| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프론트엔드 강의
- 자바스크립트 연산자
- 프론트엔드 강의 패키지
- 모던 딥다이브
- 자바스크립트
- JSX문법
- 한화시스템 부트캠프 5기
- 코딩애플자바스크립트
- deep dive
- 한화시스템 부트캠프
- 문자열과 불변성
- 프론트엔드웹개발의모든것초격차패키지Online
- 노마드코더 #북클럽
- 강의 패키지
- 프론트엔드강의
- 한화시스템 5기
- 패스트캠퍼스 강의 패키지
- 프론트엔드웹개발의모든것초격차패키지
- 패스트캠퍼스이벤트
- 원시값
- 코딩애플
- 노마드코더 #개발자북클럽
- 패스트캠퍼스
- 딥 다이브
- 노마드북챌리닞
- 엘리스트랙 프리트랙
- 유사배열
- 코딩애플 자바스크립트
- 리액트JSX문법
- 패스트캠퍼스 프론트엔드
- Today
- Total
개발자 연쨘
[딥 다이브] 연산자 본문
연산자 🐰
연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을
수행해 하나의 값을 만든다.
이때 연산의 대상을 피연산자라 한다. 피연산자는 값으로 평가될 수 있는 표현식이어야한다.
그리고 피연산자와 연산자의 조합으로 이뤄진
연산자 표현식도 값으로 평가될 수 있는 표현식이어야 한다.
// 산술 연산자 -> 숫자를 사용하여 수학적 계산 수행
5 * 4 // -> 20 (숫자 값 생성)
// 문자열 연결 연산자 -> 두 문자열을 결합하여 하나의 문자열을 만듦
'My name is ' + 'Lee' // -> 'My name is Lee' (문자열 생성)
// 할당 연산자 -> 변수에 값을 할당
color = 'red' // -> 'red' (red라는 값을 할당함)
// 비교 연산자 -> 주어진 조건이 참인지 거짓인지 평가함.
3 > 5 // -> false (거짓으로 평가됨)
// 논리 연산자 -> 논리적인 조건을 결합하거나 평가함.
true && false // -> false (거짓으로 평가됨)
// 타입 연산자 -> 피연산자의 데이터 타입을 반환
typeof 'Hi' // -> string (문자열 반환)
피연산자 역할 → 값 이라는 명사 역할
연산자 역할 → 피연산자를 연산하여 🆕새로운 값을 만든다 라는 동사역할
즉, 피연산자는 연산의 대상이 되어야 하므로 값으로 평가할 수 있어야한다.
연산자는 값으로 평가된 피연산자를 연산해 🆕새로운 값을 만든다.
산술 연산자 🐰
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
→ 👻 산술 연산 불가능 하다면 ? NaN (Not a Number) 반환
이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 대상으로 연산한여 숫자 타입의 값을 만든다.
모든 이항 산술 연산자는 어떤 산술 연산을 해도
피연산자의 값이 바뀌는 경우는 ❌ ! 언제나 새로운 값 ⭕
| 이항 산술 연산자 | 의미 | 부수효과 |
| + | 덧셈 | ❌ |
| - | 뺄셈 | ❌ |
| * | 곱셈 | ❌ |
| / | 나눗셈 | ❌ |
| % | 나머지 | ❌ |
5 + 2 // 7
5 - 2 // 3
5 * 2 // 10
5 / 2 // 2.5
5 % 2 // 1이항 산술 연산자 연산 → 피연산자의 값이 바뀌지 ❌ ! 새로운 값 ⭕
단항 산술 연산자
단한 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
| 단항 산술 | 연산자의미 | 부수효과 |
| ++ | 증가 | ⭕ |
| -- | 감소 | ⭕ |
| + | 어떠한 효과도 없다. 음수를 양수로 반전하지도 않는다. | ❌ |
| - | 양수를 음수로 음수를 양수로 반전한 값을 반환한다. | ❌ |
증가/감소(++/–) 연산자는 피연산자의 값을 변경하는 부수 효과가 있다.
즉, 증가/감소 연산을 하면 피연산자의 값이 바뀐다.
var x = 1;
// ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x++; // x = x + 1;
console.log(x); // 2
// -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x--; // x = x - 1;
console.log(x); // 1
❗ 증가/감소 (++/--) 연산자는 위치에 의미가 있다 ❗
🐯💬 : 피연산자 앞에 위치한 전위 증가/감소 연산자는 먼저 피연산자의 값을 증가/감소시킨 후
다른 연산을 수행한다.
🐯 💬 : 피연산자 뒤에 위치한 후위 증가/감소 연산자는 먼저 다른 연산을 수행한 후, 피연산자의 값을
증가/감소 시킨다.
var x = 5, result;
// 선할당 후증가(postfix increment operator)
result = x++;
console.log(result, x); // 5 6
// 선증가 후할당(prefix increment operator)
result = ++x;
console.log(result, x); // 7 7
// 선할당 후감소(postfix decrement operator)
result = x--;
console.log(result, x); // 7 6
// 선감소 후할당 (prefix decrement operator)
result = --x;
console.log(result, x); // 5 5
+ 단항 연산자는 피연산자에 어떠한 효과도 없다.
음수를 양수로 반전하지도 않는다.
// 아무런 효과가 없다.
+10; // -> 10
+(-10); // -> -10
숫자 타입이 아닌 피연산자에 + 단항 연산자를 사용하면 피연산자를 숫자타입으로 변환하여 반환한다.
피연산자를 변경하는 것은 ❌, 숫자 타입으로 변환한 값을 생성해서 반환하는것.
그러므로 부수효과 ❌
var x = '1';
// 문자열을 숫자로 타입 변환한다.
console.log(+x); // 1
// 부수 효과는 없다.
console.log(x); // "1"
// 불리언 값을 숫자로 타입 변환한다.
x = true;
console.log(+x); // 1
// 부수 효과는 없다.
console.log(x); // true
// 불리언 값을 숫자로 타입 변환한다.
x = false;
console.log(+x); // 0
// 부수 효과는 없다.
console.log(x); // false
// 문자열을 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
x = 'Hello';
console.log(+x); // NaN
// 부수 효과는 없다.
console.log(x); // "Hello"
- 단항 연산자는 피연사자의 부호를 반전한 값을 반환한다.
+ 단항 연산자와 마찬가지로 숫자 타입이 아닌 피연산자에 사용하면
피연사자를 숫자 타입으로 변환하여 반환
피연산자를 변경하는 것은 ❌, 부호를 반전한 값을 생성해 반환하는것.
그러므로 부수효과 ❌
// 부호를 반전한다.
-(-10); // -> 10
// 문자열을 숫자로 타입 변환한다.
-'10'; // -> -10
// 불리언 값을 숫자로 타입 변환한다.
-true; // -> -1
// 문자열은 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
-'Hello'; // -> NaN
문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
그 이외 경우는 산술 연산자로 동작한다.
// 문자열 연결 연산자
'1' + 2; // -> '12'
1 + '2'; // -> '12'
// 산술 연산자
1 + 2; // -> 3
// true는 1로 타입 변환된다.
1 + true; // -> 2
// false는 0으로 타입 변환된다.
1 + false; // -> 1
// null은 0으로 타입 변환된다.
1 + null; // -> 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined; // -> NaN
1 + undefined; // -> NaN여기서 중요한건 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해
암묵적으로 타입이 자동 변환되기도 한다는 것!
위 예제에서 1 + true를 연산하면 자바스크립트 엔진은 암묵적으로
불리언 타입의 값인 true를 숫자 타입인 1로 타입을 강제로 변환한 후 연산을 수행
이를 암묵적 타입 변환 또는 타입 강제 변환 이라고 한다.
앞서 살펴본 +/- 단항 연산자도 암묵적 타입 변환이 발생한것.
(위의 내용은 타입 변환파트에서 다룰예정)
할당 연산자 🐰
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다.
할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과 ⭕
| 할당 연산자 | 예 | 동일 표현 | 부수효과 |
| = | x = y | x = y | ⭕ |
| += | x += y | x = x + y | ⭕ |
| -= | x -= y | x = x - y | ⭕ |
| *= | x *= y | x = x * y | ⭕ |
| /= | x /= y | x = x / y | ⭕ |
| %= | x %= y | x = x % y | ⭕ |
let x;
x = 10;
console.log(x); // 10
x += 5; // x = x + 5;
console.log(x); // 15
x -= 5; // x = x - 5;
console.log(x); // 10
x *= 5; // x = x * 5;
console.log(x); // 50
x /= 5; // x = x / 5;
console.log(x); // 10
x %= 5; // x = x % 5;
console.log(x); // 0
var str = 'My name is ';
// 문자열 연결 연산자
str += 'Lee'; // str = str + 'Lee';
console.log(str); // 'My name is Lee'
표현식 => 값으로 평가될 수 있는 문
var x;
// 할당문은 표현식인 문이다.
console.log(x = 10); // 10
할당문은 변수에 값을 할당하는 부수 효과만 있을 뿐 값으로 평가되지 않는 것처럼 보이지만,
할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
아래 예시와 같이 변수에 동일한 값을 연쇄 할당할 수 있다.
let a, b, c;
// 연쇄 할당. 오른쪽에서 왼쪽으로 진행.
// ① c = 0 : 0으로 평가된다
// ② b = 0 : 0으로 평가된다
// ③ a = 0 : 0으로 평가된다
a = b = c = 0;
console.log(a, b, c); // 0 0 0
비교 연산자 🐰
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
주로 if 문이나 for 문과 같은 제어문의 조건식에서 주로 사용한다.
동등 / 일치 비교 연산자
동등 비교 연산자와 일치 비교 연산자는 좌항과 우항의 피연산자가 같은 값으로 평가되는지 비교해
불리언 값으로 반환한다.
🐯 동등 비교 연산자 => 느슨한 비교
🐯 일치 비교 연산자 => 엄격한 비교
| 비교 연산자 | 의미 | 사례 | 설명 | 부수 효과 |
| == | 동등 비교 | x == y | x와 y의 값이 같음 | ❌ |
| === | 일치 비교 | x === y | x와 y의 값과 타입이 같음 | ❌ |
| != | 부등 비교 | x != y | x와 y의 값이 다름 | ❌ |
| !== | 불일치 비교 | x !== y | x와 y의 값과 타입이 다름 | ❌ |
문자열 연결 연산자에서 언급했듯이 개발자의 의도와는 상관없이
자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되기도 한다.
이를 암묵적 타입 변환이라 부른다고 했다.
동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을
일치 시킨 후 같은 값인지 비교한다. (즉, 암묵적 타입 변환 후 같은값인지 비교)
// 동등 비교
5 == 5; // -> true
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == '5'; // -> true
동등 비교 연산자는 편리하지만 결과를 예측하기 어렵고 실수하기 쉽다.
동등 연산자(equality operator) ==은 0과 false를 구별하지 못한다.
// 동등 비교. 결과를 예측하기 어렵다.
//동등 연산자(equality operator) ==은 0과 false를 구별하지 못한다.
'0' == ''; // -> false
0 == ''; // -> true
0 == '0'; // -> true
false == 'false'; // -> false
false == '0'; // -> true
false == null; // -> false
false == undefined; // -> false
그렇다면 boolean값 true가 나온것도 둘다 동등 비교하면 언제나 true일까?
이러한 의문에서 boolean값으로 비교한것도 궁금해서 찾아봤다.
let a = 0;
alert( Boolean(a) ); // false
let b = "0";
alert( Boolean(b) ); // true
alert(a == b); // true!두 값(a와 b)을 비교하면 참이 반환되는데,
값을 논리 평가한 후 비교하면 하나는 참, 하나는 거짓이 반환된다.
동등 비교 연산자 ==는 (예시에서 문자열 "0"을 숫자 0으로 변환시킨 것처럼) 피연산자를 숫자형으로 바꾸지만, 'Boolean’을 사용한 명시적 변환에는 다른 규칙이 사용되기 때문에
boolean값 두개 비교한게 true라도 동등연산자로 비교했을때 언제나 true 일수는 없다.
https://cyj1012.tistory.com/21

조건문 예제를 들었던 글에서 null이랑 undefined는 falsy를 갖는다 했는데
동등 비교연산자로 비교했을 때는 다르다.
이 이유는
동등 연산자는 null과 undefined를 '각별한 커플’두 값은 자기들끼리는 잘 어울리지만
다른 값들과는 잘 어울리지 못하기 때문이라고 한다. 자세한 내용은 밑에서 살펴봐보자
이렇듯 타입변환에 의해 동등 비교 연산자는 예측하기 어려운 결과를 만들어낸다.
따라서 동등 비교 연산자는 사용하지 않는편이 좋다.
일치 비교(===) 연산자를 사용하자.
일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에
한하여 true를 반환한다. (타입변환 ❌)
일치 비교 연산자에서 주의할 것은 NaN이다.
// NaN은 자신과 일치하지 않는 유일한 값이다.
NaN === NaN; // -> false
//undefined와 null도 해보았다. 모두 true
undefined === undefined // true
null === null // true
NaN은 자신과 일치하지 않는 유일한 값이다.
따라서 숫자가 NaN인지 조사하려면 빌트인 훔수 Number.isNaN을 사용해야한다.
// Number.isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다.
Number.isNaN(NaN); // -> true
Number.isNaN(10); // -> false
Number.isNaN(1 + undefined); // -> true
숫자 0도 주의하자.
// 양의 0과 음의 0의 비교. 일치 비교/동등 비교 모두 결과는 true이다.
0 === -0; // -> true
0 == -0; // -> true
Object.is 메서드 💬
+0과 -0을 동일하다고 평가하고 동일한 값인 NaN과 NaN을 비교하면 다른 값이라고 평가한다.
ES6에서 도입된 Object.is 메서드는 다음과 같이 예측 가능한 정확한 비교 결과를 반환한다.
이외에는 일치 연산자(===)와 동일하게 동작한다.
-0 === +0; // -> true
Object.is(-0, +0); // -> false
NaN === NaN; // -> false
Object.is(NaN, NaN); // -> true
부동등 비교(!=)연산자와 불일치 비교(!==)연산자는
각각 동등 비교(==) 연산자와 일치 비교(===)연산자의 반대 개념이다.
// 부동등 비교
5 != 8; // -> true
5 != 5; // -> false
5 != '5'; // -> false
// 불일치 비교
5 !== 8; // -> true
5 !== 5; // -> false
5 !== '5'; // -> true
대소 관계 비교 연산자
대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다.
| 대소 관계 비교 연산자 | 비교 | 설명 | 부수 효과 |
| > | x > y | x가 y보다 크다 | ❌ |
| < | x < y | x가 y보다 작다 | ❌ |
| >= | x >= y | x가 y보다 같거나 크다 | ❌ |
| <= | x <= y | x가 y보다 같거나 크다 | ❌ |
// 대소 관계 비교
5 > 0; // -> true
5 > 5; // -> false
5 >= 5; // -> true
5 <= 5; // -> true
// 문자열 비교
'Z' > 'A' //true
'Glow' > 'Glee'//true
'Bee' > 'Be'//true
여기서 문자열 비교 시 적용되는 알고리즘을 자세히 살펴보자!
1. 두 문자열의 첫 글자를 비교한다.
2. 첫 번째 문자열의 첫 글자가 다른 문자열의 첫 글자보다 크면(작으면),
첫 번째 문자열이 두 번째 문자열보다 크다고(작다고) 결론 내고 비교를 종료한다.
3. 두 문자열의 첫 글자가 같으면 두 번째 글자를 같은 방식으로 비교한다.
4. 글자 간 비교가 끝날 때까지 이 과정을 반복한다.
5. 비교가 종료되었고 문자열의 길이도 같다면 두 문자열은 동일하다고 결론,
비교가 종료되었지만 두 문자열의 길이가 다르면 길이가 긴 문자열이 더 크다고 결론 냅니다.
● 그렇다면 위의 문자열 비교 예시는 왜 저런 결과를 내는가?
예시의 'Z' > 'A'는 위 알고리즘의 첫 번째 단계에서 비교 결과가 도출 반면,
문자열 'Glow'와 'Glee'는 복수의 문자로 이루어진 문자열이기 때문에,
아래와 같은 순서로 문자열 비교가 이뤄진다.
- G는 G와 같다.
- l은 l과 같다.
- o는 e보다 크기 때문에 여기서 비교가 종료되고, o가 있는 첫 번째 문자열 'Glow'가 더 크다는 결론이 도출
* 참고로 대문자와 소문자를 비교하면 소문자가 더 크다 ! (유니코드 순)
🐯💬 null과 undefined를 자세히 알아봐보자
null이나 undefined를 다른 값과 비교할 땐 예상치 않은 일들이 발생한다.
일치 연산자 ===를 사용하여 null과 undefined를 비교
두 값의 자료형이 다르기 때문에 일치 비교 시 거짓이 반환된다.
alert( null === undefined ); // false
동등 연산자 ==를 사용하여 null과 undefined를 비교
동등 연산자를 사용해 null과 undefined를 비교하면 특별한 규칙이 적용돼 true가 반환된다.
동등 연산자는 null과 undefined를 '각별한 커플’처럼 취급한다.
두 값은 자기들끼리는 잘 어울리지만 다른 값들과는 잘 어울리지 못한다.
alert( null == undefined ); // true
산술 연산자나 기타 비교 연산자 <, >, <=, >=를 사용하여 null과 undefined를 비교
null과 undefined는 숫자형으로 변환된다.
null은 0, undefined는 NaN으로 변합된다.
null vs 0
null과 0을 비교해보자!
alert( null > 0 ); // (1) false
alert( null == 0 ); // (2) false
alert( null >= 0 ); // (3) true(3)에서 null은 0보다 크거나 같다고 했기 때문에,
(1)이나 (2) 중 하나는 참이어야 하는데 둘 다 거짓을 반환하고 있다.
동등 연산자 ==와 기타 비교 연산자 <, >, <=, >=의 동작 방식이 다르기 때문이다.
(1)에서 null > 0이 거짓을, (3)에서 null >= 0이 참을 반환하는 이유는
(기타 비교 연산자의 동작 원리에 따라) null이 숫자형으로 변환돼 0이 되기 때문이다.
그런데 동등 연산자 ==는 피연산자가 undefined나 null일 때 형 변환을 하지 않는다.
undefined와 null을 비교하는 경우에만 true를 반환하고,
그 이외의 경우(null이나 undefined를 다른 값과 비교할 때)는 무조건 false를 반환한다.
이런 이유 때문에 (2)는 거짓을 반환한다.
비교가 불가능한 undefined
undefined를 다른 값과 비교해서는 안된다.
alert( undefined > 0 ); // false (1)
alert( undefined < 0 ); // false (2)
alert( undefined == 0 ); // false (3)
위 예시를 보면 undefined는 0을 매우 싫어하는 것처럼 보인다.
항상 false를 반환하고 있는데, 이런 결과는 아래와 같은 이유 때문에 발생한다.
- (1)과(2)에선 undefined가 NaN으로 변환되는데(숫자형으로의 변환),
NaN이 피연산자인 경우 비교 연산자는 항상 false를 반환한다.
- undefined는 null이나 undefined와 같고,
그 이외의 값과는 같지 않기 때문에 (3)은 false를 반환
주의사항 ❗
- 일치 연산자 ===를 제외한 비교 연산자의 피연산자에 undefined나 null이 오지 않도록 특별히 주의
- 또한, undefined나 null이 될 가능성이 있는 변수가 <, >, <=, >=의 피연산자가 되지 않도록 주의
- 만약 변수가 undefined나 null이 될 가능성이 있다고 판단되면, 이를 따로 처리하는 코드를 추가
요약 ❗
- 비교 연산자는 불린값을 반환
- 문자열은 문자 단위로 비교되는데, 이때 비교 기준은 ‘사전’ 순
- 서로 다른 타입의 값을 비교할 땐 숫자형으로 형 변환이 이뤄지고 난 후 비교가 진행(일치 연산자는 제외).
- null과 undefined는 동등 비교(==) 시 서로 같지만 다른 값과는 같지 않다.
- null이나 undefined가 될 확률이 있는 변수가 > 또는 <의 피연산자로 올 때는 주의,
null, undefined 여부를 확인하는 코드를 따로 추가하는 습관을 들이길 권유
삼항 조건 연산자 🐰
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다.
자바스크립트의 유일한 삼항 연산자이며, 부수 효과는 없다.
조건식 ? 조건식이 ture일때 반환할 값 : 조건식이 false일때 반환할 값
물음표(?) 앞의 첫번째 피연산자가 조건식, 즉 불리언 타입의 값으로 평가될 표현식이다.
만약 조건식의 평가 결과가 불리언 값이 아니면 암묵적으로 불리언 값으로 타입이 변환된다.
이때 조건식이 참이면 콜론(:) 앞의 두번째 피연산자가 평가되어 반환되고,
거짓이면 콜론(:) 뒤의 세번째 피연산자가 평가되어 반환된다.
let x = 2;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
let result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수
삼항 조건 연산자 표현식은 조건문이다.
따라서 if...else문을 사용해도 동일한 처리를 할 수 있다.
let x = 2, result;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
if (x % 2) result = '홀수';
else result = '짝수';
console.log(result); // 짝수
하지만 삼항 조건 연산자 표현식은 if...else 문과 중요한 차이가 있다.
삼항 조건 연산자 표현식은 값처럼 사용 ⭕
if...else는 값처럼 사용 ❌
let x = 10;
// if...else 문은 표현식이 아닌 문이다. 따라서 값처럼 사용할 수 없다.
let result = if (x % 2) { result = '홀수'; } else { result = '짝수'; };
console.log(result);
// SyntaxError: Unexpected token if
삼항 조건 연산자 표현식은 값으로 평가랑 수 있는 표현식인 문이다.
따라서 삼항 조건 연산자 표현식은 값처럼 다른 표현식의 일부가 될 수 있어 유용하다
let x = 10;
// 삼항 조건 연산자 표현식은 표현식인 문이다. 따라서 값처럼 사용할 수 있다.
let result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수
조건에 따라 어떤 값을 결정해야 한다면 삼항 조건 연산자 표현식을 사용하는게 좋다.
하지만 조건에 따라 수행해야 할 문이 여러 개라면 if...else 문이 가독성이 더 좋다.
논리 연산자 🐰 -발표
논리 연산자는 우항과 좌항의 피연산자 (부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산한다.
| 논리 연산자 | 의미 | 부수 효과 |
| || | 논리합(OR) | ❌ |
| && | 논리곱(AND) | ❌ |
| ! | 부정(NOT) | ❌ |
||(OR)
프로그래밍에서 OR 연산자는 불린값을 조작하는 데 쓰인다.
인수 중 하나라도 true이면 true를 반환하고, 그렇지 않으면 false를 반환한다.
&&(AND)
프로그래밍에서 AND 연산자는 두 피연산자가 모두가 참일 때 true를 반환한다.
그 외의 경우는 false를 반환한다.
!(NOT)
피연산자를 불린형(true / false)으로 변환한 후 변환된 값의 역을 반환한다.
// 논리합(||) 연산자
true || true; // -> true
true || false; // -> true
false || true; // -> true
false || false; // -> false
// 논리곱(&&) 연산자
true && true; // -> true
true && false; // -> false
false && true; // -> false
false && false; // -> false
// 논리 부정(!) 연산자
!true; // -> false
!false; // -> true
논리 부정(!) 연산자는 언제나 불리언 값을 반환한다.
단, 피연산자는 반드시 불리언 값일 필요는 없다.
만약 피연산자가 불리언 값이 아니라면 불리언 타입으로 암묵적 타입 변환이 된다.
// 암묵적 타입 변환
!0; // -> true
!'Hello'; // -> false
💬논리합(||) 연산자와 논리곱(&&) 연산자의 연산 결과는 불리언 값이 아닐 수도 있다.
이 두 연산자는 언제나 피연산자 중 어는 한쪽 값을 반환한다. 이에 대해서는 단축평가 단원에서 살펴보자.
// 단축 평가
'Cat' && 'Dog'; // -> 'Dog'
드 모르간의 법칙
논리 연산자로 구성된 복잡한 표현식은 가독성이 좋지 않다.
이 경우 드 모르간의 법칙을 활용하면 좀 더 가독성 좋은 표현식으로 변환할 수 있다.
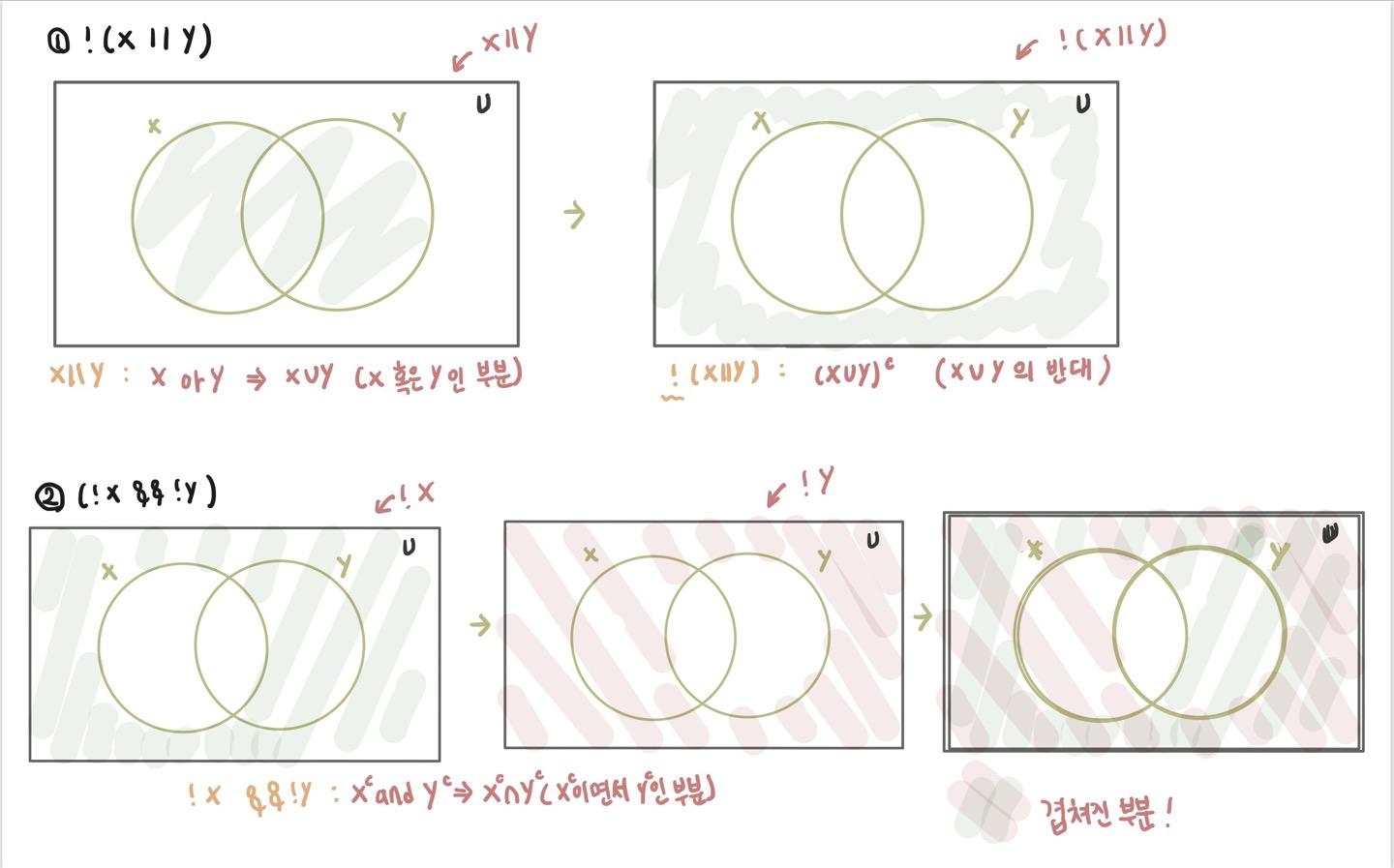
!(x || y) === (!x && !y)
!(x && y) === (!x || !y)
벤다이어그램 (더보기 클릭) !

한눈에 보기에도 첫번째 과정이 보기에 간단하고 생각하는 시간이 짧게 걸려서 효율적이다.
두번째를 보면 x가 포함되지 않는곳, y가 포함되지 않는곳을
생각해준다음에 겹치는 부분을 한번 더 찾아서 결론을 지어야한다.
x를 생각하기에는 쉽지만 x가 포함되지 않는곳을 생각하는건 한번 더 생각이 필요하다는걸
벤다이어그램으로 보면 더 쉽게 파악할 수 있다.
그러므로 피연산자 모두 !(부정 논리 연산자)가 들어가면 드모르간의 법칙을 사용하는게
가독성도 효율성도 높아보인다.
쉼표 연산자 🐰 -발표
쉼표 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고
마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
let x, y, z;
x = 1, y = 2, z = 3; // 3
그룹 연산자 🐰
소괄호( '()' )로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다.
따라서 그룹 연산자를 사용하면 연산자의 우선순위를 조절할 수 있다.
그룹 연산자 우선순위가 가장 높다.
10 * 2 + 3; // -> 23
// 그룹 연산자를 사용하여 우선순위를 조절
10 * (2 + 3); // -> 50
🐯 첫 번째 문에서 계산 순서 : 10 * 2 => 2 + 3 (*이 우선순위가 더 높기 때문이다.)
🐯 두 번째 문에서 계산 순서 : 2 + 3 => 10 * 5 (여기서 5는 2 + 3을 계산한 결과 값이다.)
typeof 연산자 🐰
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다.
typeof 연산자가 반환하는 7가지 문자열
- "string"
- "number"
- "boolean"
- "undefined"
- "symbol"
- "object"
- "function"
typeof '' // -> "string"
typeof 1 // -> "number"
typeof NaN // -> "number"
typeof true // -> "boolean"
typeof undefined // -> "undefined"
typeof Symbol() // -> "symbol"
typeof null // -> "object"
typeof [] // -> "object"
typeof {} // -> "object"
typeof new Date() // -> "object"
typeof /test/gi // -> "object"
typeof function () {} // -> "function"
typeof 연산자로 null 값을 연산해보면 "null"이 아닌 "object"를 반환한다.
이것은 자바스크립트 첫 번째 버전의 버그이다.
기존 코드에 영향을 줄 수 있기때문에 아직까지 이 버그를 해결하지 못하고 있다.
따라서 값이 null 타입인지 확인할 때는 일치 연산자(===)를 사용하자.
let foo = null;
typeof foo === null; // -> false
foo === null; // -> true
또 하나 주의해야 할 것이 있다.
선언하지 않은 식별자를 typeof 연산자로 연산해 보면
ReferenceError가 발생하지 않고 “undefined”를 반환한다.
// undeclared 식별자를 선언한 적이 없다.
typeof undeclared; // -> undefined
+ 참고
console.log로 확인할 경우 선언하지 않은 식별자는 null을 반환한다.
https://cyj1012.tistory.com/21
[딥 다이브] 데이터 타입
🐰 데이터 타입 🐰 데이터 타입은 값의 종류를 말한다. 자바스크립트의 모든 값은 데이터 타입을 갖는다. 자바스크립트 ES6는 7개의 데이터 타입을 갖으며, 원시 타입과 객체 타입으로 나뉜다. *
cyj1012.tistory.com
▼ [딥 다이브] 데이터 타입 (더보기 클릭)
[딥 다이브] 데이터 타입

지수 연산자 🐰
ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑으로,
우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환한다.
2 ** 2; // -> 4
2 ** 2.5; // -> 5.65685424949238
2 ** 0; // -> 1
2 ** -2; // -> 0.25
지수 연산자가 도입되기 이전에는 Math.pow 메서드 사용
Math.pow(2, 2); // -> 4
Math.pow(2, 2.5); // -> 5.65685424949238
Math.pow(2, 0); // -> 1
Math.pow(2, -2); // -> 0.25
아래 예시에서는 ** 이 지수 연산자가 Math.pow메서드보다 가독성이 좋다.
// 지수 연산자의 결합 순서는 우항에서 좌항이다. 즉, 우결합성을 갖는다.
2 ** (3 ** 2); // -> 512
Math.pow(2, Math.pow(3, 2)); // -> 512
음수를 거듭제곱의 밑으로 사용해 계산하려면 다음과 같이 괄호로 묶어야한다!
-5 ** 2;
// SyntaxError: Unary operator used immediately before exponentiation expression.
// Parenthesis must be used to disambiguate operator precedence
(-5) ** 2; // -> 25
지수 연산자는 다른 산술 연산자와 마찬가지로 할당 연산자와 함께 사용 ⭕
var num = 5;
num **= 2; //num = num ** 2; -> 25
지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
2 * 5 ** 2; // -> 50
이밖에도 ?., ??, delete, new, instanceof, in ... 등 다양한 연산자가 있다.
앞으로 나올 다른 주제와 밀접한 관계가 있어 해당 주제를 소개 할 때 알아보기로 하자!
연산자의 부수 효과 🐰
대부분의 연산자는 다른 코드에 영향 ❌
예를 들어 1*2는 값2를 생성할 뿐, 다른 코드에 영향을 주진 않는다.
하지만 일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다.
부수 효과가 있는 연산자는
할당 연산자(=), 증가/감소 연산자(++/--), delete(프로퍼티 삭제) 연산자가 있다.
let x;
// 할당 연산자는 변수 값이 변하는 부수 효과가 있다.
// 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x = 1;
console.log(x); // 1
// 증가/감소 연산자(++/--)는 피연산자의 값을 변경하는 부수 효과가 있다.
// 피연산자 x의 값이 재할당되어 변경된다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x++;
console.log(x); // 2
var o = { a: 1 };
// delete 연산자는 객체의 프로퍼티를 삭제하는 부수 효과가 있다.
// 이는 o 객체를 사용하는 다른 코드에 영향을 준다.
delete o.a;
console.log(o); // {}
연산자 우선순위 🐰
연산자 우선순위란 여러 개의 연산자로 이뤄진 문이
실행될 때 연산자가 실행되는 순서를 말한다.
우선순위가 높을수록 먼저 실행된다.
| 우선순위 | 연산자 |
| 1 | () |
| 2 | new(매개변수 존재), .(dot), [ ](프로퍼티 접근), ( )(함수 호출), ?.(옵셔널 체이닝 연산자) |
| 3 | new(매개변수 미존재) |
| 4 | x++, x-- |
| 5 | !x, +x, -x, ++x, --x, typeof, delete |
| 6 | ** (이항 연산자 중에서 우선순위가 가장 높다) |
| 7 | *, /, % |
| 8 | +, - |
| 9 | <, <=, >, >=, in(프로퍼티 존재 확인), instanceof(좌변의 객체과 우변의 생성자 함수와 연결된 인스턴스 인지 판별) |
| 10 | ==, !=, ===, !== |
| 11 | ??(null 병합 연산자) |
| 12 | && |
| 13 | || |
| 14 | ? ... : ... |
| 15 | 할당연산자 (=, +=, -=, ...) |
| 16 | , |
연산자는 종류가 너무 많아 기억하기 어렵고 실수하기도 쉽다.
연산자 우선순위가 가장 높은 그룹 연산자를 사용하여
우선순위를 명시적으로 조절하는것을 권장한다.
// 그룹 연산자를 사용하여 우선순위를 명시적으로 조절
10 * (2 + 3); // -> 50
아래로 갈수록 우선 순위 낮아짐!
1. ()
2. 단항 연산자 ( --, ++, +, -, ! )
3. 지수 연산자 (**)
4. 산술 연산자 ( *, /, %, +, - )
5. 비교 연산자 ( >, >=, <, <=, ==, ===, !==, != )
6. 논리 연산자 ( &&, || )
7. 삼항 연산자 (?...:...)
8. 대입 연산자 ( =, +=, -=, *=, /=, %= )
-x + 3 // 단항연산자가 더 높으므로 x의 부호를 바꾸고 -> 이항 연산자 덧셈 실행
x + 3 * y // * -> +
x + 3 > y -2 // 비교연산자(>) 보다 산술 연산자 '+', '-'가 먼저 수행
x > 3 && x < 5//비교연산자(>, <) -> 논리연산자(&&)
result = x + y * 3; // * -> + -> 대입 연산자(=)
🌼 비트 연산자 제외한 우선순위 ↓
자바스크립트 연산자 우선순위(비트 연산자 제외)
| 순위 | 기능 | 연산자 |
| 1 | 괄호 | () |
| 2 | 증감/ 논리 연산자 not | ++, --, ! |
| 3 | 지수 연산자 | ** |
| 4 | 산술 연산자 곱셈 | *, /, % |
| 5 | 산술 연산자 덧셈 | +, - |
| 6 | 비교 연산자 대소 | <, <=, >, >= |
| 7 | 비교 연산자 같음 | ==, ===, !=, !== |
| 8 | 논리 연산자 and | && |
| 9 | 논리 연산자 or | || |
| 10 | 대입연산자 | =, +=, -=, *=. /=, %= |
연산자 결합 순서 🐰
연산자 결합 순서란 연산자의 어느 쪽(좌항 또는 우항)부터 평가를 수행할 것인지를 나타내는 순서이다.
| 결합 순서 | 연산자 |
| 좌항 → 우항 | +, -, /, %, <, <=, >, >=, &&, ||, ., [], (), ??, ?., in, instanceof |
| 좌항 ← 우항 | ++, --, 할당연산자(=, +=, -=, ...), !x, +x, -x, ++x, --x, typeof, delete, ? ... : ..., ** |

단항연산자, 지수 연산자, 할당연산자만 우항에서 좌항!
✍🏻 우선 순위가 같은 연산자 일 때, 어떤 것을 먼저??
//우선 순위가 같은 연산자 일 때, 어떤 것을 먼저??
3 + 4 - 5 // + -> -
x = y = 3 // y = 3 -> x = 3
+와 -의 우선순위는 같이 이럴 때 결합규칙을 보면 왼쪽에서 오른쪽으로 계산된다.
대입연산자일 경우 오른쪽에서 완쪽으로 계산이 되므로 오른쪽 부터 계산이 진행된다.
연산자와 우선순위의 결합법칙 요약!
1. 산술 > 비교 > 논리 > 대입 ! 대입이 맨 마지막에 수행!
2. 단항 (피연산자 1개) > 이항 (피연산자 2개) ! 단항 연산자의 우선순위가 이항연산자보다 높다.
3. 단항연산자와 지수연산자, 대입 연산자를 제외한 모든 연산의 진행 방식은 왼쪽에서 오른쪽이다.
'스터디 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [딥 다이브] 타입 변환과 단축 평가 (1) | 2024.01.07 |
|---|---|
| [딥 다이브] 연산자2, 제어문 (8) | 2024.01.03 |
| [딥 다이브] 데이터 타입 (2) | 2023.12.14 |
| [딥 다이브]표현식과 문 (3) | 2023.12.07 |
| [딥 다이브]변수 (2) | 2023.11.30 |



