| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 한화시스템 5기
- 유사배열
- 노마드코더 #북클럽
- 코딩애플
- 원시값
- 패스트캠퍼스 강의 패키지
- 딥 다이브
- 자바스크립트 연산자
- 패스트캠퍼스 프론트엔드
- 강의 패키지
- 한화시스템 부트캠프 5기
- 엘리스트랙 프리트랙
- JSX문법
- 프론트엔드 강의 패키지
- 리액트JSX문법
- 프론트엔드강의
- 패스트캠퍼스이벤트
- 모던 딥다이브
- 노마드코더 #개발자북클럽
- 프론트엔드웹개발의모든것초격차패키지Online
- 패스트캠퍼스
- 코딩애플자바스크립트
- deep dive
- 노마드북챌리닞
- 프론트엔드웹개발의모든것초격차패키지
- 문자열과 불변성
- 프론트엔드 강의
- 코딩애플 자바스크립트
- 자바스크립트
- 한화시스템 부트캠프
- Today
- Total
개발자 연쨘
[딥 다이브]표현식과 문 본문
값 🐰
식이 평가되어 생성된 결과
// 10 + 20은 평가되어 숫자 값 30을 생성한다.
10 + 20; // 30모든 값은 데이터 타입을 갖고 있다.
메모리에 저장된값은 데이터 타입에 따라 다르게 해석할 수 있다.
예를들면 메모리에 저장된 값 0100 0001을 숫자로 해석하면 65지만 문자로는 'A' 를 나타낸다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간을 식별하기 위해 붙인 이름
즉, 변수에 할당되는 것은 값!
// 변수에는 10 + 20이 평가되어 생성된 숫자 값 30이 할당된다.
var sum = 10 + 20;
sum변수에 할당되는것 10+20이 아닌 결과 값 30.
즉 sum에 저장된건 30이라는 값
이렇게 식으로 생성할 수 있지만 기본적인 방법은 리터럴을 사용하는 것
리터럴 🐰
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법
// 숫자 리터럴 3
3
여기서 숫자 3은 단순한 아라비아 숫자가 아니라 숫자 리터럴이다.
아라비아숫자(=사람이 이해할 수 있는 문자) → 자바스크립트 엔진에서 이를 평가 → 숫자 값 3생성
이처럼 리터럴은 사람이 이해할 수 있는 문자(아라비아 숫자, 알파벳, 한글 등) 또는
미리 약속된 기호('', "", ., [], {}, //등)로 표기한 코드이다.
자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성.
즉 리터럴은 값을 생성하기 위해 미리 약속한 표기법
표현식 🐰 -발표
표현식은 값으로 평가될 수 있는 문이다.
즉 표현식이 평가되면 새로운 값을 생성하거나 기존값을 참조한다.
리터럴(=사람이 이해할 수 있는 문자)은 값으로 평가된다.
따라서 리터럴도 표현식.
var score = 100;위 예제에서 100은 리터럴이다.
여기서 리터럴100은 자바스크립트 엔진에 의해 평가되어 값을 생성한다.
그러므로 리터럴은 그 자체로 표현식
var score = 50 + 50;위 예제는 리터럴과 연산자로 이루어져 있다.
하지만 결국엔 연산을 하여 100이라는 값을 생성하므로
값으로 평가될 수 있다. 그러므로 표현식이다.
score; // score을 참조하면 100이라는 값이 나옴.방금 score은 연산을 하여 100이라는 값이 생성되었다.
그러므로 변수 식별자를 참조하면 변수 값으로 평가된다.
식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식이다.
* 표현식이 될 수 있는것 : 리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등 *
즉, 값으로 평가될 수 있는 문은 모두 표현식이다.
// 리터럴 표현식
10 // 숫자 리터럴
'Hello' // 문자열 리터럴
// 식별자 표현식
let sum = 100;
sum;//sum에 100이라는 값이 있으니 표현식
let person = { name: 'John' }; // 객체 person과 속성 name을 가진 객체를 값으로 가지는 변수 선언
person.name; //해당 속성값 문자열인 John이라는 값이 평가되므로 표현식
let arr = [0, 1, 2]; // 배열 arr을 값으로 가지는 변수 선언
arr[1] // 숫자 1이라는 값을 평가하므로 표현식
// 연산자 표현식
10 + 20 // 숫자 30이라는 값으로 평가되므로 표현식
sum2 = 10; //10이라는 값으로 평가되므로 표현식
let sum3 = 10;// 변수 sum3에 10을 할당
sum3 !== 11; // 비교연산자도 표현식! false 결과를 값으로 갖으므로 표현식
// 함수/메서드 호출 표현식
/* 함수 표현식을 변수에 할당하면 변수는 해당 함수를 값으로 갖음
함수 표현식은 함수를 변수에 할당, 객체의 프로퍼티로 사용할 때 발생*/
let sample = function() {
console.log('sample 함수');
}
// 변수에 할당된 함수 표현식은 값으로 취급됨
sample(); // 함수 sample를 호출
/*객체 리터럴 안에 메서드(=객체에 속한 함수)로 함수를 포함*/
let sample2 = {
getName: function() {
console.log('getName method is called');
}
};
sample2.getName();
// 메서드 getName을 호출, sample2의 속성인 getName에 접근하고 해당 함수를 호출하는 표현식* 메서드는 객체에 속한 함수이며, 해당 함수는 특정 객체의 동작을 나타내거나 조작할 수 있도록 한다.
표현식은 값으로 평가된다.
이때 표현식과 표현식이 평가된 값은 동등한 관계이며 동치이다.
1+2 === 3 //true //동치1+2는 평가되어 값 3을 생성하므로 1+2와 3은 동치이다.
따라서 표현식은 값처럼 사용할 수 있다.
이것은 문법적으로 값이 위치할 수 있는 자리에 표현식도 위치할 수 있다는것
아래 예제를 통해 확인해보자.
var x = 1 + 2;// +연산자 좌항은1 우항은2
// 식별자 표현식 x는 3으로 평가된다.
x + 3; //결과값 6 // +연산자 좌항은x 우항은3산술연산자 + 의 좌항과 우항에는 숫자 값이 위치를 해야한다.
하지만 숫자 값으로 평가될 수 있는 표현식이면 숫자 값 대신 사용할 수 있다.
위에서보면 x + 3은 표현식이고 산술연산자로 인해 좌항과 우항 모두 숫자가 위치를 해야한다.
이때 좌항 x는 식별자 표현식이다.
x는 할당되어 있는 숫자 값 3으로 평가된다.
숫자 값으로 평가될 수 있기 때문에 숫자가 들어갈 자리에 표현식 x를 사용할 수 있다.
이처럼 표현식은 다른 표현식의 일부가 되어 새로운 값을 만들어 낼 수 있다.
문 🐰
문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위.
문의 집합으로 이뤄진 것이 프로그램.
문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍.
문은 여러 토큰으로 이루어져있다.
토큰이란 문법적인 의미를 가지며,
문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다.
키워드, 식별자, 연산자, 리터럴, 세미콜론, 마침표 등의 특수기호는 문법적인 의미를 가지며,
문법적으로 더 이상 나눌 수 없는 코드의 기본 요소이므로 모두 토큰이다.
let sum = 1 + 2 ;
토큰 문
문은 명령문이라고도 부른다.
즉, 문은 컴퓨터에 내리는 명령 !
문 실행 → 명령 실행 → 무슨일이 일어남
문은 선언문, 할당문, 조건문, 반복문 등으로 구분할 수 있음.
변수 선언문 실행 → 변수 선언
할당문 실행 → 값 할당
조건문 실행 → 코드블록 결정되어 실행
반복문 실행 → 특정 코드 블록 반복 실행
// 변수 선언문
var x;
// 표현식 문(할당문)
x = 5;
// 함수 선언문
function foo () {}
// 조건문
if (x > 1) { console.log(x); }
// 반복문
for (var i = 0; i < 2; i++) { console.log(i); }
리터럴 🐰
표현식은 문의 일부일 수도 있고 그 자체로 문이 될 수도 있다.
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
var x;
// 1, 2, 1 + 2, x = 1 + 2는 모두 표현식이다.
// x = 1 + 2는 표현식이면서 완전한 문이기도 하다.
x = 1 + 2;문에는 표현식인 문과 표현식이 아닌 문이 존재.
표현식인 문은 값으로 평가될 수 있는 문, 표현식이 아닌 문은 값으로 평가될 수 없는 문.
예를 들어, 변수 선언문은 값으로 평가될 수 없다. (let score;) → 표현식 X
하지만 할당문은 값으로 평가 (let score = 100;) → 표현식
// 표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo = var x; // SyntaxError: Unexpected token var위 예제의 변수 선언문은 표현식이 아닌 문이다.
다시 말해 값으로 평가될 수 없다는 뜻이다.
따라서 변수 선언문은 값처럼 사용 불가하다.
// 변수 선언문은 표현식이 아닌 문이다.
var x;
// 할당문은 그 자체가 표현식이지만 완전한 문이기도 하다. 즉, 할당문은 표현식인 문이다.
x = 100;이에 반해 위 예제의 할당문 x = 100은 그 자체가 표현식이다.
즉, 할당문은 표현식인 문이기 때문에 값처럼 사용할 수 있다.
// 표현식인 문은 값처럼 사용할 수 있다
var foo = x = 100;
console.log(foo); // 100할당문은 값처럼 변수에 할당했다.
그럼 변수 foo에는 할당한 값으로 평가된다.
x = 100은 x변수에 할당 값 100을 평가 → foo는 x에 할당된 값 100이 할당되어 평가
→ 결론은 foo는 100이라는 값으로 평가
완료값
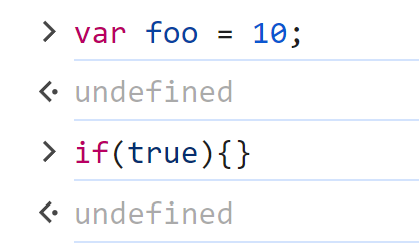
개발자 도구에서 표현식이 아닌 문을 실행하면 언제나 undefined를 출력한다.
이를 완료 값이라고 한다. 이러한 완료 값은 표현식의 평가 결과가 아니기 때문에
다른 값과 같이 변수에 할당할 수도 참조할 수도 없다.

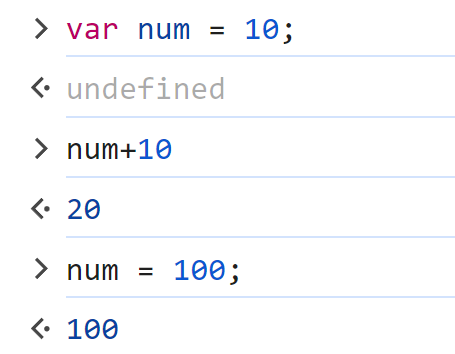
이에 반대로 표현식인 문을 실행하면 언제나 평가된 값을 반환한다.

'스터디 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [딥 다이브] 타입 변환과 단축 평가 (1) | 2024.01.07 |
|---|---|
| [딥 다이브] 연산자2, 제어문 (6) | 2024.01.03 |
| [딥 다이브] 연산자 (36) | 2023.12.20 |
| [딥 다이브] 데이터 타입 (2) | 2023.12.14 |
| [딥 다이브]변수 (1) | 2023.11.30 |




