워드로 선언한 변수의 문제점 🐰
ES5까지 변수를 선언할 수 있는 유일한 방법은
var 키워드를 사용하는 것.
var 키워드로 선언된 변수는 주의를 기울이지 않으면
심각한 문제를 발생시킬 수 있다.
변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능
var x = 1;
var y = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 100;
// 초기화문이 없는 변수 선언문은 무시된다.
var y;
console.log(x); // 100
console.log(y); // 1
위 예제의 var 키워드로 선언한 x 변수와
y 변수는 중복 선언되었다.
이처럼 var 키워드로 선언한 변수를 중복 선언하면
초기화문 유무에 따라 다르게 동작!
초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작,
초기화문이 없는 변수 선언문은 무시 => 에러 발생❌
위 예제와 같이 만약 동일한 이름의 변수가
이미 선언되어 있는 것을 모르고
변수를 중복 선언하면서 값까지 할당했다면
의도치 않게 먼저 선언된 변수 값이 변경된다.
함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정.
따라서 함수 외부에서 var 키워드로 선언한 변수는
코드 블록 내에서 선언해도 모두 전역 변수가 된다.
var x = 1;
if (true) {
// x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10
for 문의 변수 선언문에서 var 키워드로 선언한 변수도 전역 변수가 된다.
var i = 10;
// for문에서 선언한 i는 전역 변수이다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다.
for (var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
// 의도치 않게 i 변수의 값이 변경되었다.
console.log(i); // 5
함수 레벨 스코프는 전역 변수를 남발할 가능성이 높음.
이로 인해 의도치 않게 전역 변수가
중복 선언되는 경우가 발생.
변수 호이스팅
var 키워드로 변수를 선언하면 변수 호이스팅에
의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다.
즉, 변수 호이스팅에 의해 var 키워드로 선언한 변수는
변수 선언문 이전에 참조할 수 있다.
단, 할당문 이전에 변수를 참조하면 언제나 undefined 반환
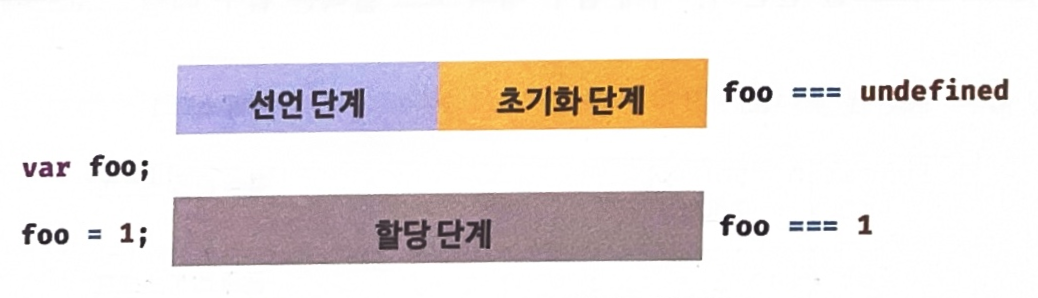
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다(1. 선언 단계)
// 변수 foo는 undefined로 초기화된다. (2. 초기화 단계)
console.log(foo); // undefined
// 변수에 값을 할당(3. 할당 단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다.
var foo;
변수 선언문 이전에 변수를 참조하는 것은
변수 호이스팅에 의해 에러 발생 ❌
그렇지만, 프로그램의 흐름상 맞지 않고,
가독성도 떨어뜨리고 오류를 발생시킬 여지를 남김.
let 키워드 🐰
앞에서 살펴본 var 키워드 단점을 보완하기 위해
ES6에서 새로운 변수 선언 키워드인 let 과 const를 도입!
변수 중복 선언 금지
var 키워드 중복 선언 -> 에러 발생 ❌
그러므로 의도치 않게 먼저 선언된 변수 값이 재할당되어 변경될 수 있음...
let 키워드 중복 선언-> 문법 에러 ⭕
var foo = 123;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var foo = 456;
let bar = 123;
// let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
let bar = 456; // SyntaxError: Identifier 'bar' has already been declared
블록 레벨 스코프
var 키워드로 선언한 변수 => 함수의 코드 블록만을
지역 스코프로 인정하는 함수 레벨 스코프를 따름
let 키워드로 선언한 변수 => 코드 블록(함수, if문, for문, while문, try/catch문 등)을
지역 스코프로 인정하는 블록 레벨 스코프를 따름
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError: bar is not defined
let 키워드로 선언된 변수는 블록 레블 스코프를 따른다.
따라서 위 예제의 코드 블록 내에서 선언된 foo변수와 var변수는 지역 변수!
전역에서 선언된 foo변수와 코드 블록 내에서 선언된 foo변수는
다른 별개의 변수이다.
또한 bar변수도 블록 레벨 스코프를 갖는 지역 변수이다.
따라서 전역에서는 bar 변수 참조 ❌
함수도 코드 블록이므로 스코프를 만든다!
이때 함수 내의 코드 블록은 함수 레벨 스코프에 중첩된다.

변수 호이스팅
var 키워드로 선언한 변수와 달리 let 키워드로 선언한 변수는 변수 호이스팅이
발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError: foo is not defined
let foo;
위 예제를 보면 let 키워드로 선언한 변수를
변수 선언문 이전에 참조하면 참조에러가 발생한다.
var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해
암묵적으로 선언단계와 초기화 단계가 한번에 진행!
즉, 선언단계에서 스코프에 변수 식별자를 등록해 자바스크립트엔진에
변수의 존재를 알리고 즉시 초기화 단계에서 undefined로 변수를 초기화한다.
따라서 var 키워드는 선언문 이전에 변수에 접근해도 스코프에 변수가 존재해서
에러가 발생❌, 다만 undefined를 반환한다.
이후 변수 할당문에 도달하면 비로소 값이 할당된다.
// var 키워드로 선언한 변수는 런타임 이전에 선언 단계와 초기화 단계가 실행된다.
// 따라서 변수 선언문 이전에 변수를 참조할 수 있다.
console.log(foo); // undefined
var foo;
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1
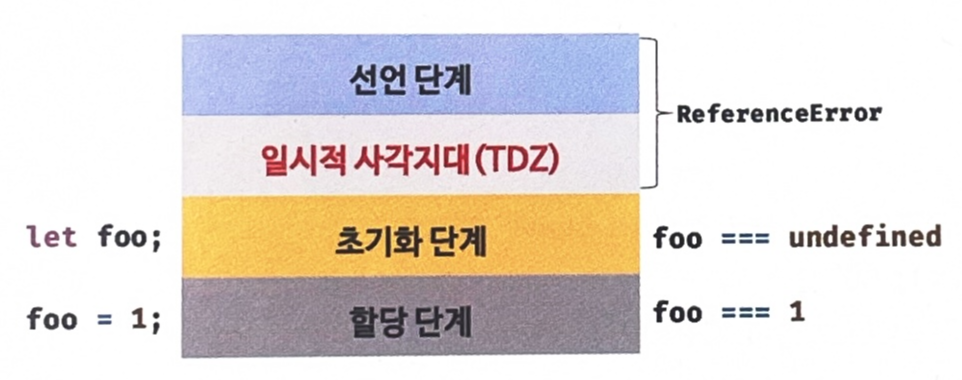
let 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행!
즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로
선언 단계가 먼저 실행되지만 초기화 단계는
변수 선언문에 도달했을 때 실행된다.
만약 초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 참조 에러!
let 키워드로 선언한 변수는 스코프의 시작 지점부터
초기화 단계 시작 시점(변수 선언문)까지 변수를 참조할 수 없다.
스코프의 시작 지점부터 초기화 시작 지점까지 변수를
참조할 수 없는 구간을 일시적 사각지대라고 부른다.
// 런타임 이전에 선언 단계가 실행된다. 아직 변수가 초기화되지 않았다.
// 초기화 이전의 일시적 사각 지대에서는 변수를 참조할 수 없다.
console.log(foo); // ReferenceError: foo is not defined
let foo; // 변수 선언문에서 초기화 단계가 실행된다.
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1

결국 let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 보인다.
하지만 그렇지 않다. 예제를 살펴보자!
let foo = 1; // 전역 변수
{
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}
let 키워드로 선언한 변수의 경우 변수 호이스팅이 발생하지 않는다면
위 예제는 전역 변수 foo의 값을 출력해야 한다.
하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에
참조 에러가 발생한다.
▼ let 호이스팅이 어떻게 되는지 자세히 알고싶으면 GPT답 참고 ▼
GPT답 참고
let으로 변수를 선언할 때도 호이스팅은 발생합니다. 하지만, var로 선언된 변수와는 다르게 작동합니다. let (그리고 const)으로 선언된 변수는 호이스팅 되지만, "일시적 사각지대"(Temporal Dead Zone, TDZ)에 의해 선언된 위치에서 초기화가 이루어질 때까지 접근할 수 없습니다. 즉, 변수는 코드 내에서 선언되었지만, 실제로 초기화되기 전까지는 사용할 수 없습니다.
var와 let의 차이점:
- var로 선언된 변수는 호이스팅이 되면서도, 선언 전에 변수를 사용하려고 하면 undefined 값을 얻습니다. 이는 var로 선언된 변수가 선언과 동시에 undefined로 초기화되기 때문입니다.
- let으로 선언된 변수도 호이스팅은 발생하지만, 선언부가 속한 블록의 시작부터 변수가 실제로 선언된 지점까지는 변수를 사용할 수 없습니다. 이 구간을 "일시적 사각지대"(TDZ)라고 합니다. TDZ 내에서 변수에 접근하려고 하면 참조 에러(ReferenceError)가 발생합니다.
예시:
console.log(a); // ReferenceError: Cannot access 'a' before initialization
let a = 3;
위 코드에서 let으로 선언된 a 변수는 호이스팅되어 코드 실행 전에 JavaScript 엔진에 의해 알려지지만, a가 실제로 선언되고 초기화되기 전까지는 TDZ에 있기 때문에 접근할 수 없습니다.
결론적으로, let으로 변수를 선언하면 호이스팅이 발생하지만, var와는 다르게 처리되어 선언 이전에 변수에 접근하려 할 때 에러가 발생합니다. 이는 코드를 더 안전하게 작성할 수 있도록 돕는 중요한 특징입니다.
요약: let으로 선언된 변수는 var와 달리 호이스팅이 발생하되, "일시적 사각지대"(TDZ)로 인해 실제 초기화 전까지 접근할 수 없어 참조 시 에러가 발생하는 차이점이 있음.
자바스크립트는 ES6에서 도입된 let, const를 포함해서
모든 선언(var, let, const, function, function*, class등)을 호이스팅한다.
단, ES6에서 도입된 let, const, class를 사용한 선언문은
호이스팅이 발생하지 않는 것처럼 동작한다!
전역 객체와 let
var 키워드로 선언한 전역 변수와 전역 함수,
그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은
전역 객체 window의 프로퍼티가 된다.
전역 객체의 프로퍼티를 참조할 때 window 생략 가능!
// 이 예제는 브라우저 환경에서 실행해야 한다.
// 전역 변수
var x = 1;
// 암묵적 전역
y = 2;
// 전역 함수
function foo() {}
// var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티다.
console.log(window.x); // 1
// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다.
console.log(x); // 1
// 암묵적 전역은 전역 객체 window의 프로퍼티다.
console.log(window.y); // 2
console.log(y); // 2
// 함수 선언문으로 정의한 전역 함수는 전역 객체 window의 프로퍼티다.
console.log(window.foo); // ƒ foo() {}
// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다.
console.log(foo); // ƒ foo() {}
let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티 ❌
즉, window.foo와 같이 접근 ❌
let 전역 변수는 보이지 않는
개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드) 내에 존재한다.
// 이 예제는 브라우저 환경에서 실행해야 한다.
let x = 1;
// let, const 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티가 아니다.
console.log(window.x); // undefined
console.log(x); // 1
const 키워드 🐰 -발표
const 키워드는 상수를 선언하기 위해 사용!
하지만 반드시 상수만을 위해 사용하지는 않는다.
const 키워드의 특징은 let 키워드와 대부분 동일하므로
let 키워드와 다른 점을 중심으로 살펴보자!
선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야한다.
const foo = 1;
그렇지 않으면 다음과 같은 문법 에러가 발생한다.
const foo; // SyntaxError: Missing initializer in const declaration
let하고 다른부분!
위에서 let에 대해 알아보았을때
let은 선언만 쓰는게 가능했고
여기서 초기화가 되어 undefined가 되었다!

const 키워드로 선언한 변수는 let 키워드로 선언한 변수와 마찬가지로
블록 레벨 스코프를 가지며,
변수 호이스팅이 발생하지 않는 것처럼 동작한다.
{
// 변수 호이스팅이 발생하지 않는 것처럼 동작한다
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
const foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프를 갖는다.
console.log(foo); // ReferenceError: foo is not defined
let과 마찬가지로 const로 선언된 변수 역시도
일시적 사각지대(TDZ)에 들어가게 되고,
변수가 선언되고 초기화될 때까지 접근할 수 없다.
그래서 초기화 전에 이 변수를 접근하려고 하면 참조 에러 발생!
이는 위에서 말했듯이 const 역시 코드 블록 내에서
선언된 지점 이전에는 변수가 존재하지 않는 것처럼 작동
⭐ var, let, const 이부분에 대해서 정리 ⭐
var ▷ 호이스팅 시 변수가 undefined로 초기화
let, const ▷ 초기화 전까지 TDZ에 머물러 접근할 수 없음!
재할당 금지
var 또는 let 키워드로 선언한 변수는 재할당이 자유로우나
const 키워드로 선언한 변수는 재할당 ❌
const foo = 1;
foo = 2; // TypeError: Assignment to constant variable.
상수
const 키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없다.
원시 값은 변경 불가능한값이므로 재할당 없이 값을 변경할 수 있는 방법 ❌
이러한 특징을 이용해 const 키워드를 상수를 표현하는 데 사용하기도 한다.
변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다.
상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수는 맞지만
변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있지만
상수는 재할당을 금지한다!
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
// 0.1의 의미를 명확히 알기 어렵기 때문에 가독성이 좋지 않다.
let afterTaxPrice = preTaxPrice + (preTaxPrice * 0.1);
console.log(afterTaxPrice); // 110
위 코드를 보면 0.1이 어떤 의미로 사용됐는지 모르기 때문에 가독성이 좋지 않다.
여기서 0.1을 세율을 의미하고 쉽게 바뀌지 않기 때문에
프로그램 전체에 고정된 값을 사용해야 한다.
이 때 상수로 정의하면 값의 의미를 쉽게 파악할 수 있다!
const 키워드로 선언된 변수는 재할당이 금지된다.
const 키워드로 선언된 변수에 원시 값을 할당한 경우
원시 값은 변경할 수 없는 값이고 const 키워드에 의해 재할당이 금지되므로
할당된 값을 변경할 수 있는 방법 ❌
또한 상수는 프로그램 전체에서 공통적으로 사용하므로 나중에
세율이 변경되면 상수만 변경하면 되서 유지보수성이 좋다!
일반적으로 상수는 대문자로 선언한다!
여러 단어로 이뤄진 경우에는 언더스코어(_)로 구분해서
스네이크 케이스로 표현하는게 일반적이다.
// 세율을 의미하는 0.1은 변경할 수 없는 상수로서 사용될 값이다.
// 변수 이름을 대문자로 선언해 상수임을 명확히 나타낸다.
const TAX_RATE = 0.1;
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE);
console.log(afterTaxPrice); // 110
const 키워드와 객체
const 키워드로 선언된 변수에 원시 값을 할당한 경우 값 변경❌
하지만 const 키워드로 선언된 변수에 객체를 할당한 경우 값 변경⭕
변경 불가능한 값인 원시 값은 재할당 없이 변경(교체)할 수 있는 방법이 없지만
변경 가능한 값인 객체는 재할당 없이도 직접 변경이 가능하기 때문에
const 키워드로 선언되도 변수에 객체를 할당한 경우 값을 변경할 수 있는것이다.
const person = {
name: 'Lee'
};
// 객체는 변경 가능한 값이다. 따라서 재할당없이 변경이 가능하다.
person.name = 'Kim';
console.log(person); // {name: "Kim"}
앞의 변경 불가능한 값 파트에서 봤듯이
const 키워드는 재할당을 금지할 뿐 "불변"을 의미하지는 않는다.
즉, 새로운 값을 재할당하는 것은 불가능하지만
프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해
객체를 변경하는 것은 가능하다는 뜻!
이때 객체가 변경되더라도 변수에 할당된 참조 값은 변경❌
(저장된 주소가 변경되지 않는다는 뜻!)
var vs let vs const 🐰
변수 선언에는 기본적으로 const를 사용하고
let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다!
const 키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다!
- ES6를 사용한다면 var 키워드 사용❌
- 재할당이 필요한 경우에 한정해 let 키워드를 사용한다
이때 변수의 스코프는 최대한 좁게!! - 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당 필요 없는 상수)
원시 값과 객체에는 const 키워드를 사용한다.
const 키워드는 재할당을 금지하므로 var, let 키워드보다 안전한다.
변수를 선언하는 시점에는 재할당이 필요할지 잘 모르는 경우가 많다.
그리고 객체는 의외로 재할당하는 경우가 드물다.
따라서 변수를 선언할 때는 일단 const 키워드를 사용하자!
반드시 재할당이 필요하다면 그때 const 키워드를 let으로 변경해도 늦지않는다.
'스터디 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [딥 다이브] 생성자 함수에 의한 객체 생성 (28) | 2024.04.03 |
|---|---|
| [딥 다이브] 프로퍼티 어트리뷰트 (25) | 2024.03.21 |
| [딥 다이브] 스코프, 전역변수 문제점 (4) | 2024.03.07 |
| [딥 다이브] 함수 (2) | 2024.02.21 |
| [딥 다이브] 원시 값과 객체의 비교 (55) | 2024.01.21 |




