| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 노마드북챌리닞
- 코딩애플자바스크립트
- 패스트캠퍼스
- 한화시스템 부트캠프
- 자바스크립트
- 딥 다이브
- 모던 딥다이브
- 한화시스템 부트캠프 5기
- 패스트캠퍼스 프론트엔드
- 코딩애플 자바스크립트
- 노마드코더 #개발자북클럽
- 프론트엔드 강의
- 문자열과 불변성
- 패스트캠퍼스이벤트
- 프론트엔드웹개발의모든것초격차패키지Online
- 엘리스트랙 프리트랙
- 노마드코더 #북클럽
- 강의 패키지
- 프론트엔드강의
- JSX문법
- 코딩애플
- 자바스크립트 연산자
- 유사배열
- 프론트엔드 강의 패키지
- 한화시스템 5기
- deep dive
- 프론트엔드웹개발의모든것초격차패키지
- 원시값
- 리액트JSX문법
- 패스트캠퍼스 강의 패키지
- Today
- Total
개발자 연쨘
[딥 다이브] 함수 본문
🐰 함수란? 🐰-발표
프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서
하나의 실행 단위로 정의한 것이다.
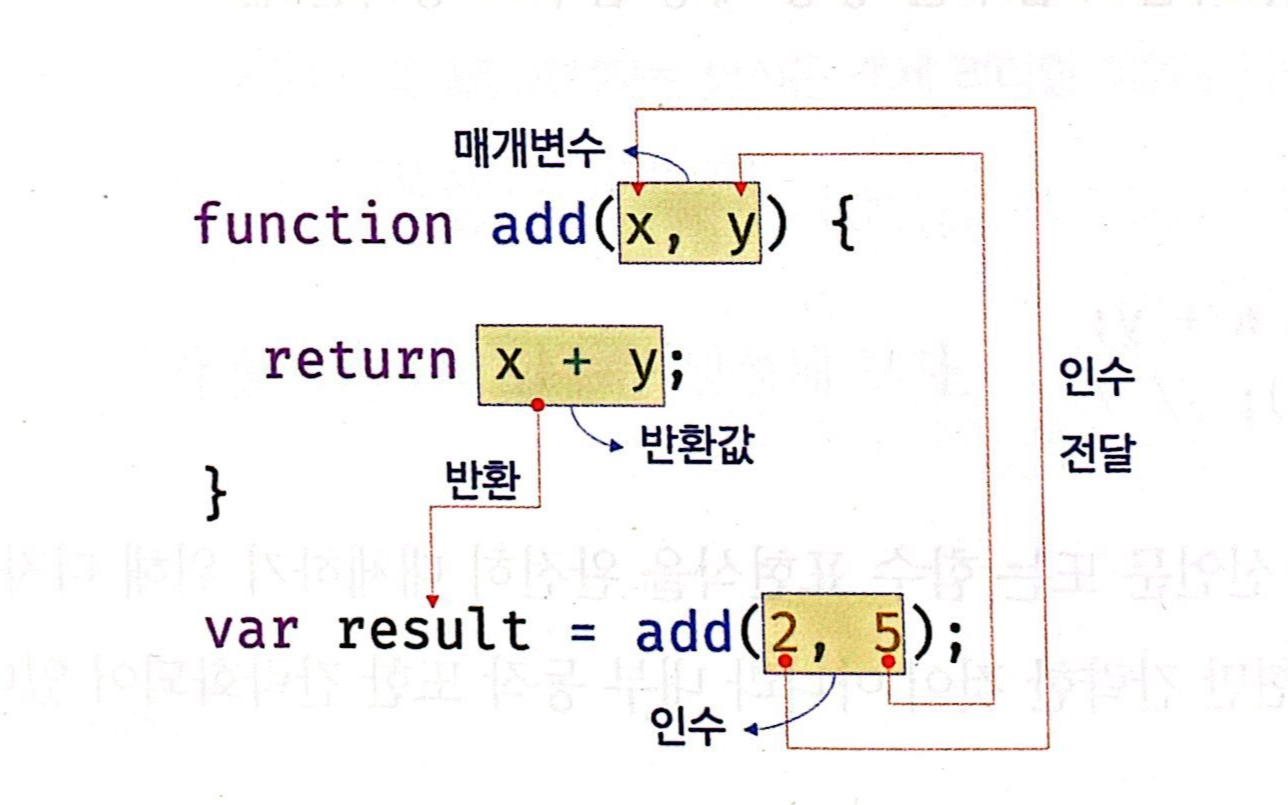
프로그래밍 언어의 함수는 입력을 받아서 출력을 내보낸다.
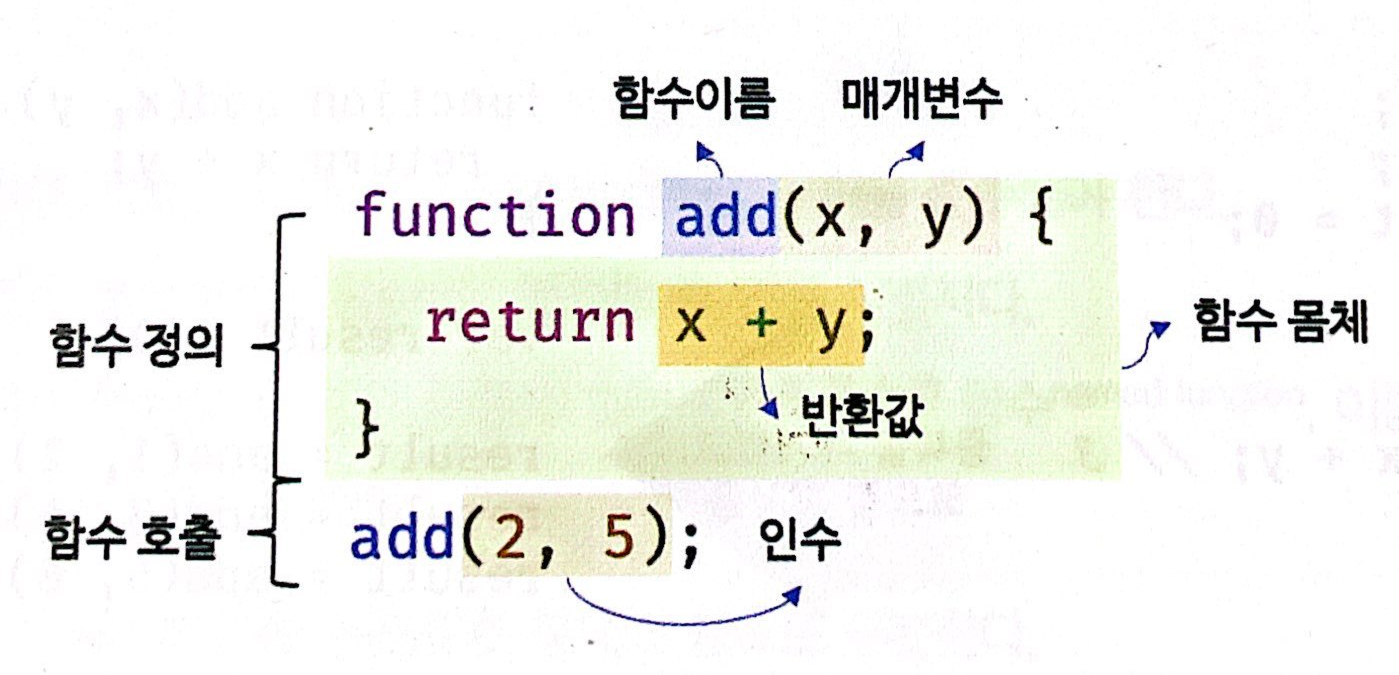
매개변수 👉🏻 함수 내부로 입력을 전달받는 변수
인수 👉🏻 입력
출력 👉🏻 반환값
함수는 값이며, 여러 개 존재할 수 있으므로 특정 함수를 구별하기 위해
식별자인 함수 이름을 사용할 수 있다.

함수는 함수 정의를 통해 생성한다. 자바스크립트의 함수는
함수 선언문, 함수 표현식, Function 생성자 함수로 함수를 정의 할 수 있다.
아래는 함수 선언문을 통해 함수를 정의한 예다.
// 함수 정의
function add(x, y) {
return x + y;
}
함수 정의만으로 함수가 실행되는건 ❌ !
미리 정의된 일련의 과정을 실행하기 위해 필요한 입력(인수)을 매개변수를 통해
함수에 전달하면서 함수의 실행을 명시적으로 지시해야한다.
=> 이것을 함수 호출 이라고한다.
함수를 호출하면 코드 블록에 담긴 문들이 일괄적으로 실행되고,
실행 결과, 즉 반환값을 반환한다.
//함수 정의
function add(x, y){
return x+y;
}
// 함수 호출
let result = add(2, 5);
// 함수 add에 인수 2, 5를 전달하면서 호출하면 반환값 7을 반환한다.
console.log(result); // 7
참고로 함수 호출 시 매개변수 갯수에 맞는 인수를 전달하지 않으면
에러가 안뜨고 그 값이 undefined가 된다!
예시로 간단히 설명해보면
function message(from, text) {
alert( from + ': ' + text );
}
message("Ann"); //매개변수 두개인데 인수 하나만 넣어서 호출
// Ann: undefined
만약에 매개변수에 값을 전달하지 않아도 인수값이 undefined가 안나오길 원한다면
함수를 선언할 때 = 를 사용해 '기본값'을 설정해주면 된다!
function message(from, text = "no text given") {
alert( from + ": " + text );
}
message("Ann"); // Ann: no text given
message("Ann", undefined); // Ann: no text given
이렇게 기본값을 설정해주면 text가 값을 전달받지 못해도
undefined 대신 기본값 "no text given"이 할당!
위 코드의 마지막줄을 보면 매개변수에 값을 전달해도
값이 undefined와 엄격히 일치하면 기본값이 할당!
🐰 함수를 사용하는 이유 🐰-발표
함수는 필요할 때 여러 번 호출할 수 있다.
🐯💬 : 즉, 실행 시점을 개발자가 결정할 수 있고 몇 번이든 재사용⭕ (코드의 재사용)

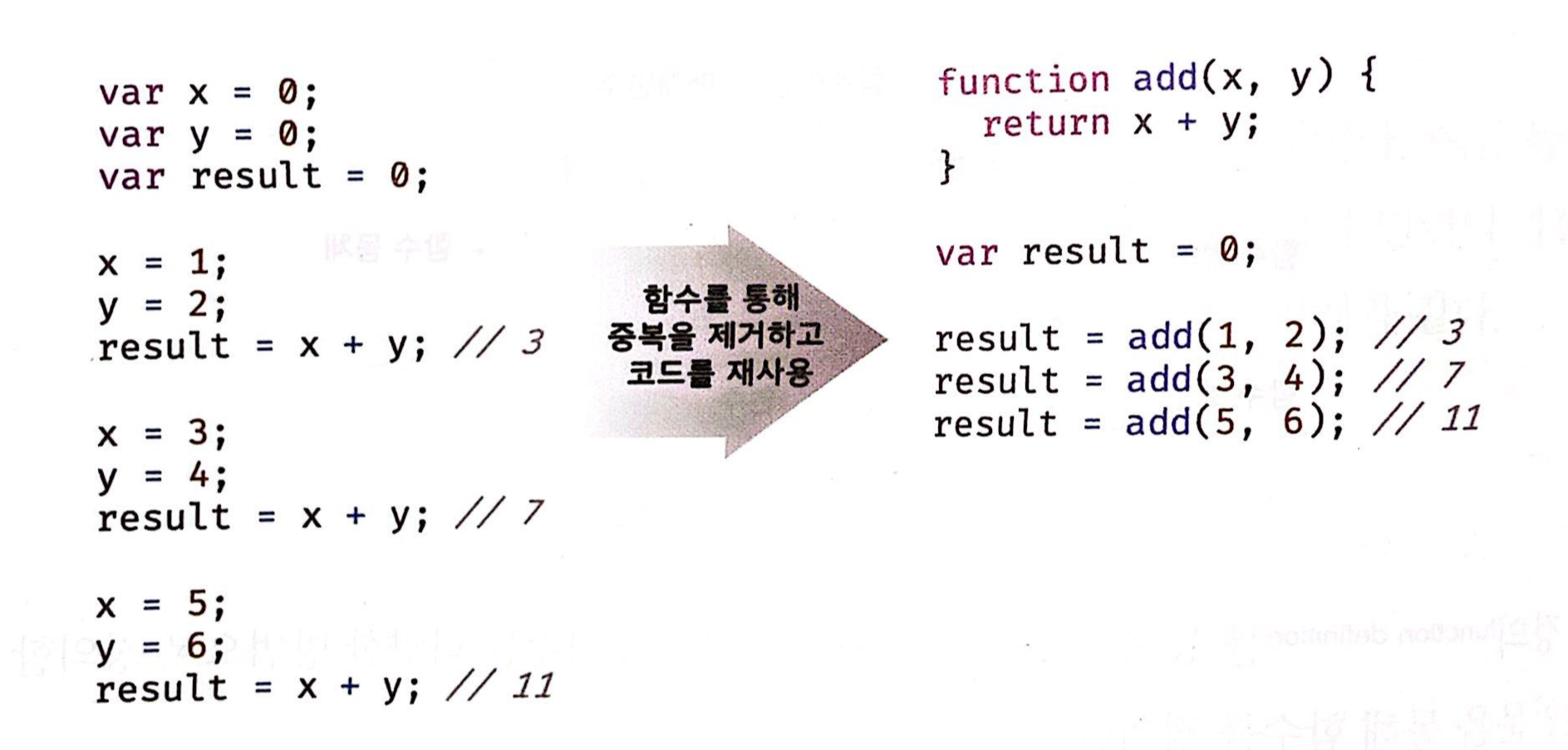
코드의 중복을 억제하고 재사용성을 높이는 함수는
유지보수의 편의성을 높이고 실수를 줄여 코드의 신뢰성을 높인다.
함수는 객체 타입의 값이며, 이름(식별자)를 붙일 수 있다.
함수 이름은 함수의 역할에 맞게 이름을 지어야한다.
🐰 함수 리터럴 🐰-발표
자바스크립트 함수는 객체 타입의 값이므로,
숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼
함수도 함수 리터럴로 생성 가능하다! (평가되어 값 생성)
*리터럴 : 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기 방식
🐯💬 : 함수 리터럴은 function 키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성된다.
// 변수에 함수 리터럴을 할당
let f = function add(x, y) {
return x + y;
};
함수 리터럴의 구성 요소는 다음과 같다.
| 구성요소 | 설명 |
| 함수 이름 | ● 함수 이름은 식별자이므로 식별자 네이밍 규칙 준수해야 한다. ● 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다. ● 함수 이름은 생략 가능! - 이름이 있는 함수를 기명 함수 - 이름이 없는 함수를 무명/익명 함수라고 한다. |
| 매개변수 목록 | ● 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분. ● 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당된다. (매개변수 목록은 순서에 의미⭕) ● 매개변수는 함수 몸체 내에서 변수와 동일하게 취급, 따라서 매개변수도 변수와 마찬가지로 식별자 네이밍 규칙 준수해야한다. |
| 함수 몸체 | ● 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록이다. ● 함수 몸체는 함수 호출에 의해 실행된다. |
함수는 객체긴 하지만 일반 객체와는 다르다.
일반 객체는 호출, 고유한 프로퍼티 ❌
함수는 호출, 고유한 프로퍼티 갖기 ⭕
(이에 대해서는 함수의 일급객체파트에서 알아볼예정이다!)
🐰 함수 정의 🐰
함수 정의란 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들,
그리고 반환할 값을 지정하는것을 의미한다.
정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 된다.
함수를 정의하는 방법에는 4가지가 있다.
| 함수 정의 방식 | 예시 |
| 함수 선언문 |  |
| 함수 표현식 |  |
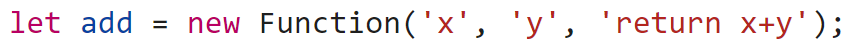
| Function 생성자 함수 | |
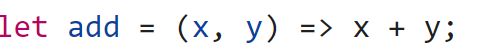
| 화살표 함수(ES6) |
모든 함수 정의 방식은 함수를 정의한다는 면에서는 동일!
단, 미묘하지만 중요한 차이가 있다.
변수 선언과 함수 정의
변수는 선언한다고 했지만 함수는 정의한다고 표현했다.
함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 함수 객체가 할당된다.
따라서 ECMAScript 사양에서도 변수에는 선언, 함수는 정의라고 표현한다.
함수 선언문 🐰
함수 선언문을 사용해 함수를 정의하는 방식은 다음과 같다.
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 참조
// console.dir은 console.log와는 달리 함수 객체의 프로퍼티까지 출력한다.
// 단, Node.js 환경에서는 console.log와 같은 결과가 출력된다.
console.dir(add); // ƒ add(x, y)
// 함수 호출
console.log(add(2, 5)); // 7
함수 선언문은 함수 리터럴과 형태가 동일하다.
단, 함수 리터럴은 함수 이름 생략 가능하지만, 함수 선언문은 이름 생략 ❌
// 함수 선언문은 함수 이름을 생략할 수 없다.
function (x, y) {
return x + y;
}
// SyntaxError: Function statements require a function name
함수 선언문은 표현식이 아닌 문이다!
💬 만약 표현식인 문이면 완료 값 undefined 대신 표현식이 평가되어 생성된 함수가 출려되야함.

표현식이 아닌 문은 변수에 할당 ❌
함수 선언문도 표현식이 아닌 문이므로 변수에 할당할 수 없지만
아래 예제를 실행해보면 함수 선언문이 변수에 할당되는 것처럼 보인다.
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 하지만 함수 선언문이 변수에 할당되는 것처럼 보인다.
let add = function add(x, y) {
return x + y;
};
// 함수 호출
console.log(add(2, 5)); // 7
이렇게 동작하는 이유는 자바스크립트 엔진이 코드의 문맥에 따라
동일한 함수 리터럴을 표현식이 아닌 문인 함수 선언문으로 해석하는 경우와
표현식인 문인 함수 리터럴 표현식으로 해석하는 경우가 있기 때문이다.
=> 함수 이름이 있는 기명 함수 리터럴은 함수 선언문 또는
함수 리터럴 표현식으로 해석될 가능성이 있다는 의미.
🐯💬 : 이를 설명하기전에 예를 들면 {} 은 중의적 표현이다.
코드의 문맥에 따라 해석이 달라진다.
{} 단독 존재 -> 블록문으로 해석
{} 값으로 평가되어야 할 문맥(ex : 할당 연산자의 우변)에서 피연산자로 사용 -> 객체 리터럴로 해석
다시 돌아와서 말해보면 기명 함수 리터럴도 중의적인 코드이다 !
따라서 코드의 문맥에 따라 해석이 달라질 수 있다.
함수 이름이 있는 함수 리터럴을 단독 사용
(값으로 평가되어야하는 문맥에서 사용하지 않는 경우 , 피연산자로 사용하지 않는 경우)
-> 함수 선언문으로 해석
함수 선언문으로 해석하고, 함수 리터럴이 값으로 평가되야 할 문맥
(함수 리터럴을 변수에 할당, 피연산자로 사용하는 경우)
-> 함수 리터럴 표현식으로 해석
이때 함수 선언문이든 함수 리터럴 표현식이든 함수가 생성되는 것은 동일!
하지만 함수를 생성하는 내부 동작에는 차이가 있다.
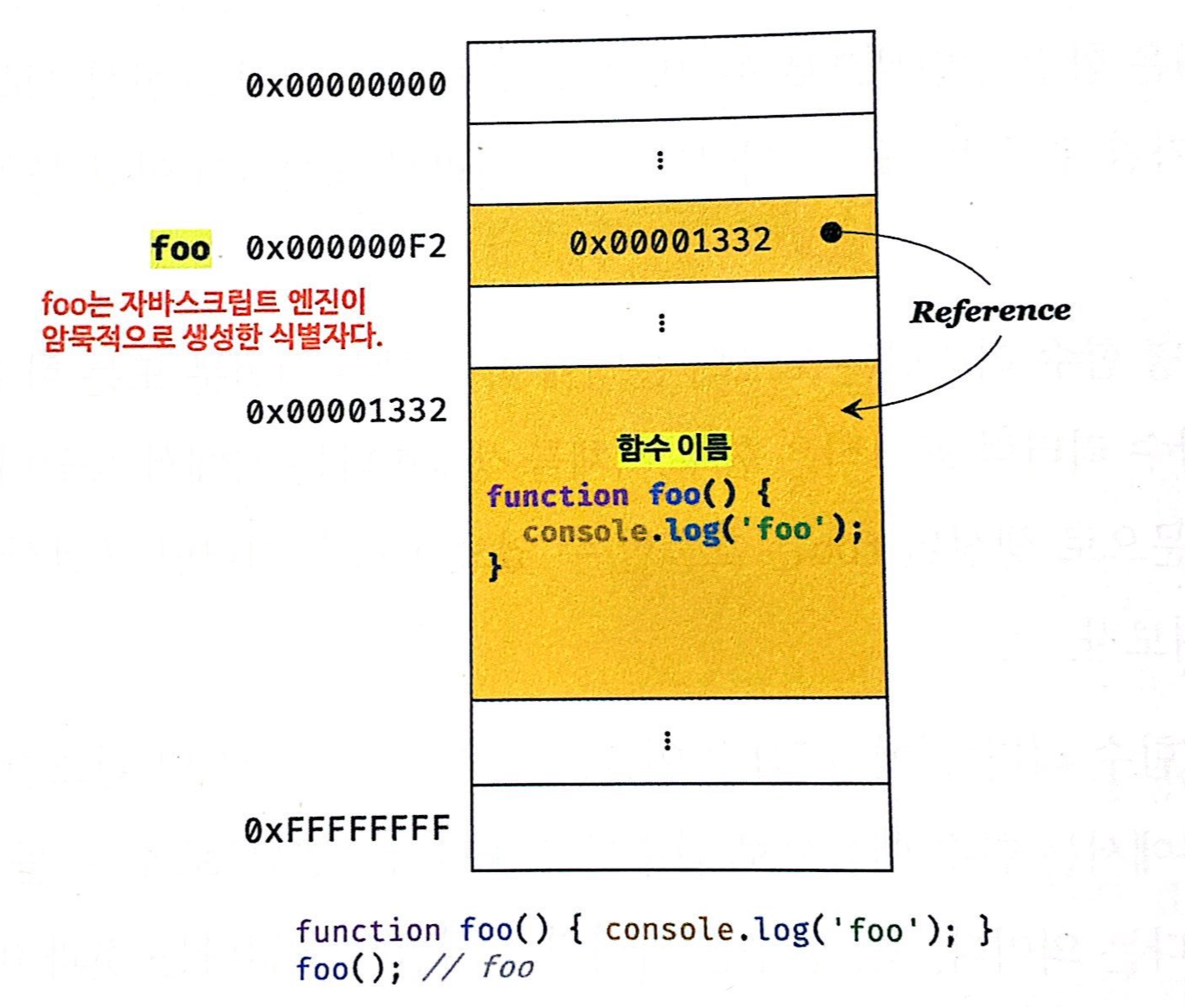
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
// 함수 선언문에서는 함수 이름을 생략할 수 없다.
function foo() { console.log('foo'); }
foo(); // foo
// 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
// 함수 리터럴에서는 함수 이름을 생략할 수 있다.
(function bar() { console.log('bar'); });
bar(); // ReferenceError: bar is not defined
위 예제에서 단독으로 사용된 함수 리터럴(foo)은 함수 선언문으로 해석된다.
하지만 그룹 연산자 () 내에 있는 함수 리터럴(bar)은 함수 리터럴 표현식으로 해석된다.
그룹 연산자의 피연산자는 값으로 평가될 수 있는 표현식이어야 한다.
따라서 표현식이 아닌 문인 함수 선언문은 피연산자로 사용할 수 없다.
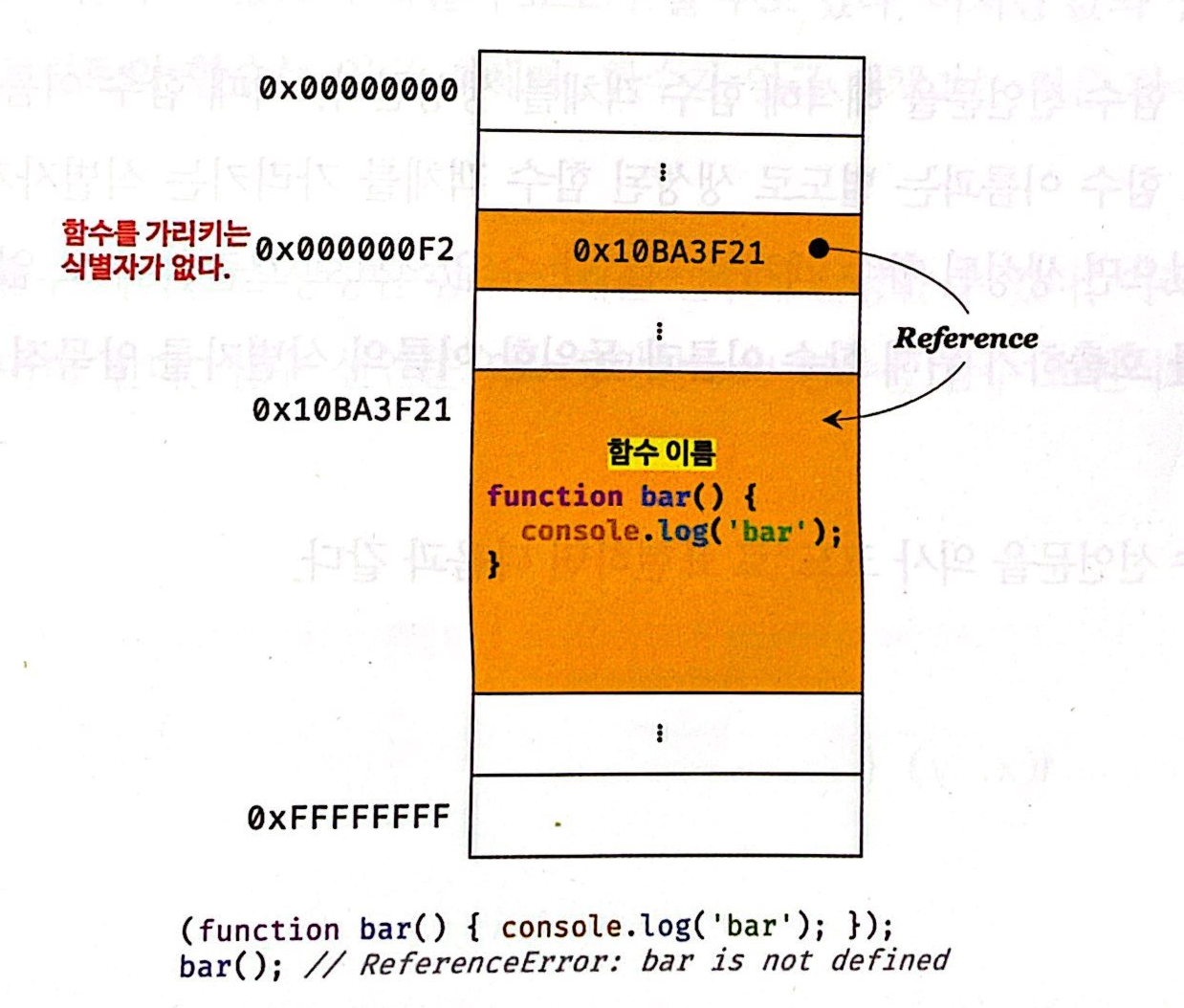
함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자라고 했다.
이는 함수 몸체 외부에서는 함수 이름으로 함수를 참조할 수 없으므로
함수 몸체 외부에서는 함수 이름으로 함수를 호출할 수 없다는 의미이다.
즉, 함수를 가리키는 식별자가 없다는 것과 마찬가지이다.
따라서 위 예제의 bar 함수는 호출할 수 없다.

하지만 위 예제에서 함수 선언문으로 정의된 함수는 foo라는 이름으로 호출이 가능했다.
말한거에 따르면 foo는 함수 몸체 내부에서만 유효한 식별자인 함수 이름이므로
foo로 함수를 호출할 수 없어야 한다.
foo라는 이름으로 함수를 호출하면 foo라는 함수 이름이 아니라
함수 객체를 가리키는 식별자여야한다.
그런데 위 예제에서는 식별자 foo를 선언한 적도 없고 할당한 적도 없다.
그럼 foo는 뭘까? foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자다.

자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성한다.
자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과
동일한 이름의 식별자를 암묵적으로 생성하고,
거기에 함수 객체를 할당한다.
let add = function add(x, y) {
return x + y;
};
console.log(add(2, 5)); // 7
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
아래예제어서도 함수 이름 add가 아니라 자바스크립트 엔진이 암묵적으로 생성한 식별자 add인 것이다.
결국은 식별자로 호출됐다는 말이다.

🐯💬 : 함수 선언문과 함수 표현식이 정확히 동일하게 동작하는건 아니지만,
자바스크립트 엔진은 함수 선언문을 함수 표현식으로 변환해
함수 객체를 생성한다고 생각할 수 있다.
함수 표현식 🐰
자바스크립트의 함수는 객체 타입의 값이다.
자바스크립트의 함수는 값처럼 변수에 할당 할 수도 있고,
프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도있다.
이처럼 값의 성질을 갖는 객체를 일급 객체라고한다!
자바스크립트는 일급 객체이다. 함수가 일급 객체라는 것은
함수를 값처럼 자유롭게 사용할 수 있다는 의미이다.
함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에
할당할 수 있다. 이러한 함수 정의 방식을 함수 표현식이라고 한다.
함수 선언문으로 정의한 add 함수를 함수 표현식으로 바꿔서 정의해보면 아래와 같다.
// 함수 표현식
let add = function (x, y) {
return x + y;
};
console.log(add(2, 5)); // 7
함수 리터럴은 함수 이름 생략 ⭕ 👉🏻 익명 함수
함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적!
함수 선언문 파트에서 봤듯이 함수를 호출할 때는 함수 이름이 아니라
함수 객체를 가리키는 식별자를 사용해야 한다.
함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 함수를 호출 ❌
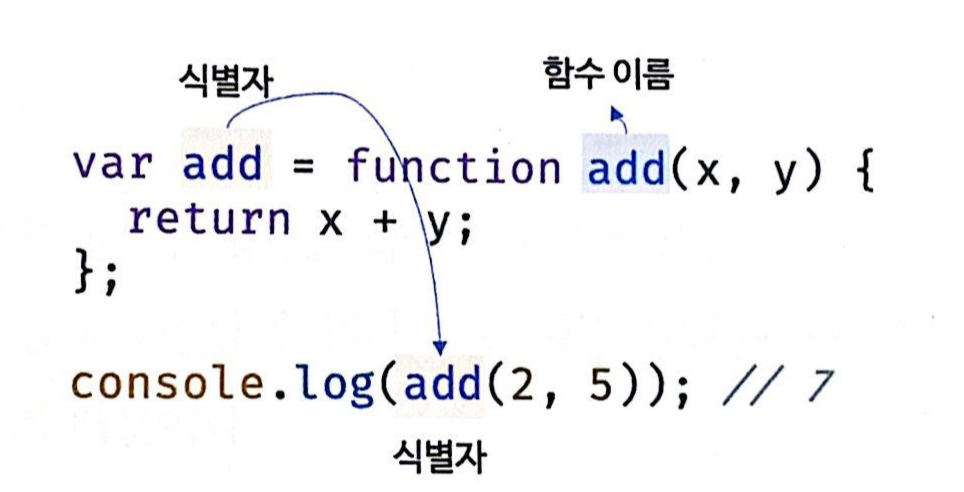
// 기명 함수 표현식
let add = function foo (x, y) {
return x + y;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2, 5)); // 7
// 함수 이름으로 호출하면 ReferenceError가 발생한다.
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자다.
console.log(foo(2, 5)); // ReferenceError: foo is not defined
자바스크립트 엔진은 함수 선언문의 함수 이름으로 식별자를 암묵적 생성하고
생성된 함수 객체를 할당하므로 함수 표현식과 유사하게
동작하는 것처럼 보이지만, 미묘한 차이가 있다!
함수 선언문 👉🏻 표현식이 아닌 문
함수 표현식 👉🏻 표현식인 문
함수 생성 시점과 함수 호이스팅 🐰
// 함수 참조
console.dir(add); // ƒ add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
let sub = function (x, y) {
return x - y;
};
[ 함수 선언문으로 정의한 함수 함수 👉🏻 선언문 이전에 호출 ⭕
함수 표현식으로 정의한 함수 👉🏻 함수 표현식 이전에 호출 ❌ ]
🗨️ 🐇 : 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의
생성 시점이 다르기 때문이다.
모든 선언문이 그렇듯 함수 선언문도 런타임 이전에
자바스크립트 엔진에 의해 먼저 실행된다.
즉, 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성!
그리고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를암묵적으로 생성하고 생성된 함수 객체를 할당한다.
런타임에는 이미 함수 객체가 생성 되있기 때문에이미 함수 이름과 동일한 식별자에 할당까지 완료된 상태이다.
따라서 함수 선언문 이전에 함수를 참조, 호출 ⭕
이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는
자바스크립트 고유의 특징을 함수 호이스팅이라 한다!
* 함수 호이스팅과 변수 호이스팅에 미묘한 차이가 있으니 주의!
var 키워드를 사용한 변수는 런타임 이전에 식별자를 생성한다는점에서
위 내용과 비슷하지만, var 키워드로 선언된 변수는 undefined로 초기화되고,
함수 선언문을 통해 암묵적으로 생성 된 식별자는 함수 객체로 초기화 된다!
🗨️ 🐇 : var 키워드를 사용한 변수 선언문 이전에 변수를 참조하면 변수 호이스팅에 의해
undefined로 평가되지만 함수 선언문으로 정의한 함수를 함수 선언문 이전에 호출하면
함수 호이스팅에 의해 호출된다.
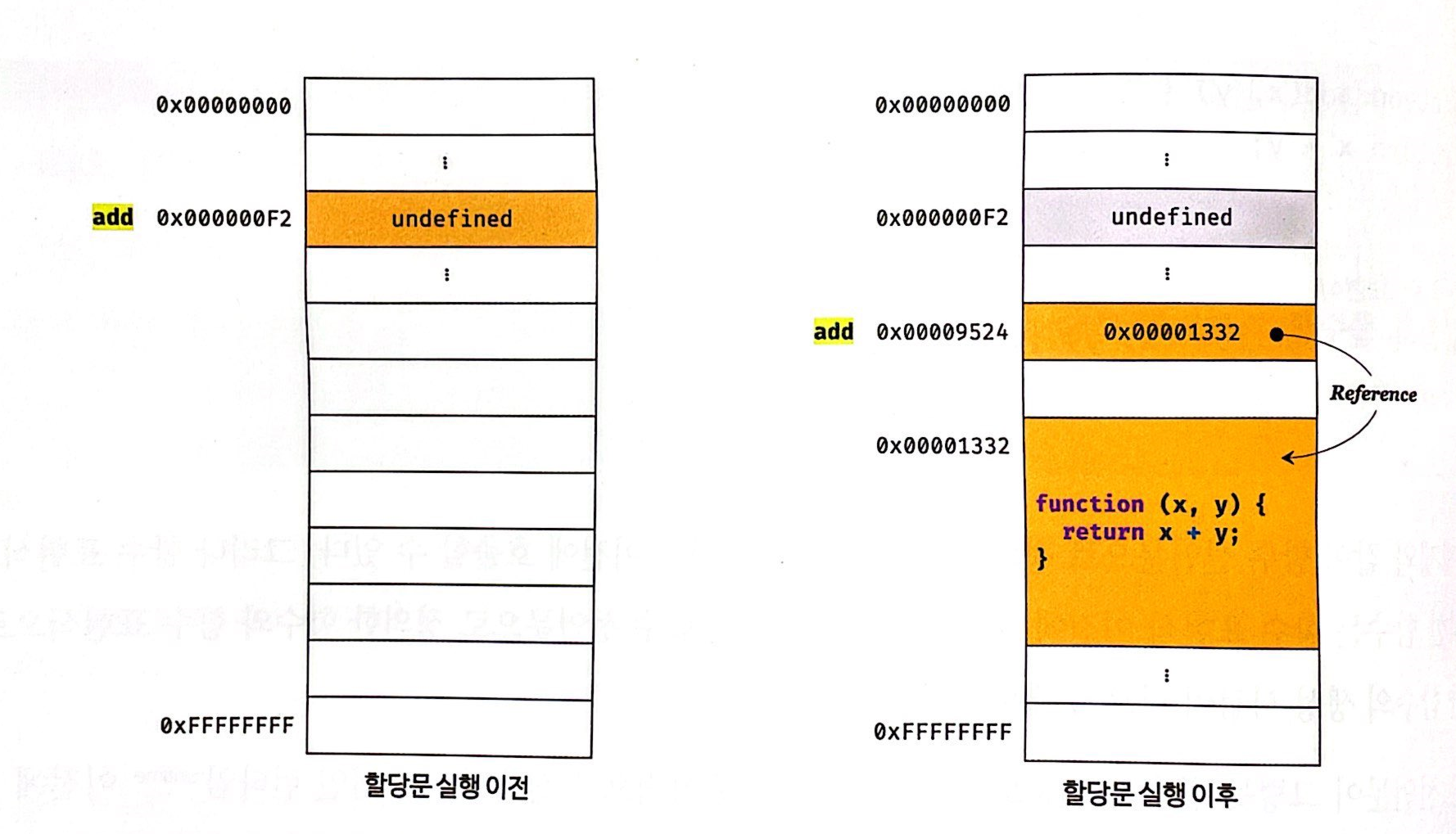
함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문이다.
변수 선언은 런타임 이전에 실행되어 undefined로 초기화 되지만,
변수 할당문의 값은 할당문이 실행되는 시점(런타임)에 평가되므로
함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
🗨️ 🐇 :함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라
변수 호이스팅이 발생한다.

함수 표현식 이전에 함수 참조 👉🏻 undefined 평가 👉🏻 함수 호출하면 타입 에러 발생
따라서 함수 표현식으로 정의한 함수는 반드시
함수 표현식 이후에 참조 또는 호출해야한다!
함수 호이스팅은 함수를 호출하기 전에 반드시
함수를 선언해야 한다는 당연한 규칙을 무시한다.
이같은 문제 때문에 JSON을 창안한 더글라스 클락포드는
함수 선언문 대신 함수 표현식을 사용할 것은 권장한다고한다.
Function 생성자 함수 🐰
자바스크립트가 기본 제공하는 빌트인 함수인 Function생성자 함수에
매개변수 목록과 함수 몸체를 문자열로 전달하면서
new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다.
(사실 new 연산자 없이 호출해도 결과 동일)
*생성자 함수 : 객체를 생성하는 함수
Function생성자 함수로 add 함수를 생성해보자
let add = new Function('x', 'y', 'return x + y');
console.log(add(2, 5)); // 7
Function 생성자 함수로 함수를 생성하는 방식은 바람직하지 않다.
Function 생성자 함수로 생성한 함수는 클로저를 생성하지 않는 등,
함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작한다.
let add1 = (function () {
let a = 10;
return function (x, y) {
return x + y + a;
};
}());
console.log(add1(1, 2)); // 13
let add2 = (function () {
let a = 10;
return new Function('x', 'y', 'return x + y + a;');
}());
console.log(add2(1, 2)); // ReferenceError: a is not defined
클로저에 대해서는 아직 살펴보지 않았기 때문에
현재는 함수 선언문이나 함수 표현식으로 생성한 함수와
Function생성자 함수로 생성한 함수가 동일하지 않다는것에 주목하자!
화살표 함수 🐰
ES6에 도입된 함수!
=>를 사용해 좀 더 간략한 방법으로 함수 선언할 수 있다.
화살표 함수는 항상 익명 함수로 정의한다.
// 화살표 함수
const add = (x, y) => x + y;
console.log(add(2, 5)); // 7
화살표 함수는 기존의 함수 선언문 또는 함수 표현식을
완전히 대체하기 위해 디자인된 것은 ❌
🗨️🐯: 화살표 함수는 기존의 함수보다 표현뿐만 아니라 내부 동작 또한 간략화!
화살표 함수는 생성자 함수로 사용 ❌
기존 함수와 this 바인딩 방식이 다르고,
prototype 프로퍼티가 없으며 arguments 객체를 생성 ❌
화살표 함수에 대해서는 먼저 생성자 함수, this, 프로토타입,
arguments 객체를 살펴본후 자세히 화살표 함수 파트에서 다시 살펴보자!
🐰 함수 호출 🐰
함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출한다.
함수 호출 연산자 내에는 0개 이상의 인수를 쉼표로 구분해 나열한다.
함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮긴다.
이때 매개변수에 의해 인수가 순서대로 할당되고 함수 몸체의 문들이 실행된다!
매개변수와 인수 🐰
함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우,
매개변수를 통해 인수를 전달한다!
인수는 값으로 평가될 수 있는 표현식이여햐하며, 함수를 호출할 때 지정한다.
그리고 개수와 타입에 제한이 없다!!
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 호출
// 인수 1과 2는 매개변수 x와 y에 순서대로 할당되고 함수 몸체의 문들이 실행된다.
let result = add(1, 2);
매개변수는 함수를 정의할 때 선언하며 함수 몸체 내부에서 변수와 동일한 취급!
undefined로 초기환 된 이후 인수가 순서대로 할당!

🗨️🐯 : 매개변수는 함수 몸체 내부에서만 참조할 수 있음!
즉, 매개변수의 스코프는 함수 내부이다.
function add(x, y) {
console.log(x, y); // 2 5
return x + y;
}
add(2, 5);
// add 함수의 매개변수 x, y는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y); // ReferenceError: x is not defined
함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크 ❌
즉, 함수를 호출할 때 매개변수의 개수만큼 인수를 전달하는것이
일반적이지만 그렇지 않은 경우에도 에러 발생하지 않음!
🐯🗨️ : 글 시작부분의 함수 호출부분에서도 말했지만 인수가 부족해서
인수가 할당되지 않은 매개변수의 값은 undefined가 된다.
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN
위 예제의 매개변수 x에는 인수 2가 전달되지만,
매개변수 y에는 전달할 인수가 없다.
따라서 매개변수 y는 undefined로 초기화된 상태 그대로이디ㅏ.
따라서 함수 몸체의 문 x + y는 2 + undefined이므로 NaN 반환
매개변수보다 인수가 더 많으면 초과된 인수는 무시된다!
function add(x, y) {
return x + y;
}
console.log(add(2, 5, 10)); // 7
초과된 인수는 버려지는게 아니라 암묵적으로 arguments 객체의 포로퍼티에 보관된다.
function add(x, y) {
console.log(arguments);
// Arguments(3) [2, 5, 10, callee: ƒ, Symbol(Symbol.iterator): ƒ]
return x + y;
}
add(2, 5, 10);
arguments 객체는 함수를 정의할 때 매개변수 개수를 확정할 수 없는 가변 인자 함수를
구현할 때 유용하게 사용된다. 이부분은 arguments 프로퍼티 파트에서 살펴보자!
인수 확인 🐰
function add(x, y) {
return x + y;
}
위 코드만 보고서 어떤 타입의 인수를 전달해야 하는지,
어떤 타입의 값을 반환하는지 알 수 없다.
따라서 위 함수는 다음과 같이 호출될 수 있다.
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN
console.log(add('a', 'b')); // 'ab'
위 코드는 자바스크립트 문법상 문제 없이 실행된다.
그 이유는 다음과 같다.
- 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인 ❌
- 자바스크립트는 동적 타입 언어,
따라서 자바스크립트 함수는 매개변수의 타입을 사전에 지정 ❌
그렇기 때문에 자바스크립트의 경우 함수를 정의할 때 적절한 인수가 전달되었는지
확인할 필요가 있다!
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
// 매개변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시킨다.
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 합니다.
console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자 값이어야 합니다.
이처럼 함수 내부에서 적절한 인수가 전달되었는지 확인하더라도
부적절한 호출을 사전에 방지할 수는 없고 런타임에 발생하게 된다.
따라서 타입스크립트와 같은 정적 타입을 선언할 수 있는
자바스크립트의 상위 확장을 도입해서 컴파일 시점에 부적절한 호출을
방지할 수 있게 하는 것도 하나의 방법이다!
앞의 예제의 경우 인수의 개수는 확인하고 있지만
arguments 객체를 통해 인수 개수를 확인할 수도 있다.
또는 인수가 전달되지 않은 경우 단축 평가를 사용해
매개변수에 기본값을 할당하는 방법도 있다!
(기본값 할당하는건 위에서 설명을 했다.)
function add(a, b, c) {
a = a || 0;
b = b || 0;
c = c || 0;
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0
ES6에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던
인수 체크 및 초기화를 간소화할 수 있다!
매개변수 기본값은 매개변수에 인수를 전달하지 않았을 경우와
undefined를 전달한 경우에만 유효함.
function add(a = 0, b = 0, c = 0) {
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0
매개변수의 최대 개수 🐰
매개변수의 최대 개수에 대해 딱히 제한은 없다.
하지만 유지보수와 인수가 매개변수 순서대로 한다는점에서
매개변수가 많아지면 어렵고 실수 발생이 잦아질 수 있다.
그렇기 때문에 이상적인 매개변수 개수는 0개이며, 적을수록 좋다.
매개변수가 많다는게 함수가 여러 가지 일을 한다는 증거이기도 하다.
이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야한다.
따라서 매개변수는 최대 3개 이상을 넘지 않는 것을 권장!
그 이상의 매개변수가 필요하다면 하나의 매개변수를 선언하고
객체를 인수로 전달하는 것이 좋다.
다음은 jQuery의 ajax 메서드에 객체를 인수로 전달하는 예이다.
$.ajax({
method: 'POST',
url: '/user',
data: { id: 1, name: 'Lee' },
cache: false
});
객체를 인수로 사용하는 경우 프로퍼티 키만 정확히 지정하면
매개변수의 순서를 신경 쓰지 않아도 된다.
또한 명시적으로 인수의 의미를 설명하는 프로퍼티 키를 사용하게 되므로
코드의 가독성도 좋아지고 실수도 줄어들것이다.
하지만 함수 외부에서 함수 내부로 전달한 객체를 함수 내부에서 변경하면
함수 외부의 객체가 변경되는 부수 효과가 발생하니 주의해야한다.
반환문 🐰
함수는 return 키워드와 표현식(반환값)으로 이뤄진
반환문을 사용해 실행 결과를 함수 외부로 반환(return )할 수 있다.
function multiply(x, y) {
return x * y; // 반환문
}
// 함수 호출은 반환값으로 평가된다.
let result = multiply(3, 5);
console.log(result); // 15
함수 호출은 표현식이다.
함수 호출 표현식은 return 키워드가 반환한 표현식의 평가 결과,
즉, 반환값으로 평가된다.
반환문의 역할 2가지
1. 변환문은 함수의 실행을 중단하고 함수 몸체를 빠져나감
function multiply(x, y) {
return x * y; // 반환문
// 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다.
console.log('실행되지 않는다.');
}
console.log(multiply(3, 5)); // 15
2. 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환한다.
return 키워드 뒤에 반환값으로 사용할 표현식을
명시적으로 지정하지 않으면 undefined가 반환된다.
function foo () {
return;
}
console.log(foo()); // undefined
반환문은 생략할 수 있다.
이 때 함수는 함수 몸체의 마지막 문까지 실행한 후
암묵적으로 undefined를 반환
function foo () {
// 반환문을 생략하면 암묵적으로 undefined가 반환된다.
}
console.log(foo()); // undefined
return 키워드와 반환값으로 사용할 표현식 사이에 줄바꿈이 있으면
의도치 않은 결과 발생.
function multiply(x, y) {
// return 키워드와 반환값 사이에 줄바꿈이 있으면
return // 세미콜론 자동 삽입 기능(ASI)에 의해 세미콜론이 추가된다.
x * y; // 무시된다.
/*만약 줄바꿈을 하고 싶다면() 괄호를 쓰자!
return(
x * y;
)
*/
}
console.log(multiply(3, 5)); // undefined
반환문은 함수 몸체 내부에서만 사용할 수 있다.
전역에서 반환문을 사용하면 문법 에러 발생.
<!DOCTYPE html>
<html>
<body>
<script>
return; // SyntaxError: Illegal return statement
</script>
</body>
</html>
참고로 Node.js는 모듈 시스템에 의해 파일별로 독립적인 파일 스코프를 갖음.
따라서 Node.js 환경에서는 파일의 가장 바깥 영역에 반환문을 사용해도
에러가 발생하지 않음!
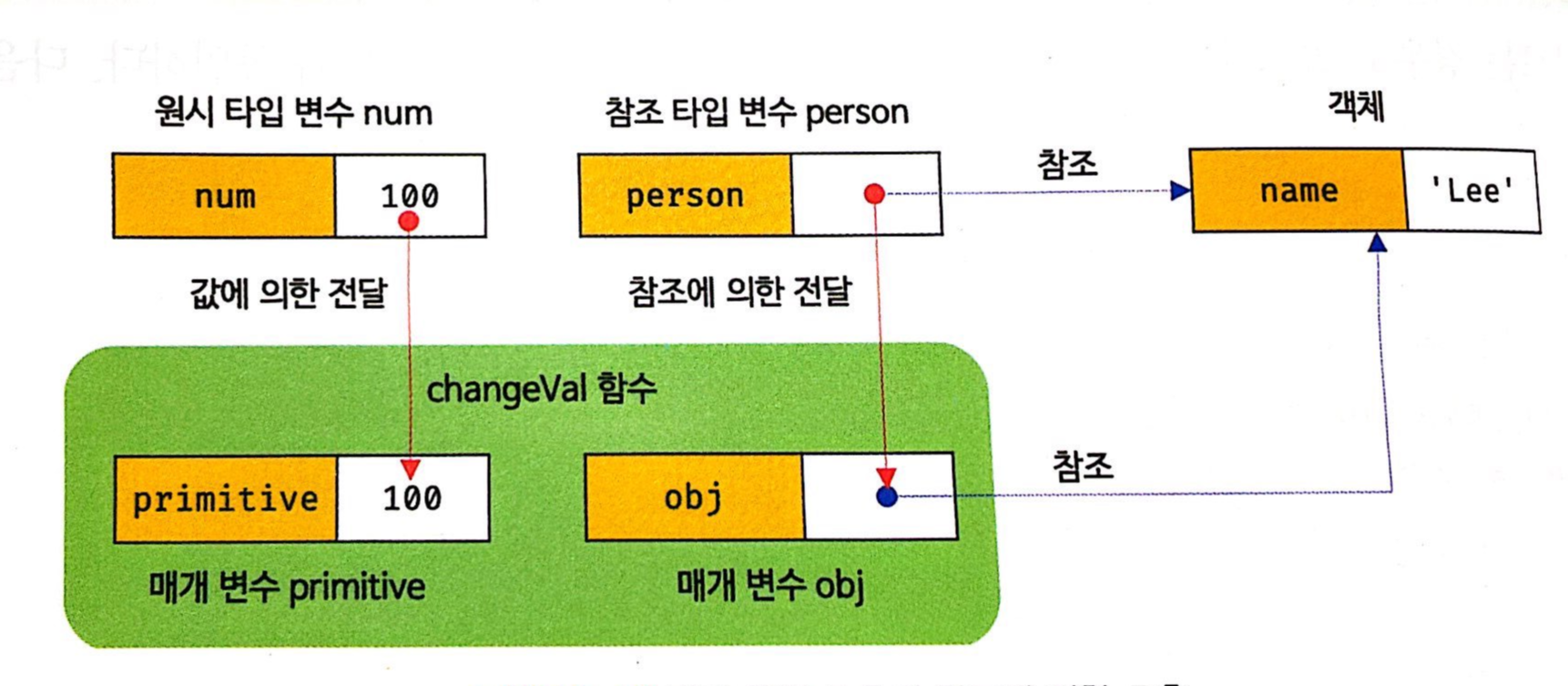
🐰 참조에 의한 전달과 외부 상태의 변경 🐰
원시 값 👉🏻 값에 의한 전달
객체 👉🏻 참조에 의한 전달
매개변수 👉🏻 타입에 따라 값, 참조에 의한 전달 (함수 몸체 내부에선 변수랑 동일 취급)
함수를 호출하면서 매개변수에 값을 전달하는 방식을
값에 의한 호출, 참조에 의한 호출로 구별할 수 있지만 동작 방식은
값에 의한 전달, 참조에 의한 전달과 동일!
예제로 살펴보자!
// 매개변수 primitive는 원시 값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
}
// 외부 상태
let num = 100;
let person = { name: 'Lee' };
console.log(num); // 100
console.log(person); // {name: "Lee"}
// 원시 값은 값 자체가 복사되어 전달되고 객체는 참조 값이 복사되어 전달된다.
changeVal(num, person);
// 원시 값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}
changeVal 함수는 매개변수를 통해 전달받은
원시 타입 인수와 객체 타입 인수를 함수 몸체에서 변경한다.
원시 타입 인수를 전달받은 매개변수 primitive
👉🏻 원시 값은 변경 불가능한 값이므로 재할당을 통해 새로운
⭐ 원시 타입 인수는 값 자체가 복사되어 매개변수에 전달되기 때문에
함수 몸체에서 그 값을 변경(재할당을 통한 교체)해도 원본 훼손 ❌
🐰🔎 : 즉, 함수 외부에서 함수 몸체 내부로 전달한 원시 값의
원본을 변경하는 어떠한 부수 효과도 발생하지 ❌
객체 타입 인수를 전달받은 매개변수 obj
👉🏻 객체는 변경 가능한 값이므로 재할당 없이 직접 할당된 객체를 변경
⭐ 객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에
함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본 훼손 ⭕
🐰🔎 : 함수 외부에서 함수 몸체 내부로 전달한 참조값에 의해
원본 객체가 변경되는 부수 효과 ⭕

이처럼 함수가 외부 상태(위 예제는 객체를 할당한 person변수)를
변경하면 상태 변화를 추적하기 어려워진다 .
이러한 현상은 객체가 변경할 수 있는 값이며,
참조에 의한 전달 방식으로 동작해서 발생하는것이다.
객체의 변경을 추적하려면 옵저버패턴 등을 통해 객체 참조를 공유하는
모든 이들에게 변경 사실을 통지하고 이에 대처하는 추가 대응이 필요하다.
해결 방법 중 하나는 객체를 불변 객체로 만들어 사용하는 것이다.
객체의 복사본을 새롭게 생성하는 비용은 들지만
객체를 원시 값처럼 변경 불가능한 값으로 동작하게 만드는것!
이렇게 하게되면 객체의 상태 변경을 원천 봉쇄하고
객체의 상태 변경이 필요한 경우에는 객체의 방어적 복사를 통해 원본 객체를
깊은 복사를 통해 새로운 객체를 생성하고 재할당을 통해 교체한다!
즉, 외부 상태가 변경되도 부수효과가 없게된다!
▼ 코드로 확인해보기 접은글 클릭 ▼
객체의 방어적 복사를 이용해 외부 상태의 변경을 방지하는 예제
Object.assign() 또는 전개 연산자(Spread Operator)를 사용해 객체를 복사할 수 있다.
class MyObject {
constructor(name, subObjects) {
this.name = name;
this.subObjects = subObjects;
}
}
function replaceObjectWithCopy(obj, newName) {
// 객체의 깊은 복사를 생성
let newObj = JSON.parse(JSON.stringify(obj));
// 새로운 객체의 이름 변경
newObj.name = newName;
return newObj;
}
// 원본 객체 생성
let originalObject = new MyObject('original', ['subObject1', 'subObject2']);
// 깊은 복사를 통해 새로운 객체 생성 및 이름 변경
let newObject = replaceObjectWithCopy(originalObject, 'new');
console.log(originalObject.name); // 출력: original
console.log(newObject.name); // 출력: new
위의 예제에서 replaceObjectWithCopy 함수는 입력된 객체를 깊은 복사하여 새로운 객체를 만들고,
이 새로운 객체의 이름을 원하는 이름으로 변경한다.
이렇게 하면 원본 객체는 변경되지 않으므로, 외부 상태의 변경을 방지할 수 있다.
JSON.parse(JSON.stringify(obj));
자바스크립트에서 객체의 깊은 복사(deep copy)를 수행하는 한 가지 방법
이 방식은 원본 객체를 문자열로 변환(JSON.stringify(obj))한 후,
이 문자열을 다시 객체로 변환(JSON.parse())하여 원본 객체와는
독립적인 새로운 객체를 생성하는 것입니다.
이렇게 하면 원본 객체와 새 객체 사이에 복합 데이터 타입(객체, 배열 등)의
참조 관계가 끊어져서, 원본 객체에 대한 변경이 새로운 객체에 영향을 미치지 않게 된다
다만, 이 방법은 원본 객체에 함수, undefined, Symbol 등 JSON.stringify()로
변환할 수 없는 데이터가 포함되어 있을 경우, 그 부분은 복사되지 않는 점을 주의해야 한다.
순수 함수 👉🏻 외부 상태를 변경하지 않고 외부 상태의 의존하지 않는 함수
함수형 프로그래밍 👉🏻 순수 함수를 통해 부수효과 최대한 억제하여
오류를 피하고 프로그램의 안전성을 높이려는 프로그래밍 패러다임
🐰 다양한 함수의 형태 🐰
즉시 실행 함수 🐰
함수 정의와 동시에 즉시 호출되는 함수!
실행 함수는 단 한번만 호출되면 다시 호출 ❌
// 익명 즉시 실행 함수
(function () {
let a = 3;
let b = 5;
return a * b;
}());
즉시 실행 함수는 함수 이름이 없는 익명 함수를 사용하는 것이 일반적.
함수 이름이 있는 기명 즉시 실행 함수도 사용 가능.
하지만 그룹 연산자 (...) 내의 기명 함수는 함수 선언문이 아니라
함수 리터럴로 평가되며 함수 이름은 함수 몸체에서만 참조할 수 있는 식별자이므로
즉시 실행 함수를 다시 호출 ❌
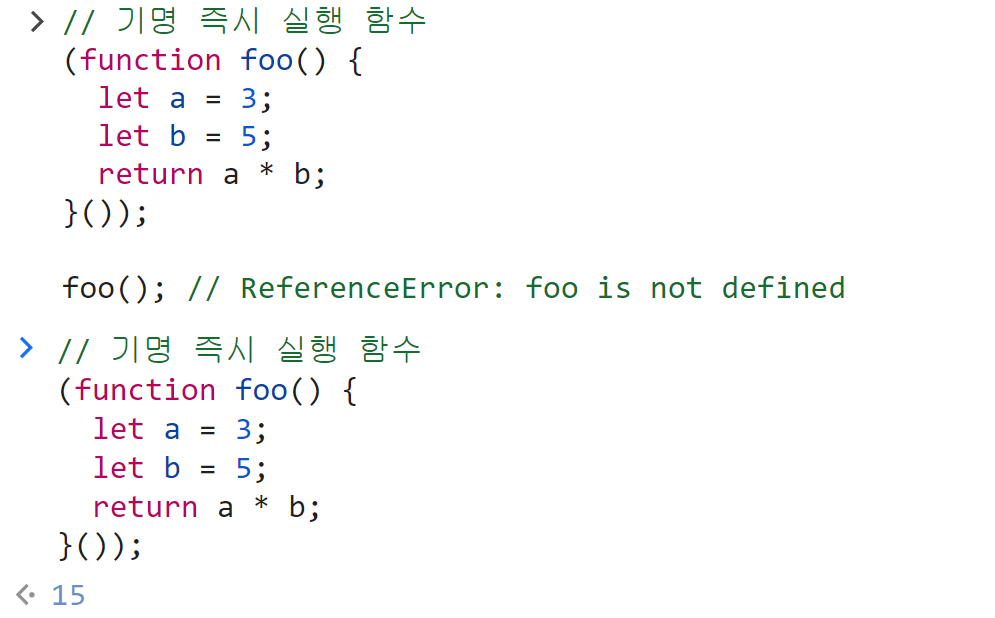
// 기명 즉시 실행 함수
(function foo() {
let a = 3;
let b = 5;
return a * b;
}());
foo(); // ReferenceError: foo is not defined
즉시 실행 함수는 반드시 그룹 연산자 (...)로 감싸야한다.
안감싸면 오류 발생.
function () { // SyntaxError: Function statements require a function name
// ...
}();
위 예제에서 에러가 발생하는 이유는 함수 정의가
함수 선언문의 형식에 맞지 않기 때문.
함수 선언문은 함수 이름을 생략할 수 없다.
그렇다면 기명 함수를 정의해 그룹 연산자 없이 즉시 호출해보자!
function foo() {
// ...
}(); // SyntaxError: Unexpected token ')'
위 예제에도 에러가 발생한다.
이유는 자바스크립트 엔진이 암묵적으로 수행하는 세미콜론 자동 삽입 기능에 의해
함수 선운문이 끝나는 위치, 즉 함수 코드 블록의 닫는 중괄호 뒤에 ";"이
암묵적으로 추가되었기 때문
function foo() {}(); // => function foo() {};();
따라서 함수 선언문 뒤의 (...)는 함수 호출 연산자가 아니라 그룹 연산자로 해석되고,
그룹 연산자에 피연산자가 없기 때문에 에러가 발생하는것이다.
(); // SyntaxError: Unexpected token ')'
그룹 연산자의 피연산자는 값으로 평가되므로 기명 또는 무명 함수를
그룹 연산자로 감싸면 함수 리터럴로 평가되어 함수 객체가 된다.
console.log(typeof (function f(){})); // function
console.log(typeof (function (){})); // function
그룹 연산자로 함수를 묶은 이유는
함수 리터럴을 평가해서 함수 객체를 생성하기 위해서이다.
(function () {
// ...
}());
(function () {
// ...
})();
!function () {
// ...
}();
+function () {
// ...
}();
가장 일반적인 방법은 첫번째 방법!
책에서도 첫번째 방법 이용!
즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고 인수를 전달할 수도 있다.
// 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있다.
let res = (function () {
let a = 3;
let b = 5;
return a * b;
}());
console.log(res); // 15
// 즉시 실행 함수에도 일반 함수처럼 인수를 전달할 수 있다.
res = (function (a, b) {
return a * b;
}(3, 5));
console.log(res); // 15
즉시 실행 함수 내에 코드를 모아 두면
변수나 함수 이름의 충돌을 방지할 수 있다.
자세한 내용은 스코프를 알아볼 때 알아보자!
재귀 함수 🐰
함수가 자기 자신을 호출하는 것을 재귀 호출이라한다.
재귀 함수는 자기 자신을 호출하는 행위이다.
재귀 함수는 반복되는 처리를 위해 사용한다.
예를 들어, 10~0까지 출력하는 함수를 구현해보자.
function countdown(n) {
for (let i = n; i >= 0; i--) console.log(i);
}
countdown(10);
위 countdown 함수는 문제 없이 잘 동작하지만
재귀함수로 반복문 없이도 구현할 수 있다.
function countdown(n) {
if (n < 0) return;
console.log(n);
countdown(n - 1); // 재귀 호출
}
countdown(10);
이처럼 자기 자신을 호출하는 재귀 함수를 사용하면 반복되는 처리를
반복문 없이 구현할 수 있다.
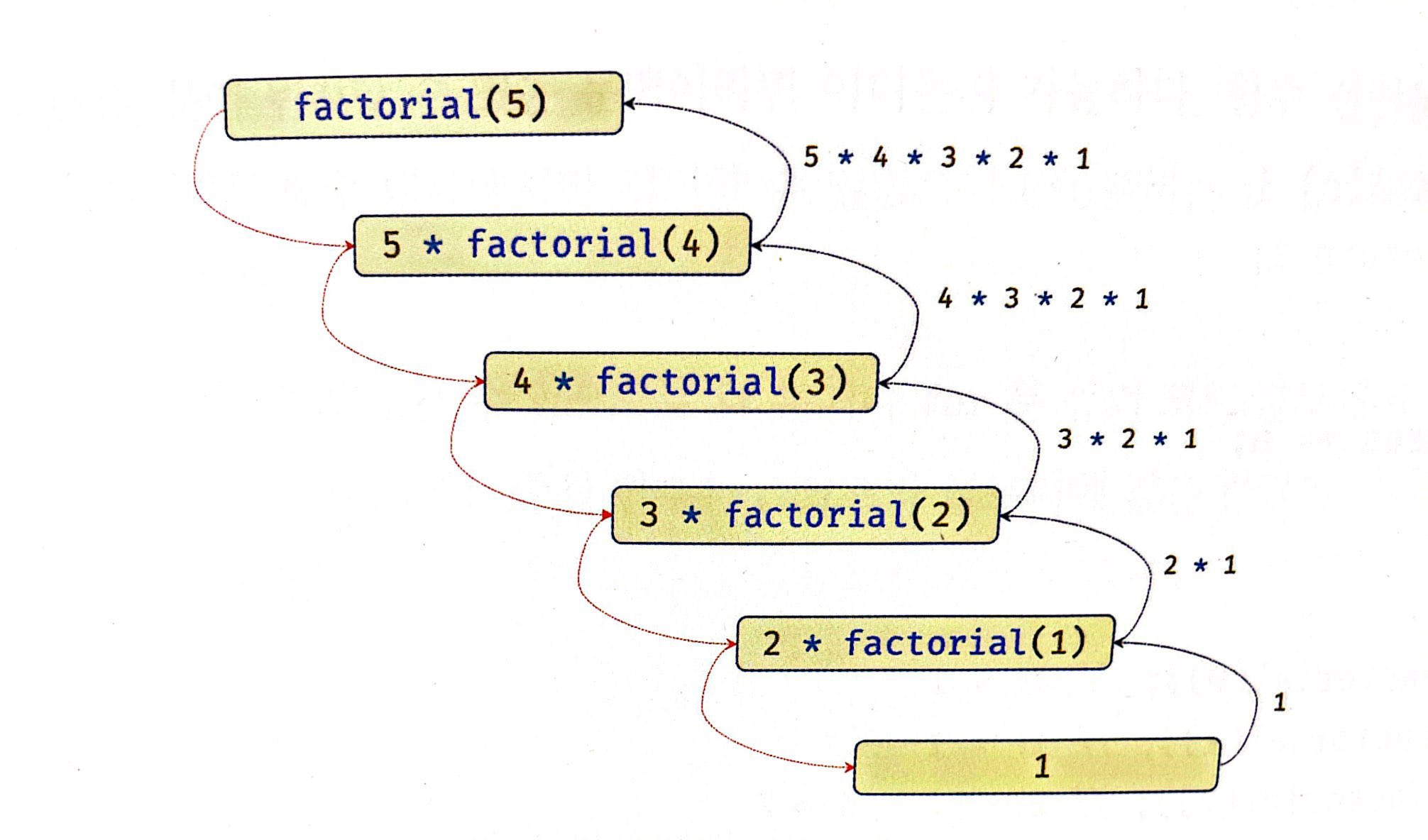
예를 들어, 팩토리얼은 재귀 함수로 간단히 구현할 수 있다.
// 팩토리얼(계승)은 1부터 자신까지의 모든 양의 정수의 곱이다.
// n! = 1 * 2 * ... * (n-1) * n
function factorial(n) {
// 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 재귀 호출
return n * factorial(n - 1);
}
console.log(factorial(0)); // 0! = 1
console.log(factorial(1)); // 1! = 1
console.log(factorial(2)); // 2! = 2 * 1 = 2
console.log(factorial(3)); // 3! = 3 * 2 * 1 = 6
console.log(factorial(4)); // 4! = 4 * 3 * 2 * 1 = 24
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120

함수 이름은 함수 몸체 내부에서만 유효하다.
따라서 함수 내부에서는 함수 이름을 사용해 자긴 자신 호출가능!
함수 표현식으로 정의한 함수 내부에서는 함수 이름과
함수를 가리키는 식별자로도 자기 자신을 재귀 호출할 수 있다.
단, 함수 외부에서 함수를 호출할 때는 반드시 함수를 가리키는 식별자로 해야한다.
// 함수 표현식
let factorial = function foo(n) {
// 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 함수를 가리키는 식별자로 자기 자신을 재귀 호출
return n * factorial(n - 1);
// 함수 이름으로 자기 자신을 재귀 호출할 수도 있다.
// console.log(factorial === foo); // true
// return n * foo(n - 1);
};
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120
재귀 함수는 자신을 무한 재귀 호출한다.
따라서 재귀 함수 내에는 재귀 호출을 멈출 수 있는 탈출조건이 반드시 필요!
위 예제의 경우 인수가 1 이하일 때 재귀 호출 멈춤
탈출 조건이 없다면? 👉🏻 스택 오버플로 에러 발생
대부분 재귀 함수는 for문이나 while문으로 구현 가능.
위에 코드를 반복문으로도 바꿔보자!
function factorial(n) {
if (n <= 1) return 1;
let res = n;
while (--n) res *= n;
return res;
}
console.log(factorial(0)); // 0! = 1
console.log(factorial(1)); // 1! = 1
console.log(factorial(2)); // 2! = 2 * 1 = 2
console.log(factorial(3)); // 3! = 3 * 2 * 1 = 6
console.log(factorial(4)); // 4! = 4 * 3 * 2 * 1 = 24
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120
재귀 함수 장단점
장점 : 반복되는 처리를 반복문 없이 구현 가능
단점 : 무한 반복에 빠질 위험이, 스택 오버플로 에러 발생가능성 있음
따라서 재귀 함수는 반복문을 사용하는 것보다 재귀 함수를 사용하는 편이 더 직관적으로
이해하기 쉬울 때만 한정적으로 사용하자!
중첩 함수 🐰
함수 내분에 정의된 함수를 중첩 함수 또는 내부 함수라 한다.
그리고 중첩 함수를 포함하는 함수는 외부 함수라 부른다.
중첩 함수는 외부 함수 내부에서만 호출할 수 있다.
일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는
헬퍼 함수의 역할을 한다.
function outer() {
let x = 1;
// 중첩 함수
function inner() {
let y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();
ES6부터 함수 정의는 문이 위치할 수 있는 문맥이면 어디든 위치 ⭕
함수 선언문의 경우 ES6 이전에는 코드의 최상위 또는 다른 함수 내부에서만 정의 가능했음.
ES6부터는 if문이나 for문 등의 코드 블록 내에서도 정의 가능!
단, 호이스팅으로 혼란이 있을 수 있기 때문에
if, for문 등의 코드 블록에서 함수 선언문을 통해 함수 정의하는건 안좋다.
콜백 함수 🐰
어떤 일을 반복 수행하는 repeat 함수를 정의해보자!
// n만큼 어떤 일을 반복한다.
function repeat(n) {
// i를 출력한다.
for (var i = 0; i < n; i++) console.log(i);
}
repeat(5); // 0 1 2 3 4
repeat 함수는 매개변수를 통해 전달받은 숫자만큼 반복한다.
이때 repeat 함수는 console.log(i)에 강하게 의존하고 있어
다른 일을 할 수 없다. 따라서 만약 repeat 함수의
반복문 내부에서 다른 일을 하고 싶다면 함수를 새롭게 정의해야함!
// n만큼 어떤 일을 반복한다.
function repeat1(n) {
// i를 출력한다.
for (let i = 0; i < n; i++) console.log(i);
}
repeat1(5); // 0 1 2 3 4
// n만큼 어떤 일을 반복한다.
function repeat2(n) {
for (let i = 0; i < n; i++) {
// i가 홀수일 때만 출력한다.
if (i % 2) console.log(i);
}
}
repeat2(5); // 1 3
위 예제의 함수들은 반복하는 일을 변하지 않고 공통적으로 수행하지만
반복하면서 하는 일의 내용은 다르다.
즉, 함수의 일부분만 다르기 때문에 매번 함수를 새롭게 정의해야함.
이 문제는 함수를 합성하는 것으로 해결 ❌
함수의 변하지 않는 공통 로직은 미리 정의해 두고,
경우에 따라 변경되는 로직은 추상화해서 함수 외부에서 함수 내부로 전달해야함.
// 외부에서 전달받은 f를 n만큼 반복 호출한다.
function repeat(n, f) {
for (let i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
let logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
let logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3
repeat 함수는 경우에 따라 변경되는 일을 함수 f로 추상화 👉🏻 외부에서 전달
자바스크립트의 함수는 일급 객체이므로 함수의 매개변수를 통해 함수를 전달할 수 있다.
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 한다.
매개 변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고 한다.
*고차 함수 : 매개변수를 통해 함수를 전달받거나 반환값으로 함수를 반환하는 함수를
함수형 프로그래밍 패러다임에서 고차함수라고한다.
중첩 함수가 외부 함수를 돕는 헬퍼 함수의 역할을 하는 것처럼
콜백 함수도 고차 함수에 전달되어 헬퍼 함수의 역할을 한다.
단, 중첩 함수는 고정되어 있어서 교체하기 곤란하지만
콜백 함수는 함수 외부에서 고차 함수 내부로 주입하기 때문에
자유롭게 교체할 수 있다는 장점이 있음!!
즉, 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다.
고차 함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출.
즉, 콜백 함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라
콜백 함수에 인수를 전달할 수 있다.
따라서 고차 함수에 콜백 함수를 전달할 때 함수 자체를 전달해야함.
콜백 함수가 고차 함수 내부에만 호출된다면 콜백 함수를
익명 함수 리터럴로 정의하면서 곧바로 고차 함수에 전달하는 것이 일반적이다!
// 익명 함수 리터럴을 콜백 함수로 고차 함수에 전달한다.
// 익명 함수 리터럴은 repeat 함수를 호출할 때마다 평가되어 함수 객체를 생성한다.
repeat(5, function (i) {
if (i % 2) console.log(i);
}); // 1 3
이때 콜백 함수로서 전달된 함수 리터럴은
고차 함수가 호출될 때마다 평가되어 함수 객체를 생성한다.
따라서 콜백 함수를 다른 곳에서도 호출한 필요가 있거나,
콜백 함수를 전달받는 함수가 자주 호출된다면 함수 외부에서
콜백 함수를 정의한 후 함수 참조를 고차 함수에 전달하는게 효율적!
// logOdds 함수는 단 한 번만 생성된다.
let logOdds = function (i) {
if (i % 2) console.log(i);
};
// 고차 함수에 함수 참조를 전달한다.
repeat(5, logOdds); // 1 3
위 예제의 logOdds 함수는 단 한 번만 생성.
하지만 콜백 함수를 익명 함수 리터럴로 정의하면서 바로
고차 함수에 전달하면 고차 함수가 호출될 때마다 콜백 함수가 생성된다.
콜백 함수는 함수형 프로그래밍 패러다임뿐만 아니라
비동기 처리(이벤트 처리, Ajax 통신, 타이머 함수 등)에 활용되는 중요한 패턴
// 콜백 함수를 사용한 이벤트 처리
// myButton 버튼을 클릭하면 콜백 함수를 실행한다.
document.getElementById('myButton').addEventListener('click', function () {
console.log('button clicked!');
});
// 콜백 함수를 사용한 비동기 처리
// 1초 후에 메시지를 출력한다.
setTimeout(function () {
console.log('1초 경과');
}, 1000);
콜백 함수는 비동기 처리뿐 아니라 배열 고차 함수에서도 사용.
자바스크립트에서 배열은 사용 빈도가 매우 높은 자료구조이고
배열을 다룰 때 배열 고차 함수는 매우 중요하다.
이부분은 배열 고차 함수 파트에서 자세히 알아볼 예정!
// 콜백 함수를 사용하는 고차 함수 map
let res = [1, 2, 3].map(function (item) {
return item * 2;
});
console.log(res); // [2, 4, 6]
// 콜백 함수를 사용하는 고차 함수 filter
res = [1, 2, 3].filter(function (item) {
return item % 2;
});
console.log(res); // [1, 3]
// 콜백 함수를 사용하는 고차 함수 reduce
res = [1, 2, 3].reduce(function (acc, cur) {
return acc + cur;
}, 0);
console.log(res); // 6
순수 함수와 비순수 함수 🐰
순수 함수 👉🏻 함수형 프로그래밍에서는 부수 효과가 없는 함수.
- 어떤 외부 상태에도 의존하지 않고 오직 매개변수를 통해 함수 내부로 전달된
인수에게만 의존해 값을 생성해 반환한다. - 외부 상태에는 전역 변수, 서버 데이터, 파일, Console, DOM등이 있고
외부 상태에는 의존하지 않고 함수 내부 상태에만 의존한다 해도
그 내부 상태가 현재시간 같이 변화한다면 순함수 ❌ - 일반적으로 최소 하나 이상의 인수를 전달받음.
- 인수를 전달받지 않는 순수함수는 동일한 값을 반환하므로 결국 상수와 같음.
- 인수를 변경하지 않는것이 기본, 즉 순수 함수는 인수의 불변성을 유지한다.
- 함수의 외부 상태를 변경 ❌, 순수 함수는 어떤 외부 상태에도 의존하지 않으며
외부 상태를 변경하지 않는 함수이다.
let count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2
비순수 함수 👉🏻 부수 효과가 있는 함수 .
- 함수의 외부 상태에 따라 반환값이 달라진다.
- 외부 상태에 의존한다.
- 순수 함수와는 달리 함수의 외부 상태를 변경하는 부수효과가 있다.
- 비순수 함수는 외부 상태에 의존하거나 외부 상태를 변경하는 함수
*부수효과 : 함수가 수행해야 하는 본연의 일 이외에 부수적으로 수행하는 일.
예를 들면 두 개의 인수를 전달받아 합계를 반환하는 함수 내부에서 합계를 합산 하고
반환하는 일 이외에 console.log, alert 등으로 어떤 값을 출력하는 것.
let count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 변화한다.
// 비순수 함수
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1
increase();
console.log(count); // 2
위 예제와 같이 인수를 전달받지 않고 함수 내부에서 외부 상태를
직접 참조하면 외부 상태에 의존하게 되어 반환값이 변할 수 있고,
외부 상태도 변경할 수 있으므로 비순수 함수가 된다.
함수 내부에서 외부 상태를 직접 참조하지 않더라도
매개변수를 통해 객체를 전달받으면 비순수 함수가 된다.
함수가 외부 상태를 변경하면 상태 변화를 추적하기 어렵기 때문에
순수 함수를 사용하는 것이 좋다.
위 예제의 increase 함수와 같은 비순수 함수는 코드의 복잡성을 증가시킨다.
비순수 함수를 최대한 줄이는 것은 부수 효과를 최대한 억제하는 것과 같다.
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 외부 상태를
변경하는 부수 효과를 최소화해서 불변성을 지향하는 프로그래밍 퍼러다임이다.
자바스크립트는 멀티 패러다임 언어이므로 객체지향 프로그래밍뿐만 아니라
함수형 프로그래밍을 적극적으로 활용하고 있다.
'스터디 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [딥 다이브] let, const 키워드와 블록 레벨 스코프 (5) | 2024.03.13 |
|---|---|
| [딥 다이브] 스코프, 전역변수 문제점 (4) | 2024.03.07 |
| [딥 다이브] 원시 값과 객체의 비교 (55) | 2024.01.21 |
| [딥 다이브] 객체 리터럴 (6) | 2024.01.11 |
| [딥 다이브] 타입 변환과 단축 평가 (1) | 2024.01.07 |